更快地插入图片
最传统的插入图片方式当然是使用代码方式:

但是这种极其不实用,试问还能每次插入个图片都复制黏贴个代码不成?
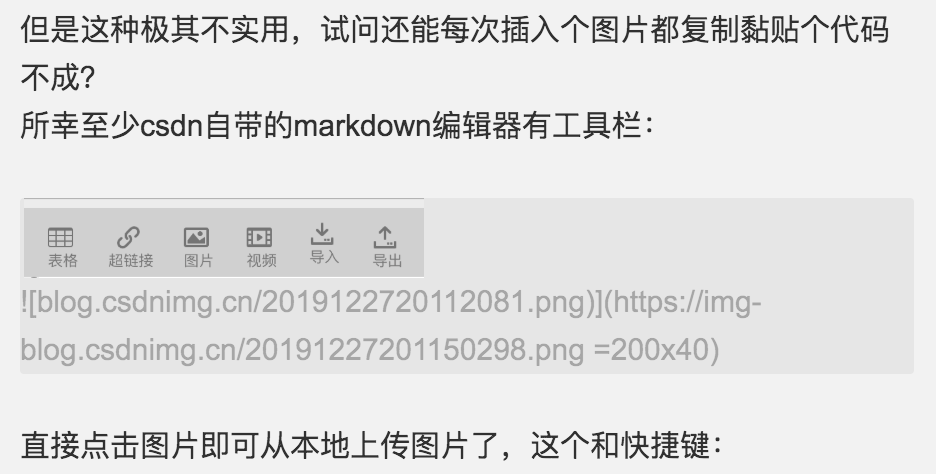
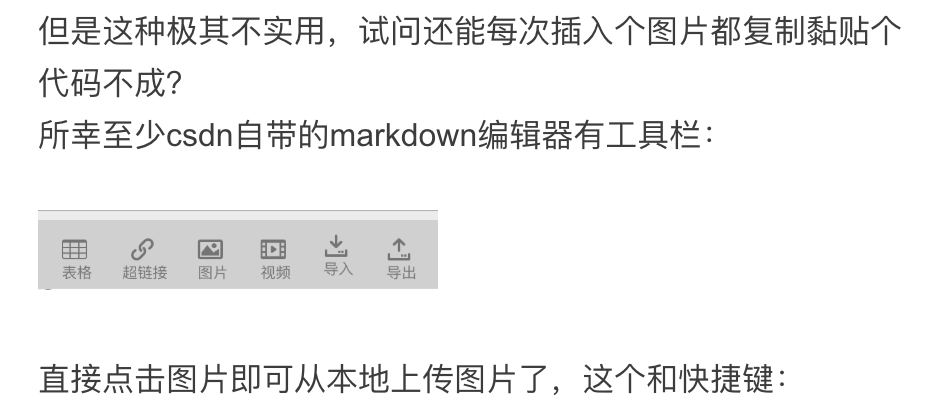
所幸至少csdn自带的markdown编辑器有工具栏:
![]()
直接点击图片即可从本地上传图片了,这个和快捷键:
Command + Shift + G
是一样的效果。
但是,即使这样,不得不说还是很难受,太麻烦了。这里推荐一个更快的方法:ctr/cmd+V。
是的,就是用电脑的截图工具拿到图片(对于本地的其他图片还是上传吧)放在剪切板中(win下的win+shift+s,mac下的cmd+shift+option+4),然后在markdown编辑器中直接ctr/cmd+V。
修改图片大小
对上面ctr/cmd+V的方式黏贴的图片,其语法为:

修改大小可以直接在图片名后加上:
" =200x40"
看代码:

看效果:

当然,要注意:
一定要严格按照这个语法:
" =200x40" // 空格等号长x宽
空格不能省,等号后面不能有等号,x是字母x。
还可以灵活一点,有时保持纵横比,只需要指定长即可,那么可以这样:
" =200x" // 空格等号长x宽
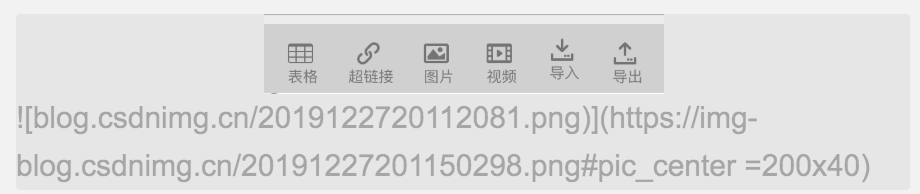
设置图片居中
图片名后追加:
"#pic_center" // 空格等号长x宽
试一下:

效果:

当然,后面的图片大小设置可以省去。
其他方案
不同平台的markdown编辑器和渲染都是不一样的,在这个平台上运行显示正常的markdown文本在其他平台不一定可行。如上面修改图片大小及位置的代码有网友反应无效,这里贴上其他大神给出的方案:
markdown中插入图片怎么定义图片的大小或比例?
即使用html元素进行包裹,利用html容器改变图片大小和位置。






















 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








