在我们身边常用的APP中,我们点击按钮或者一行图文混搭文字,怎样感知我们点击上了,最明显的就是出现页面跳转或者出现下拉菜单,然而细心的人会发现,除此之外还会出现图片背景颜色的瞬变,对的,假如没有这项变化,那么会不会觉得缺少点击感呢,这也是开发的一部分。
一、ListView两个常用事件
1.直接贴码:MaiActivity2.java(还是利用上次自定义的MyAdapter,其他.xml代码和上篇一样,顺便复习一下添加事件监听器的方法)
package com.oldtogether.adapterdemo2;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.OnLongClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity2 extends ActionBarActivity implements OnItemClickListener, OnItemLongClickListener{
// 创建数组,采用for循环进行遍历
private int[] imageIds = new int[] { R.drawable.daxiang, R.drawable.maozi, R.drawable.nangua, R.drawable.nanguobq,
R.drawable.tiaopi, R.drawable.xiaolian, R.drawable.xin,R.drawable.weixin,R.drawable.hongx,R.drawable.xm };
private String[] titles = new String[] { "卖萌大象", "圣诞帽子", "愤怒南瓜", "难过表情", "调皮表情", "我倩的笑脸表情", "oldtogether爱心","微信","粉色少女心","一代撸" };
private String[] versions = new String[] { "版本:1.10", "版本:2.10", "版本:1.11", "版本:2.12", "版本:3.10", "版本:2.20","版本:5.20","版本:1.23","版本:2.21","版本:2.40", };
private String[] sizes = new String[] { "大小:32.01M", "大小:32.02M", "大小:23.01M", "大小:11.01M", "大小:41.01M","大小:11.01M","大小:33.01M","大小:33.01M","大小:33.01M","大小:33.01M",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview);
// 1、过的ListView对象
ListView lv = (ListView) findViewById(R.id.lv_play);
// 2、数据源
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < titles.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("logo", imageIds[i]);
map.put("title", titles[i]);
map.put("version", versions[i]);
map.put("size", sizes[i]);
list.add(map);
}
// 3、设置适配器
MyAdapter adapter = new MyAdapter(this);
adapter.setList(list);//传入数据
// 4、关联适配器
lv.setAdapter(adapter);
//5、为ListView设置事件监听器(一下两个常用事件),让主MainActivity2实现接口,并重写方法
lv.setOnItemClickListener(this);
lv.setOnItemLongClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(this, "点击了"+arg2, Toast.LENGTH_LONG).show();
}
@Override
public boolean onItemLongClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(this, "长按"+arg2, Toast.LENGTH_LONG).show();
return true;
/*
* 返回值代表了事件的消化
* 1、true:表示消化掉事件,事件不会继续传递
* 2、false:表示不消化事件,事件继续传递
* 结论:如果希望长按事件后,不在出现点击事件,则应将返回值设置为true
*/
}
}
2.代码分析
1.通过让主Activity实现接口并重写点击和长按方法。
2.关于长按方法注解在代码中。
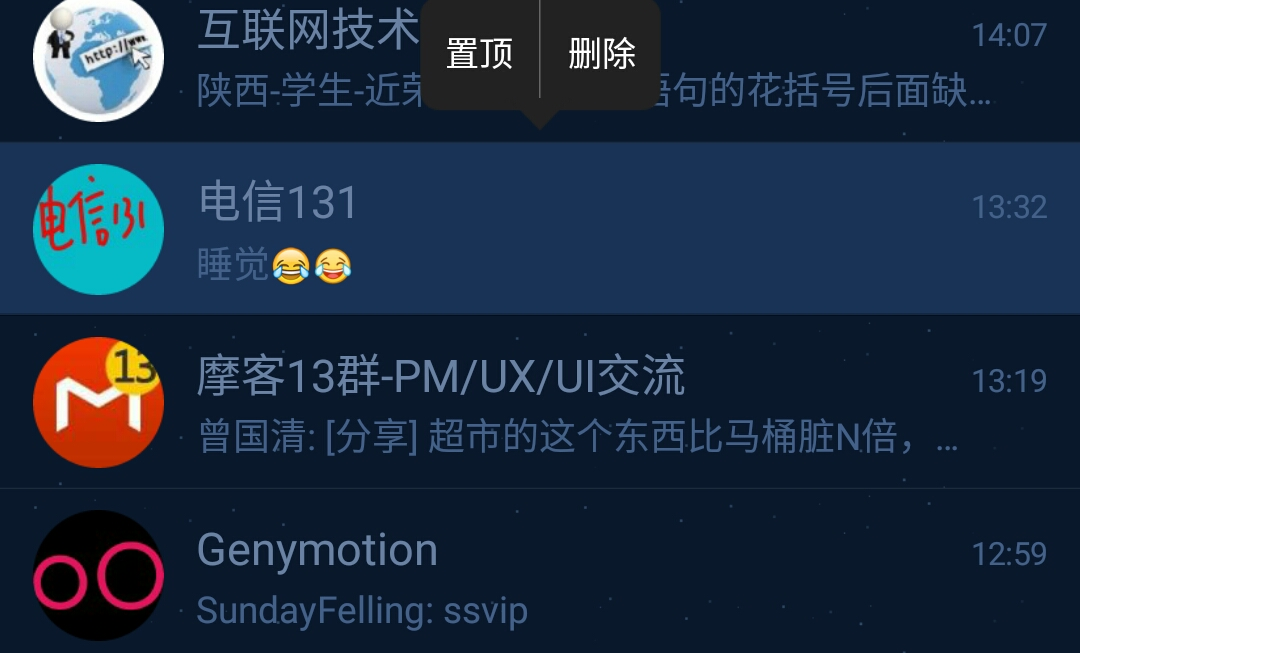
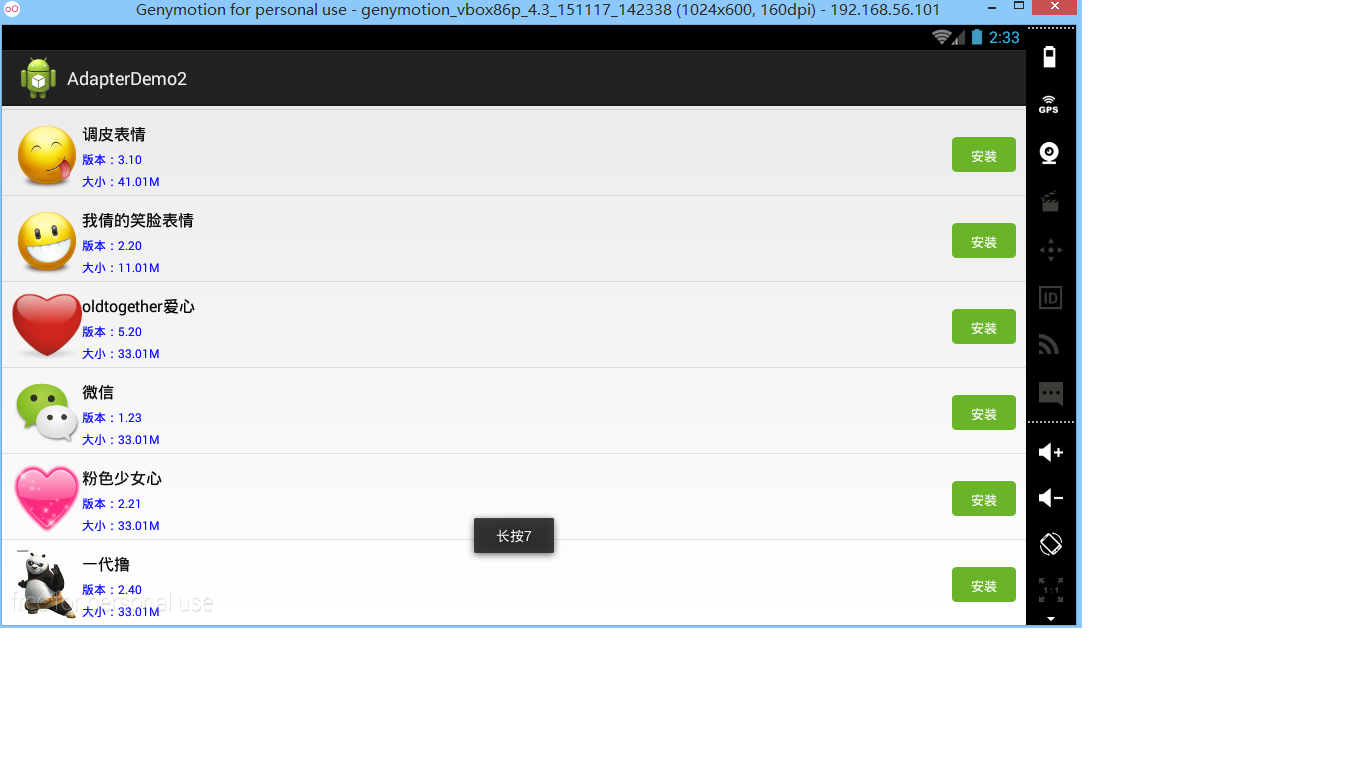
3.采用用Toast来代替逻辑代码,比如我们早扣扣聊天列表中,如果点击,则会进入聊天界面,长按则会出现“置顶和删除”小提示,提供了编程的思路框架。如下图:
二、自定义按钮点击瞬间转换器btn_selector.xml
1.采用PS和SDK——>tools——>draw9patch.bat制作一个拉伸不变形的按钮图片,并将其复制粘贴到drawable下;
2.在drawable下new一个btn_selector.xml文件. 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 不按下时的按钮 -->
<item android:drawable="@drawable/btn_gn_n" android:state_pressed="false"/>
<!-- 按下后的的按钮 -->
<item android:drawable="@drawable/btn_h_h" android:state_pressed="true"/>
<!-- 然后在item.xml中的 android:background="@drawable/btn_selector"此项设置 -->
</selector>
3. 然后在item.xml中的 android:background=”@drawable/btn_selector”此项设置。
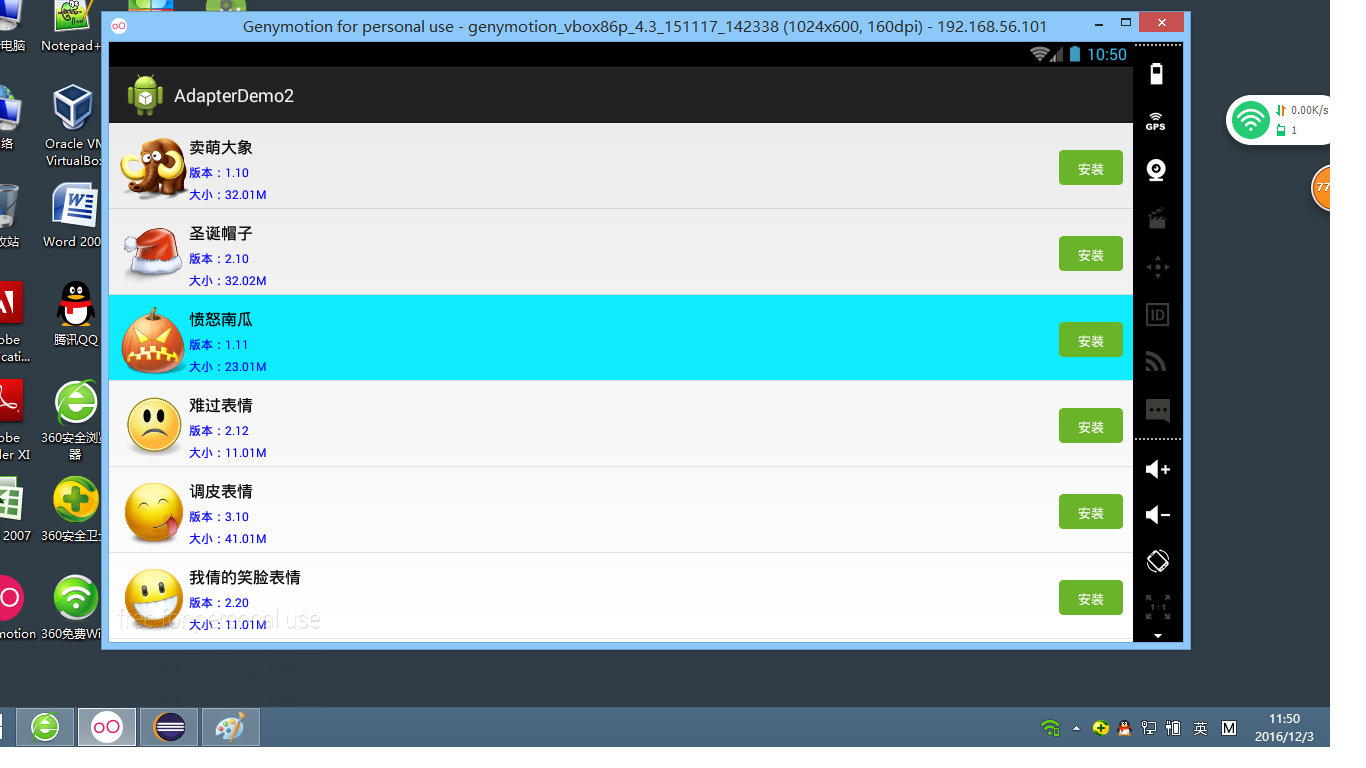
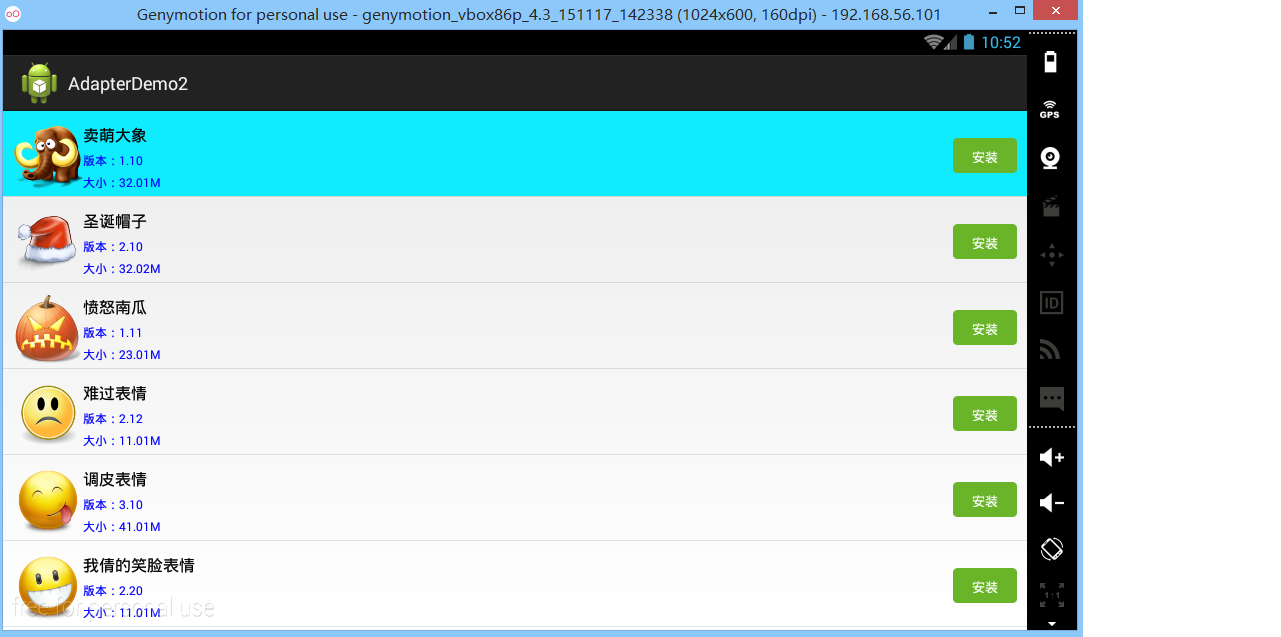
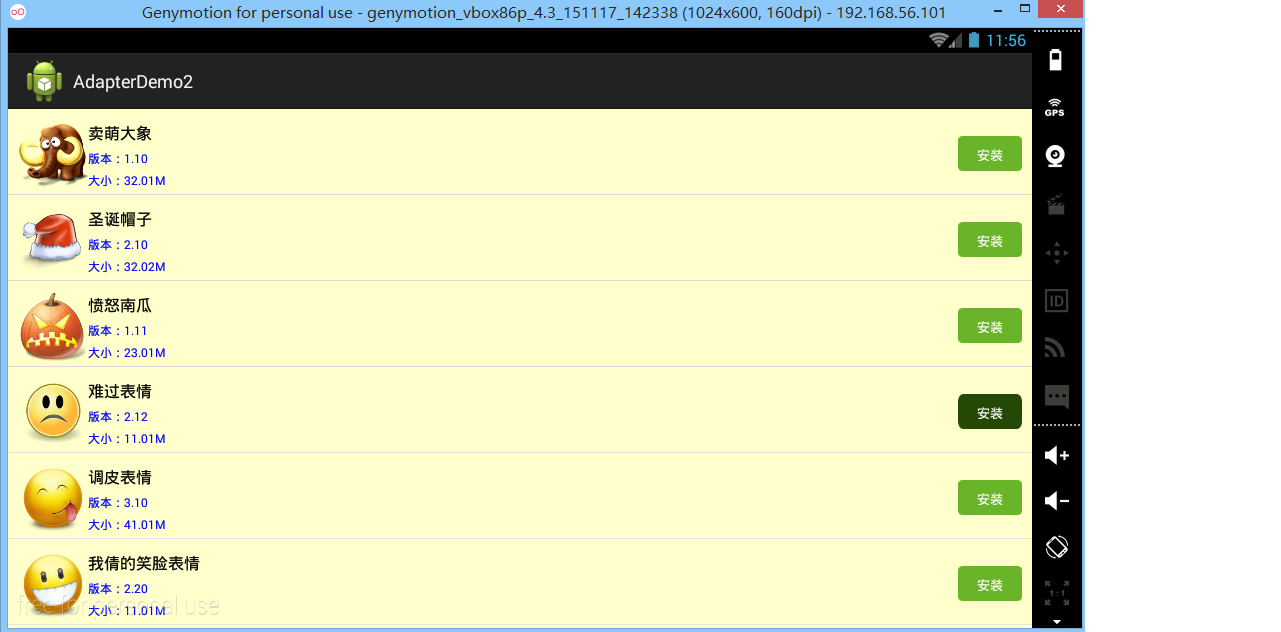
4.运行结果如下:(可以看见但我单击安装的瞬间,按钮的背景色会变暗)
三、自定义点击或长按每一行(item)是的背景转换器item_selector.xml
1.首先需要在values文件下自定义资源文件colors.xml。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 自定义改变前的颜色,注意确实是八个0,没有看错,定义透明色-->
<color name="parent">#00000000</color>
<!-- 自定义改变后的颜色 -->
<color name="choose">#ff0febff</color>
</resources>
2.同理在drawable文件夹下同样自定义一个名为item_selector.xml,并引用1中自定义的colors.xml文件中的资源。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 不按下时的item,引用自定义的color -->
<item android:drawable="@color/parent" android:state_pressed="false"/>
<!-- 按下后的的item,引用自定义的color-->
<item android:drawable="@color/choose" android:state_pressed="true"/>
<!-- 最后在ListView里面设置在此自定义的item_selector,即改变系统默认的相关属性, android:listSelector="@drawable/item_selector"-->
</selector>
3. 最后在ListView里面设置在此自定义的item_selector。(为什么设置在item.xml的相关属性上?就像和btn_selector那样设置呢),原因是我们要改变系统默认的属性,并且android也自带了 相关的属性,来让编程人员去自定义,即:android:listSelector=”@drawable/item_selector”
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_play"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/item_selector"/>
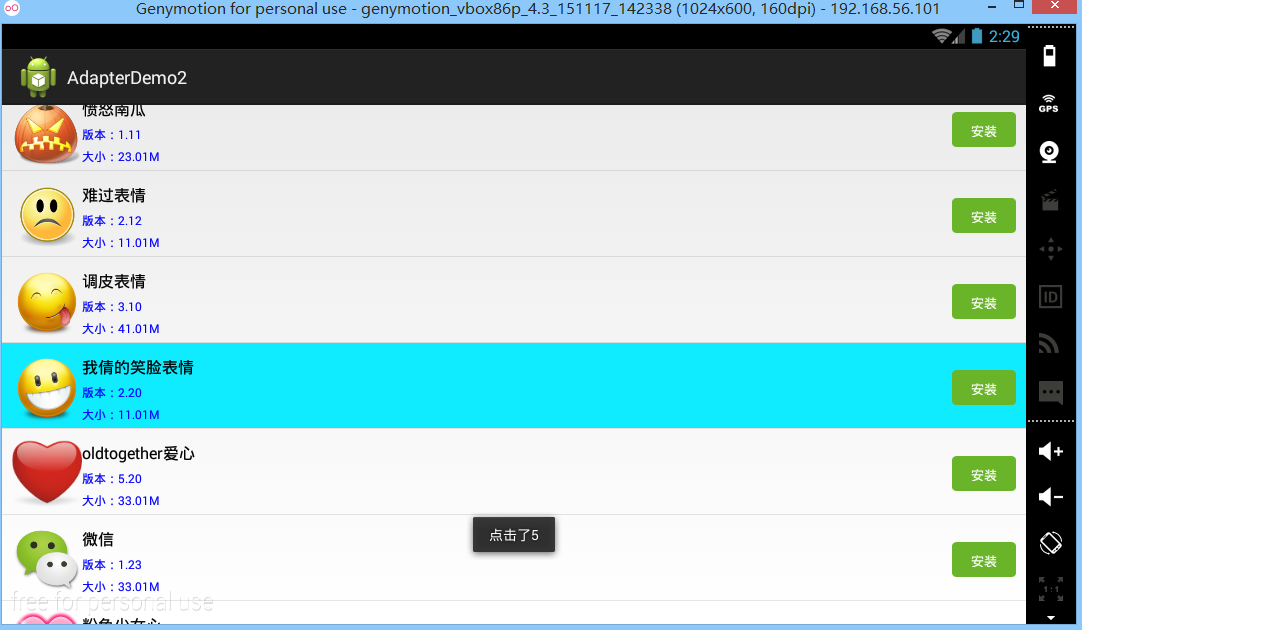
</LinearLayout>4.结合item的点击和长按事件运行结果(当然这里设置的颜色不专业,只是为了演示,同时为了抓图片瞬间效果,看不到鼠标,鄙人能力有限,但运行结果和代码所预期结果一样)



四、个人心得总结
1.资源文件:面向对象的编程思路就是对世界上所有东西进行抽象和封装,即世间万物姐对象。一般在开发过程中,将相关的资源自定义中资源文件中,为了代码工整简洁的同时也方便了代码的重复利用,可谓一举两得。其中包括:
1.字符串(string)资源
2.颜色(color)资源
3.尺寸(dimen)资源
4.样式(style)资源
5.主题(theme)资源
6.数组(array)资源
7.菜单(menu)资源
8.布局(layout)资源
9.Drawable资源

























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








