作者:侯松岩, 用户体验设计师,来自GE数字集团。
如果您还没有Predix试用帐号,请访问https://supportcentral.ge.com/esurvey/GE_survey/takeSurvey.html?form_id=18446744073709715720 申请。请务必准确提供您的信息,我们会以邮件方式通知您注册结果。
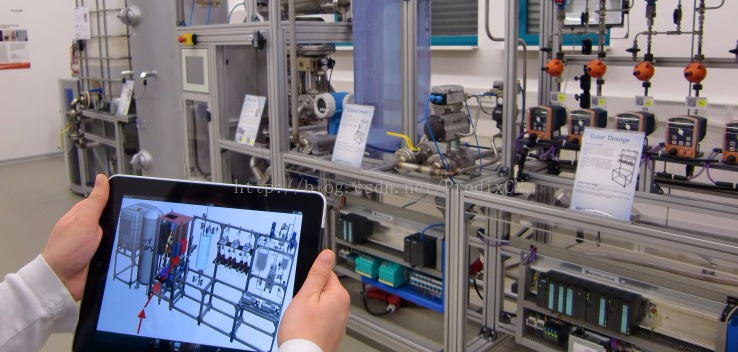
和Predix聚焦于工业互联网一样,Predix UI从诞生初始的目标就是为了服务于各种工业行业的人群,提高他们对于使用Predix上面丰富App时的用户体验。
我们都知道用户体验的核心就是以用户为中心,考虑使用场景,这也是为什么同样是手机,同样在目前手机趋势下,我们还会单独区分设计智能手机以及老年机。同样的道理,对于一套应用于整个Predix平台以及应用的设计系统,Predix UI考虑到了工业中不可缺失的一个核心应用场景:移动化。
工业当中的移动化,举个最简单的例子,便是质检员去检查物料的时候,需要对着移动设备的清单来快速查验。而类似的例子可以说是数不胜数。
考虑到各种可能出现的在移动设备的应用场景,Predix UI有一套自己的响应式前端框架,无论用户使用的是何种分辨率的平板,亦或是拿着更小尺寸的手机,他们都将看到最舒服的UI布局展现和交互特点。下面我们挑其中的3个要素来分析一下:
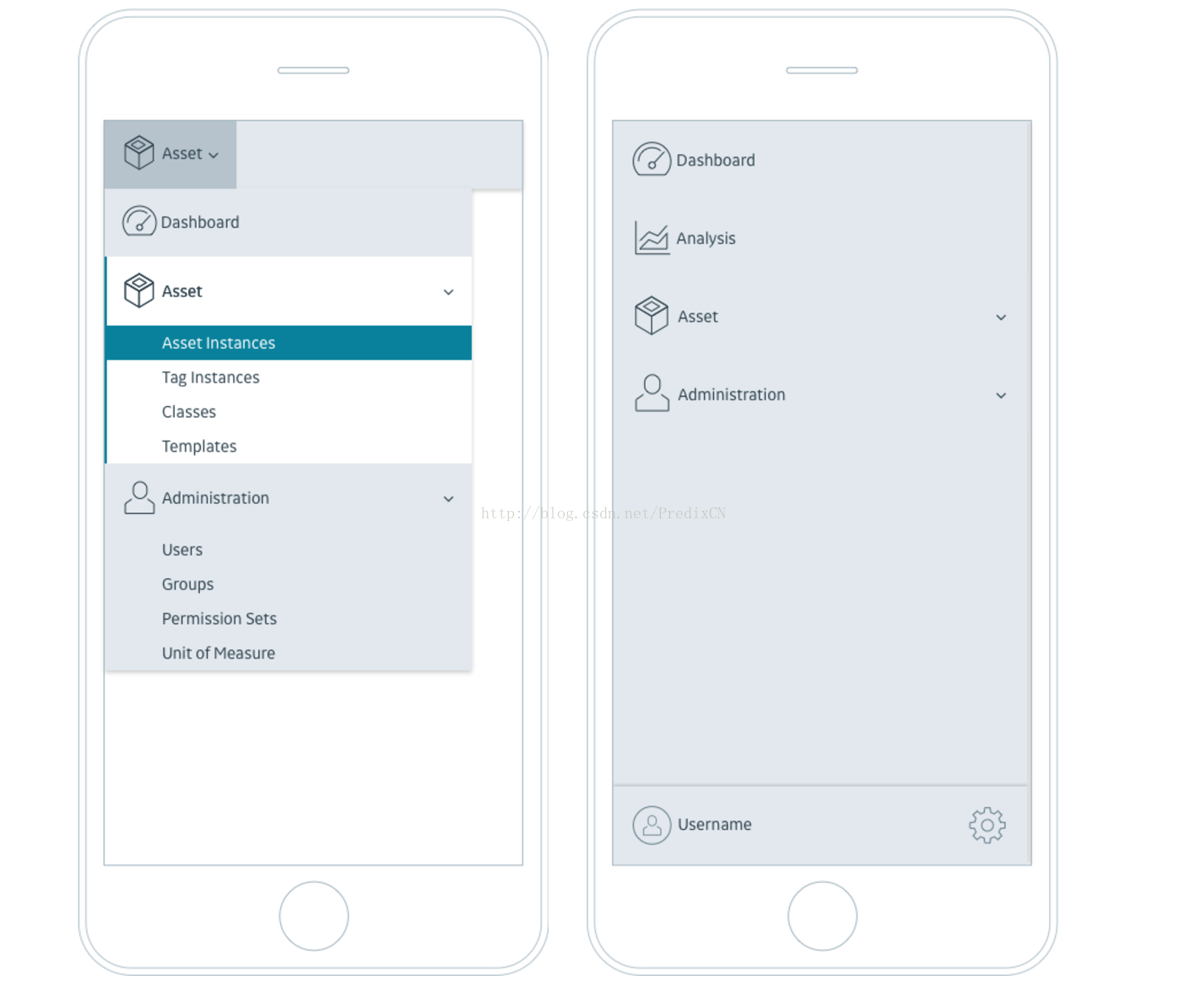
1.导航
导航使用的px-appnav和px-context-browser两个组件做到了自适应。如果切换到移动设备分辨率,导航会默认使用drop down方式或者垂直排布的模式来适应小屏操作。
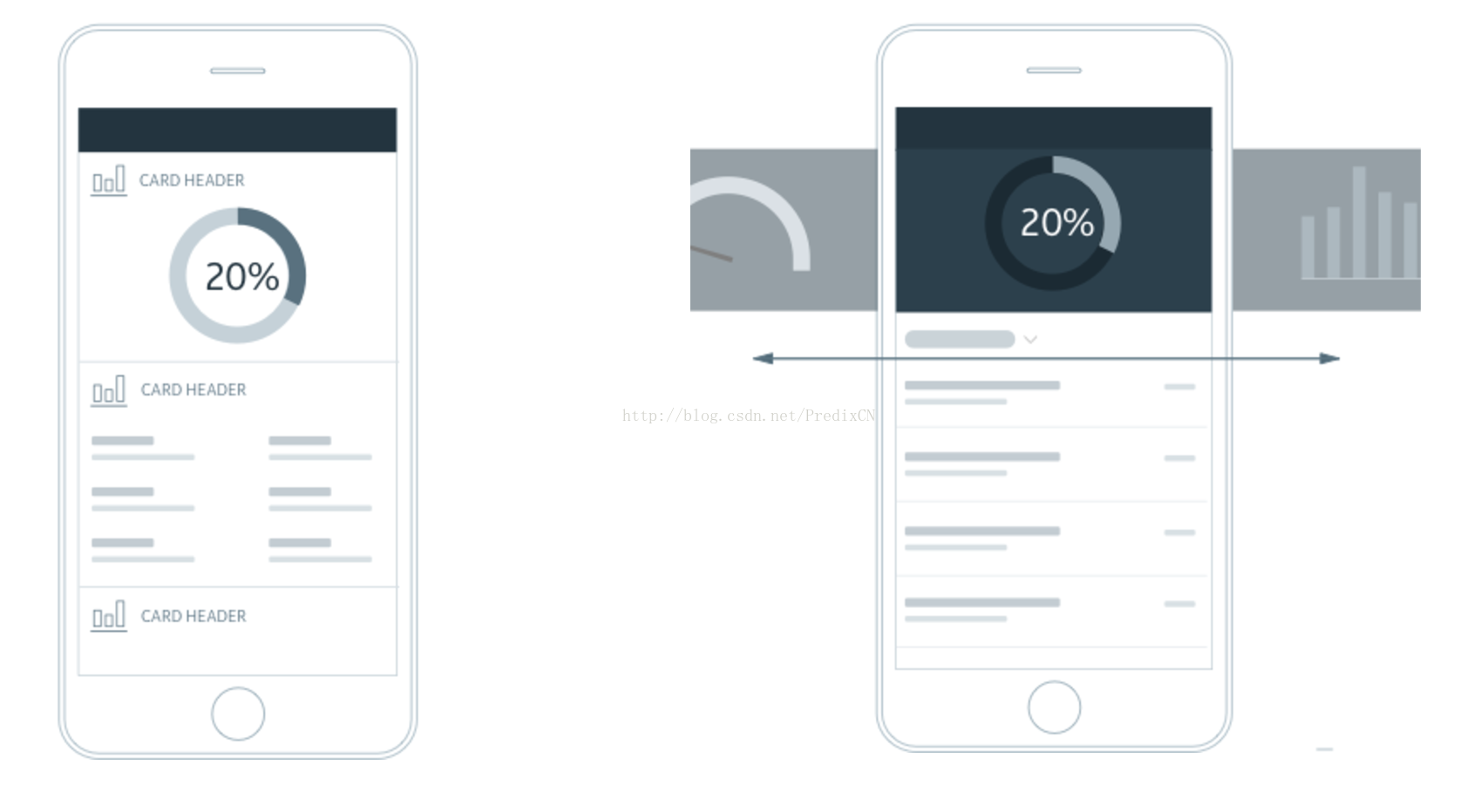
2.板式布局
鉴于可能会涉及到的手机或非pad的小型手持设备,无法提供很大的屏幕空间,Predix UI使用单栏显示,如果原来网站模式下出现多张图片(或图表),则使用叠加的卡片展示。
为了最小化页面长度和滚动,这些叠加的卡片会以水平横向切换的交互模式呈现。这种方式对于网站上可能展现的多个图片或图片比较友好。
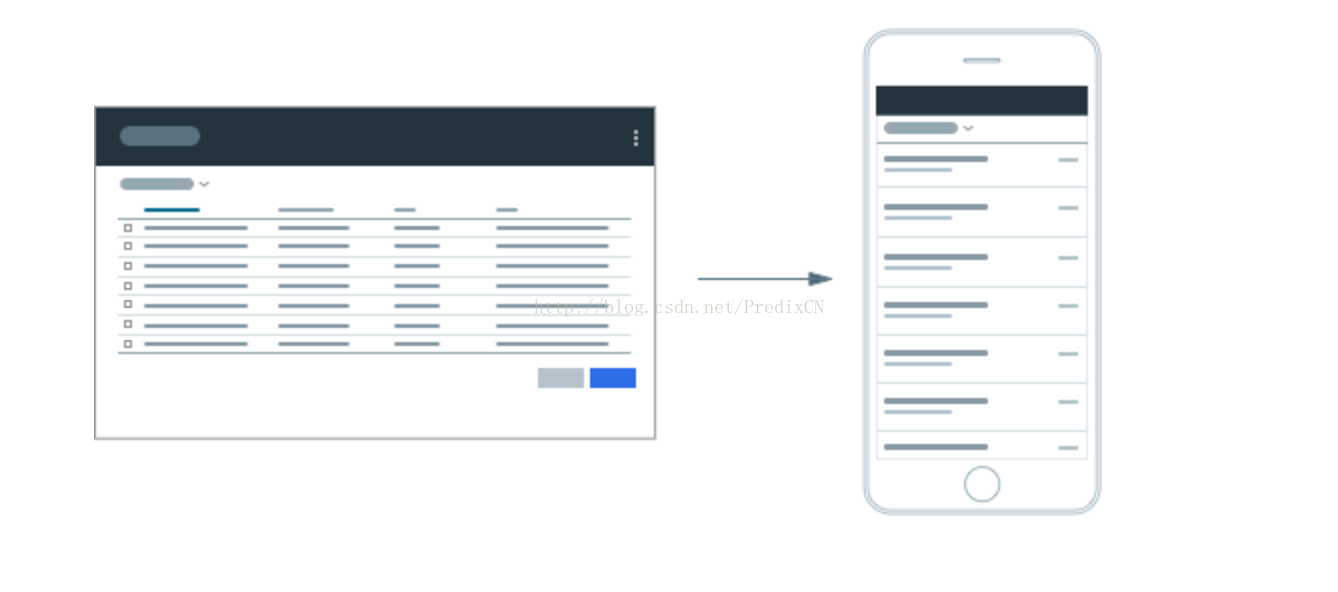
3.数据列表
一般来说,网站上赖以依靠的复杂数据表格在转换到移动设备展示中会遇到很多困难。Predix UI中的px-table-view组件能够将复杂的表格转换成用户友好的数据呈现方式如下图:
上面的3个例子浅析了Predix UI是如何使用设计和搭配的前端组件做到自适应的移动场景优化展现。事实上,还有许许多多的组件都是移动友好的,如果你感兴趣,可以访问Predix UI的官网https://www.predix-ui.com/进行探索。
谢谢 侯松岩
关于Predix
-
在使用中您有任何问题,请访问我们的论坛http://bbs.csdn.net/forums/GEPredix
GE数字集团的技术专家们会在线回答您的问题。
也请访问我们在CSDN的Predix专区http://predix.csdn.net 了解更多Predix的内容和相关活动。




























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








