在前端的路上总有一些令人头疼的问题,其实也不是很头疼,就是个记忆的问题。
总结一下在JavaScript以及JQ中各种offset-,client-,scroll-*的方式。
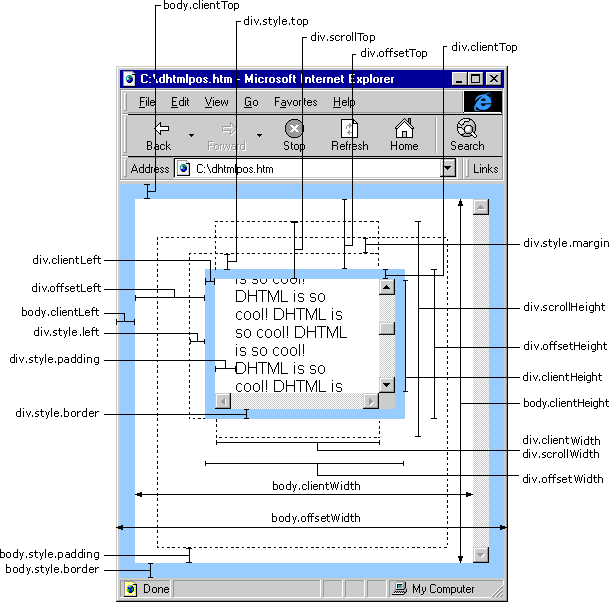
首先看一张网上的图,图上总结的很好

其中各个属性都很清楚了
根据我的理解和各个属性的使用频率总结一下
不包含滚动条的
首先对document,window ,obj使用clientWidth clientHeight表示浏览器的宽和高 不包括滚动条
这里要说的是当我们要使用window.onresize 动态获得浏览器的宽和高时我们要使用document.documentElement.clientHeight 或者使用jquery中的$(window).height()即可
文档的内容的宽度
scrollTop,scrollHeight我们在JS中获取的时候要加上浏览器的兼容
例测试中发现chrome IE5支持的是
document.body.scrollTop;而IE7-11和FF支持的是document.documentElement.scrollTop,所以我们获得值时需要写上scrolltop=document.body.scrollTop||document.documentElement.scrollTop scrollHeight,scrollLeft,scrollWidth同理
距离左上的距离
offsetWidth offsetHeight 表示border以内的宽度 我们一般使用的是offsetLeft和offsetTop用于找到某个元素的位置
还有个就是window对象的获取机器屏幕分辨率的方法
window.screen.height window.screen.width 返回机器的分辨率指的是每个屏幕的屋里宽高
window.screen.availWidth window.screen.availHeight 可用的宽高
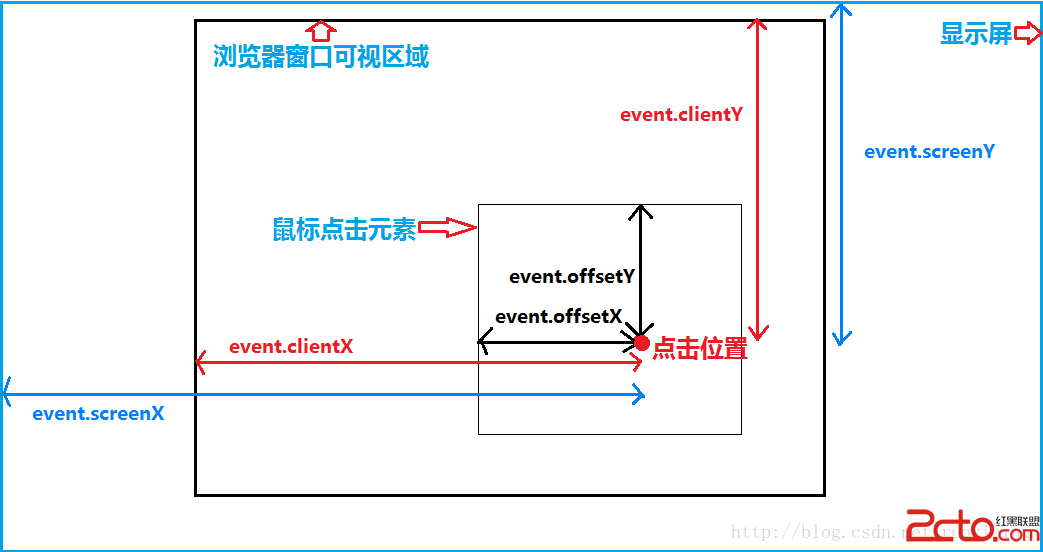
e.clientX e.clientY 鼠标相对于浏览器左上角的坐标
e.offsetX e.offsetY 在我们移动某个框体时 使用offsetX/Y还是很方便的
jQuery中获取各个宽高
$(document).width() height() 获取内容的宽高
$(window).width() height() 浏览器的宽高 //相当于可以document.documentElement.clientHeight
$(obj).width() height() 要获得的对象宽高
还有一种 $(obj).width() 普通宽 <innerwidth() 包括padding <outerwidth() padding+border < outerwidth(true) padding+border+margin
$(“#img1”).offset().left $(“#img1”).offset().top 到上左的距离
$(document).scrollTop() $(document).scrollLeft() 获取滚动的距离 使用window和document一样
e.pageX e.pageY 鼠标的坐标






















 4292
4292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








