我们将使用HTML5 WebSocket API向我们的RTS游戏加入多人对战支持
11.1 使用Node.js操作WebSocket API
之前浏览器与服务器之间通信的唯一方式就是通过逐个request序列,对服务器进行轮询或长轮询。虽然这些方式确实有效,但是过高的带宽占用率和网络传输延迟使它们不适合在即时的多人对战游戏中使用。
WebSocket API的出现改变了这一切。它在单个的TCP socket中定义了双向的全双通信管道,为我们在服务器与浏览器之间提供了一种高效的、低带宽占用率通信方式。
简而言之,我们可以在浏览器与服务器之间建立单一、持久的连接,更频繁地发送和接收数据。
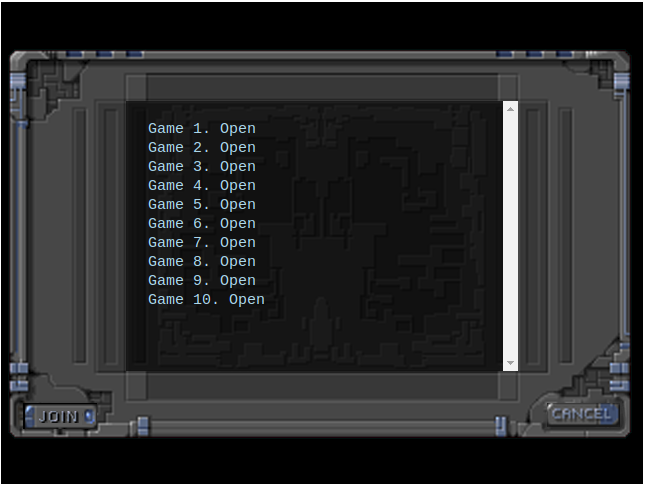
11.2 创建多人对战游戏大厅
大厅将显示一串游戏房间的列表。玩家可以在大厅中选择进入或离开房间。如果两个玩家都进入了同一个房间,多人对战游戏就会自动开始,两个玩家将在游戏中进行对决。
multiplayer.js
定义多人对战大厅界面
游戏房间列表
进入和离开房间
11.3 启动多人对战游戏
当两个玩家都进入同一个游戏房间中时,多人对战游戏模式就会启动。我们需要告诉客户端来加载同一个关卡。一旦两个浏览器都完成了关卡的加载,那就开始游戏。
server.js























 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








