Palette
在学习过程中,刚接触到新类,最好的方法是先看官方API。官方API解释:
A helper class to extract prominent colors from an image.大概意思是说:Palette是辅助类,可以对一张图片提取主要颜色。
Palette提供6种提取色调种类,如下所示:
- Vibrant
- Vibrant dark
- Vibrant light
- Muted
- Muted dark
- Muted light
对于创建Palette实例,官方API介绍两种方法:同步和异步
// Synchronous
Palette p = Palette.from(bitmap).generate();
// Asynchronous
Palette.from(bitmap).generate(new PaletteAsyncListener() {
public void onGenerated(Palette p) {
// Use generated instance
}
});接下来介绍下API提供方法(部分而已)
from(List<Palette.Swatch> swatches):传入Palette.Swatch列表获取Palette实例
from(Bitmap bitmap):传入Bitmap返回Palette.Builder实例,调用Palette.Builder中方法 generate()获取Palette实例(异步)
getVibrantSwatch():从Palette实例获取Vibrant Swatch
getDarkVibrantSwatch():从Palette实例获取Dark and Vibrant Swatch
getLightVibrantSwatch():从Palette实例获取Light and Vibrant Swatch
getMutedSwatch():从Palette实例获取Muted Swatch
getDarkMutedSwatch():从Palette实例获取Dark and Muted Swatch
getLightMutedSwatch():从Palette实例获取Light and Muted Swatch
getRgb():返回rgb颜色值(Palette.Swatch中方法)
getTitleTextColor:返回适合标题的颜色值(Palette.Swatch中方法)
理论部分介绍完了,接下来实战了。虽然六种类型的获取方法类似,但是我还是都写出来吧。要使用Palette,首先需要在Android Studio引入相关依赖,在项目列表上点击F4,然后在Module Settings的Dependencies选项卡中添加com.android.support:palette-v7:21.0.2引用,重新Sync项目即可。
以下例子演示了如何通过加载的图片的柔和色调来改变状态栏、ActionBar和窗口背景的色调(例子来源书本,稍微修改)
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
extractVibrantColor();
}
/**
* extract vibrant
*/
private void extractVibrantColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
/**
* extract dark vibrant
*/
private void extractDarkAndVibrantColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getDarkVibrantSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
/**
* extract light vibrant
*/
private void extractLightAndVibrantColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getLightVibrantSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
/**
* extract muted
*/
private void extractMutedColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getMutedSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
/**
* extract dark muted
*/
private void extractDarkAndMutedColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getDarkMutedSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
/**
* extract light muted
*/
private void extractLightAndMutedColor() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getLightMutedSwatch();
//改变ActionBar背景颜色
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
//改变状态栏颜色
getWindow().setStatusBarColor(vibrant.getRgb());
//改变窗口背景颜色
getWindow().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
}
});
}
}其实代码很少的,只不过我把六种类型的代码贴出来,所以觉得很多。运行任何一种类型代码就可以看到效果了,这里我只给出getVibrantSwatch()方法效果,如下图:
视图与阴影
在Android 5.X中,在View原先具有X、Y这两个属性的基础上,增加Z属性,对应垂直上方高度的变化,形成三维空间,给人一种立体感。View的Z值由两部分组成:elevation和translationZ。elevation是静态的成员,可以在XML文件中设置,translationZ可以在代码中使用实现动画效果,它们的关系如下:
Z = evelation + translationZ通过XML文件静态设置View视图高度
android:evelation="XXdp"程序中动态改变View视图高度
view.setTranslationZ(XXX);Tinting与Clipping
Tinting
Tinting是着色的意思,Android5.X新增特性。Tinting使用很简单,只需配置tint和tintMode。简单介绍下这两个属性。
- tint:设置颜色值
- tintMode:设置着色模式,共有6种
- add
- multiply
- screen
- src_atop
- src_in
- src_over
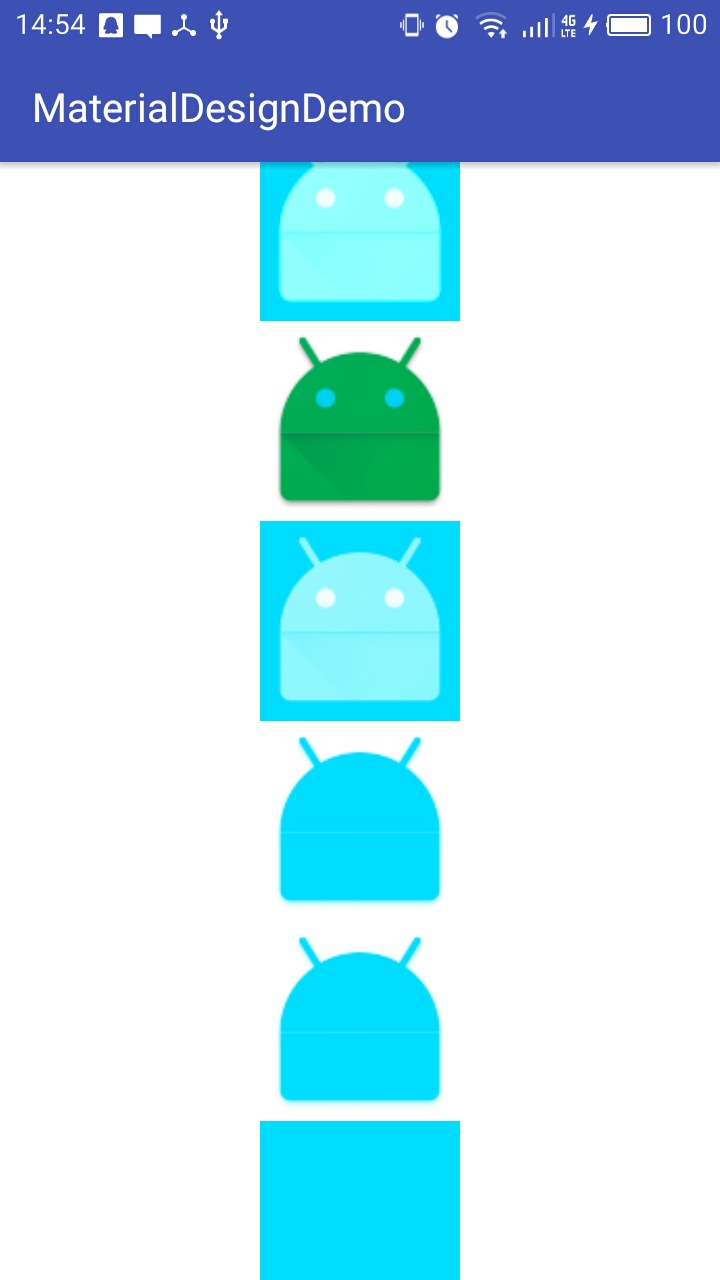
示例代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="com.pan.materialdesigndemo.MainActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tintMode="add"
android:tint="@android:color/holo_blue_bright"
android:contentDescription="TintMode"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="multiply"
android:contentDescription="TintMode : multiply"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="screen"
android:contentDescription="TintMode : screen"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="src_atop"
android:contentDescription="TintMode : src_atop"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="src_in"
android:contentDescription="TintMode : src_in"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="5dp"
android:tint="@android:color/holo_blue_bright"
android:tintMode="src_over"
android:contentDescription="TintMode : src_over"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>效果如下图:
Clipping(裁剪)
要使用Clipping,先来了解下ViewOutlineProvider个类吧。从官方API可知,ViewOutlineProvider是一个抽象类,有一个抽象方法:getOutline(View view, Outline outline)。重写该方法,可以对Outline进行修改,然后调用etOutlineProvider()方法将Outline作用给视图,达到裁剪效果。
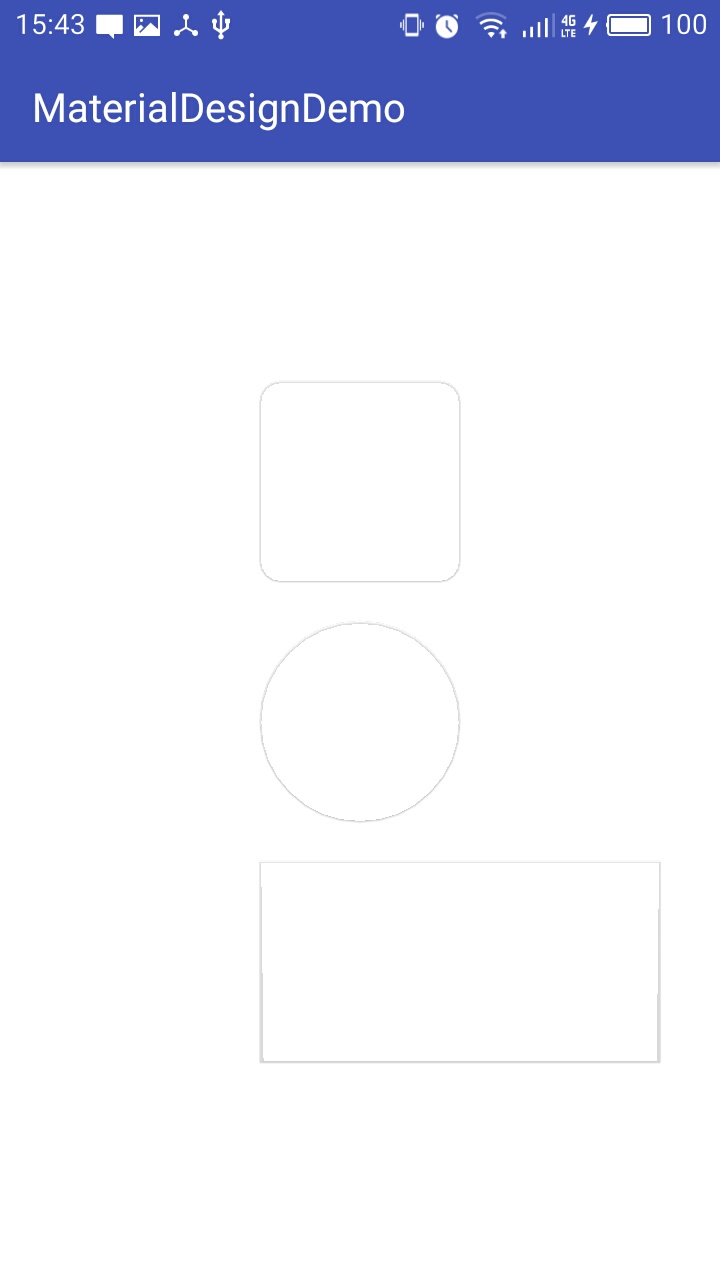
在下面的例子中,将一个正方形的TextView通过Clipping裁剪成一个圆角举行、圆形和长方形。XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context="com.pan.materialdesigndemo.MainActivity">
<TextView
android:id="@+id/tv_round_rect"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
android:elevation="1dp" />
<TextView
android:id="@+id/tv_oval"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="20dp"
android:elevation="1dp" />
<TextView
android:id="@+id/tv_rect"
android:layout_width="100dp"
android:layout_height="100dp"
android:elevation="1dp" />
</LinearLayout>MainActivity.java
public class MainActivity extends Activity{
private TextView mRoundRect;
private TextView mOval;
private TextView mRect;
private Button mEnterExplde;
private Button mEnterSlide;
private Button mEnterFade;
private Button mShare;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
clipping();
}
private void init() {
mRoundRect = (TextView) findViewById(R.id.tv_round_rect);
mOval = (TextView) findViewById(R.id.tv_oval);
mRect = (TextView) findViewById(R.id.tv_rect);
}
private void clipping () {
ViewOutlineProvider roundRect = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 20);
}
};
ViewOutlineProvider oval = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
ViewOutlineProvider rect = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRect(0, 0, view.getWidth() * 2, view.getWidth());
}
};
mRoundRect.setOutlineProvider(roundRect);
mOval.setOutlineProvider(oval);
mRect.setOutlineProvider(rect);
}
}效果如下图
























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








