定义textField属性后的编写
//定义属性的优势是扩大了编写范围
//每定义一条属性只能代表同一类中的一个
@property(nonatomic,retain)UITextField *textField
- (void)dealloc{
[_textField release];
[super dealloc];
}
self.textField = [[ UITextField alloc ] initWithFrame:CGRectMake (150,200,200,50)];
self.textField.layer.borderWith = 1 ;
self.textField.layer.cornerRadius = 10 ;
[ self.window addSubview:self.textField];
[ _textField release];//不用self.textField释放是因为它会延迟释放
self.textField.secureTextEntry = YES;
//定义一个点击方法
[ self.textField addTarget:self action:@selestor(changeValue:) forControlEvents:UIControlEventEditingChanged];
//用同样的方法定义label
@property(nonatomic,retain)UILabel *label;
//不要忘记释放
self.label = [[ UILabel alloc]initWithFrame:CGRectMake(20,200,120,50)];
self.label.backgroundColor = [UIColor yellowColor];
[self.window addSubview:self.label];
[_label release];将label和textfield组合到一起
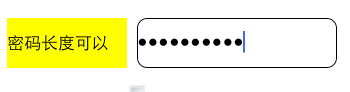
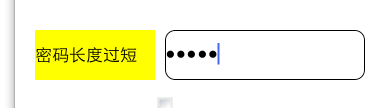
根据textfield中输入的长度在label上显示长度是否可以
- (void)changValue:(UItextField * )textField
{
NSLog(@"%@",textfield.text);
if (textField.text.length > 5){
self.label.text = @"密码长度可以";
}else{
self.label.text = @"密码长度过短";
}
}

定义button当单击是打印textField中的文本
//定义button
UIButton * button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(100,250,100,50);
[self.window addSubview:button];//便利构造器的方法不用释放
[button addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
定义打印
-(void)click:(UITextField *)textField
{
//先找到textField,然后再找到里面的对应内容,通过tag找
UITextField *textField0 = (UITextField *)[self.window viewWithTag:1000];
NSLog(@"%@",textField0.text)
//当写textField属性了后
NSLog(@"%@",self.textField.text);定义button改变textfield状态并改变自身图片
//先给button定义一个clickChange的点击事件
//并给button给一个初始状态
//先定义一个初始状态
@property(nonatomic,assign)BOOL isClick;
[ changeButton setImage:[UIImage imageNamed:@"check.png"] forState:UIControlStateNormal];
[ changeButton addTarget:self action:@selector(click:) forControlEvents:UIControlEcentTouchUpInside];
self.isClick = YES;//给定一个初始状态
//定义变化过程
- (void)click:(UIButton *)button
{
if(self.isClick){
[changeButton setImage:[UIImage imageNamed:@"checked.png"] forState:UIControlStateNormal];
}else{
[changeButton setImage:[UIImage imageNamed:@"check.png"] forState:UIControlStateNormal];
}
self.isClick = ! self.isClick;
self.textField.secureTextEntry = !self.textField.secureTextEntry;
}





















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








