收藏关注不迷路,源码文章末
前言
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于Java语言、微信小程序技术设计并实现了 适老化老人健康预警微信小程序。系统主要包括系统首页、个人中心、老人管理、健康数据管理、用药备份管理、定期反馈管理、系统管理等功能模块。
本文首先介绍了 适老化老人健康预警微信小程序管理技术的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
关键字:B/S模式、Java技术、 适老化老人健康预警微信小程序、软件架构
一、项目介绍
考虑到实际生活中在 适老化老人健康预警微信小程序管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
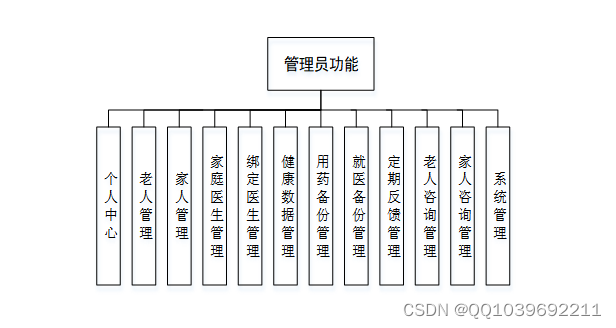
(a) 管理员;管理员使用本系统涉到的功能主要有:个人中心、老人管理、健康数据管理、用药备份管理、定期反馈管理、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
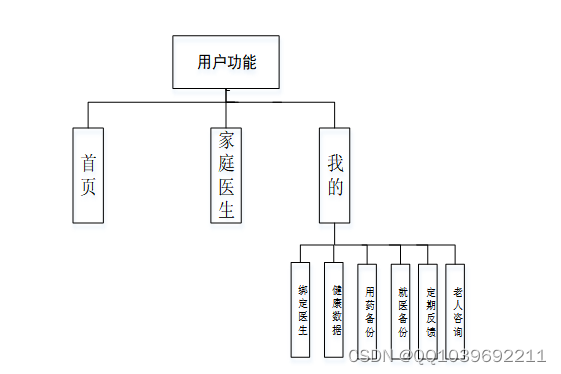
(b)用户进入系统前台可以实现首页、我的、健康数据、用药备份呢、健康报告、等功能。用户用例图如图3-2所示。

图3-2用户用例图
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
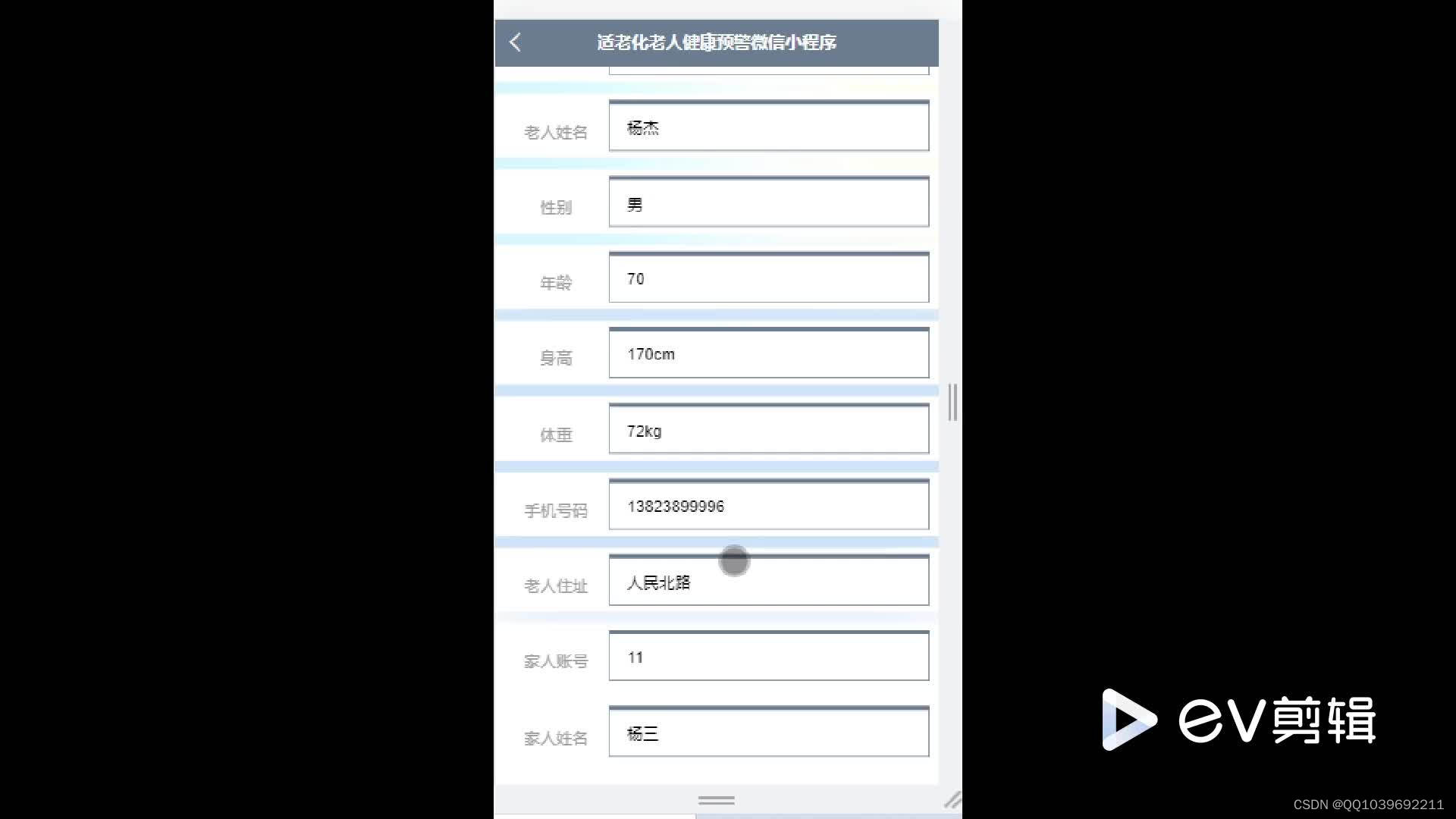
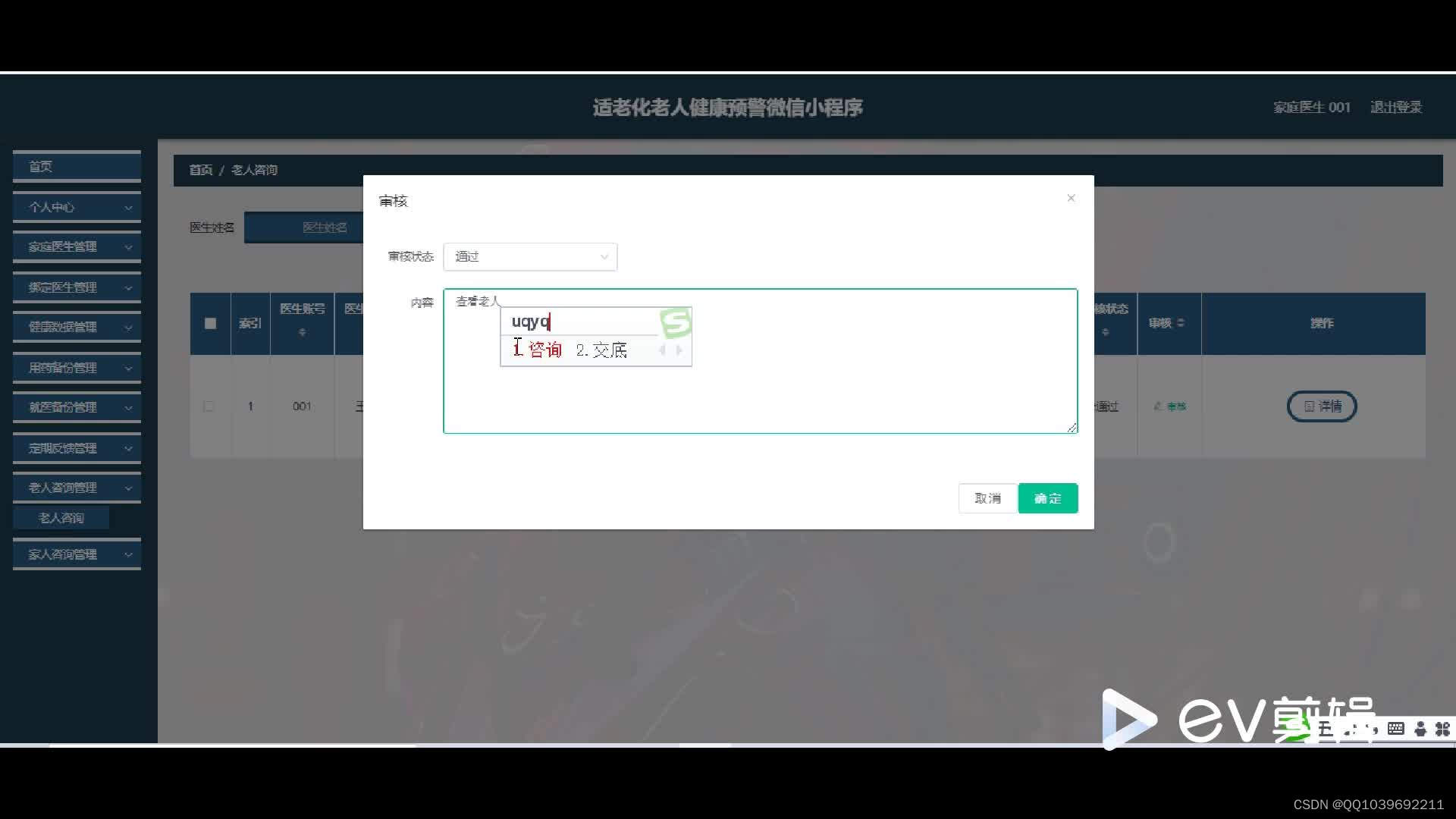
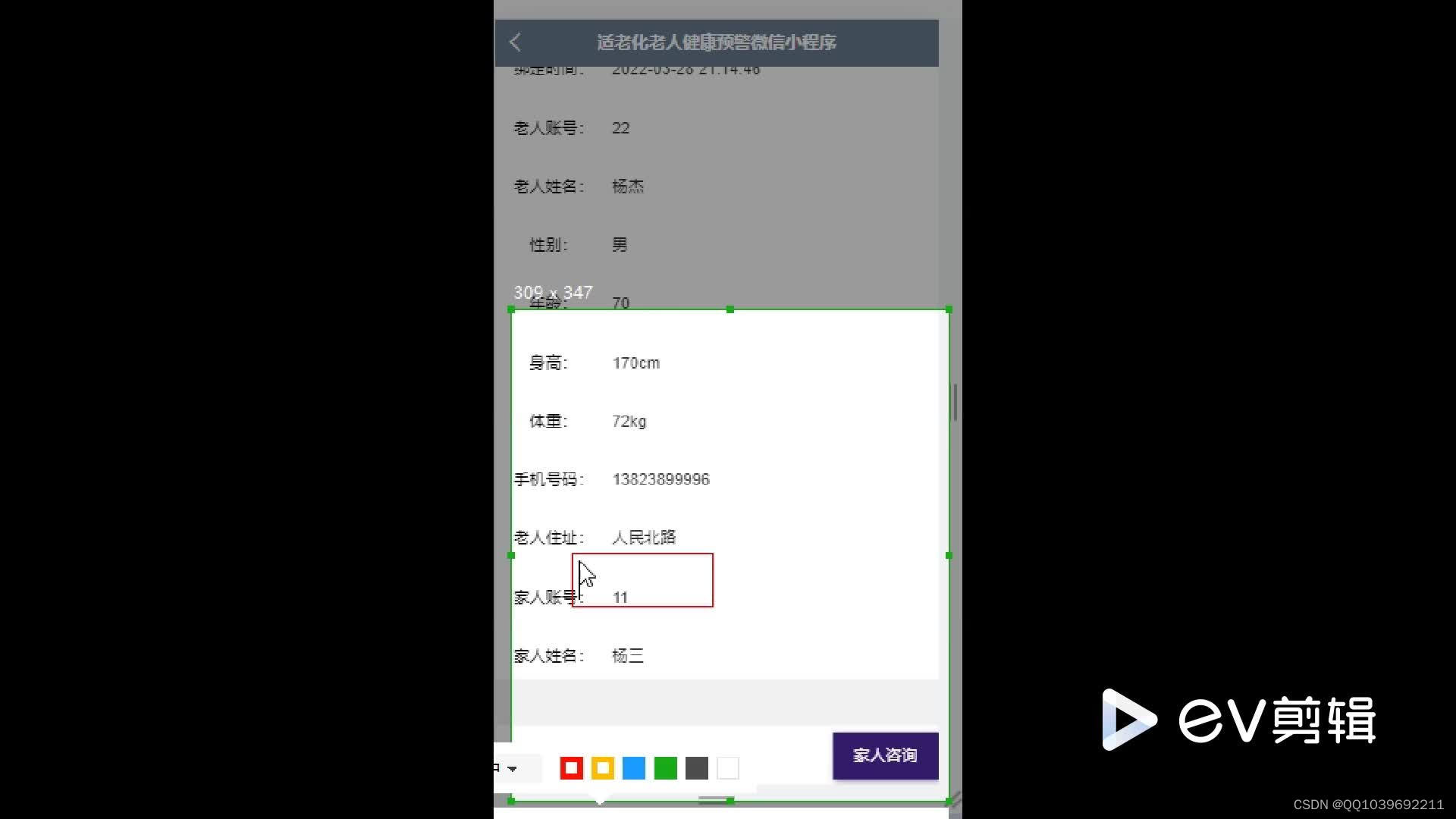
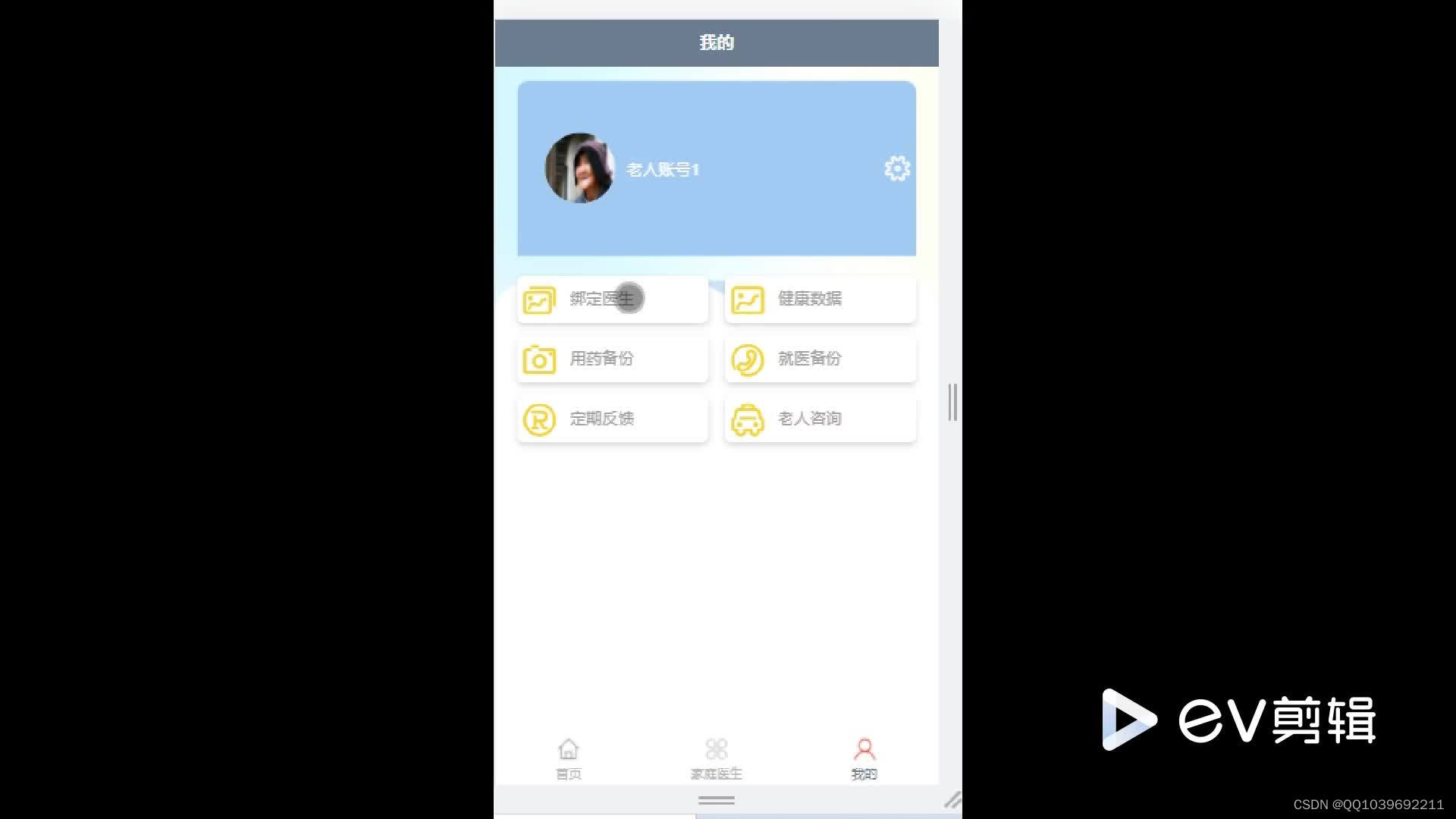
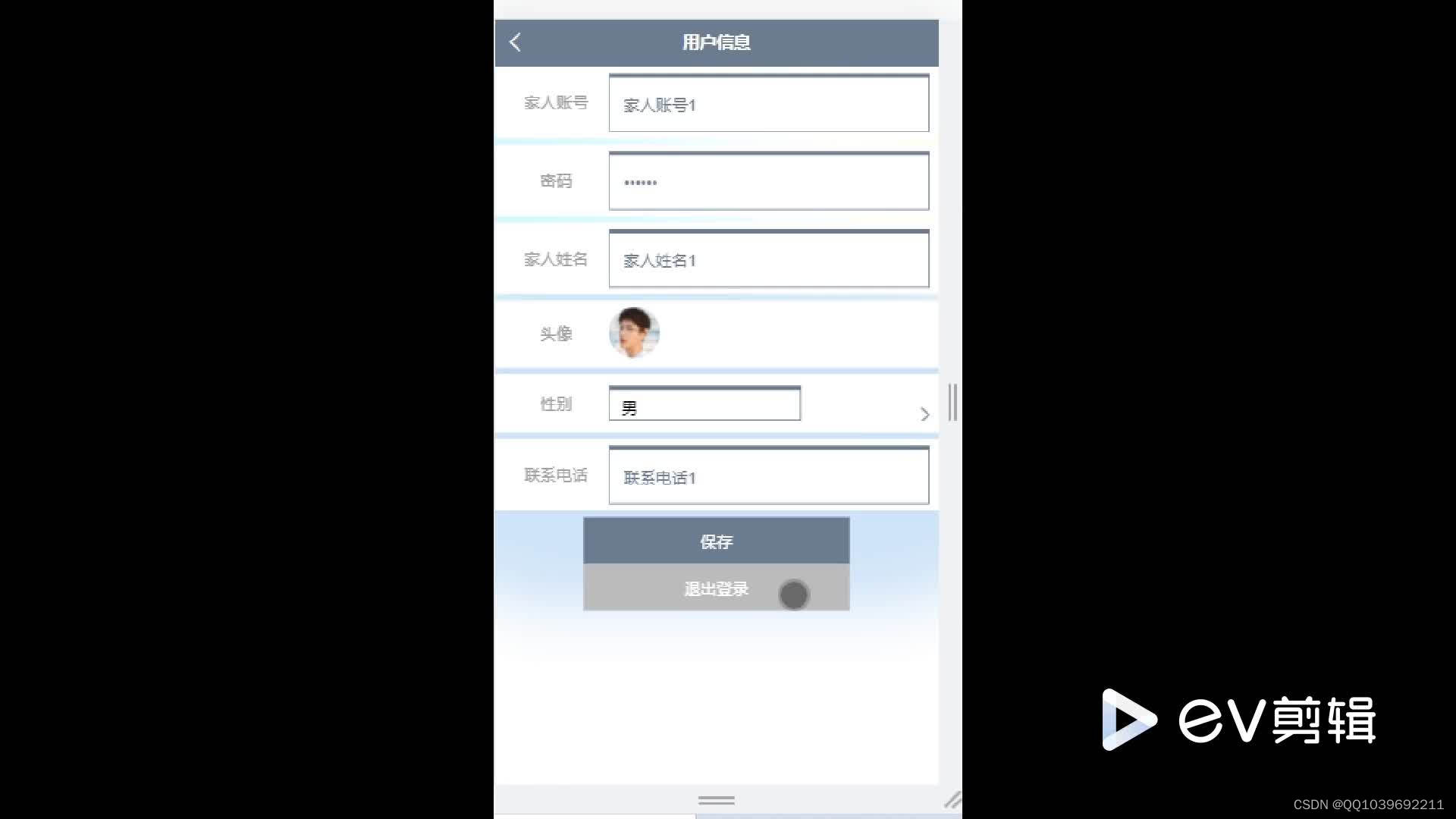
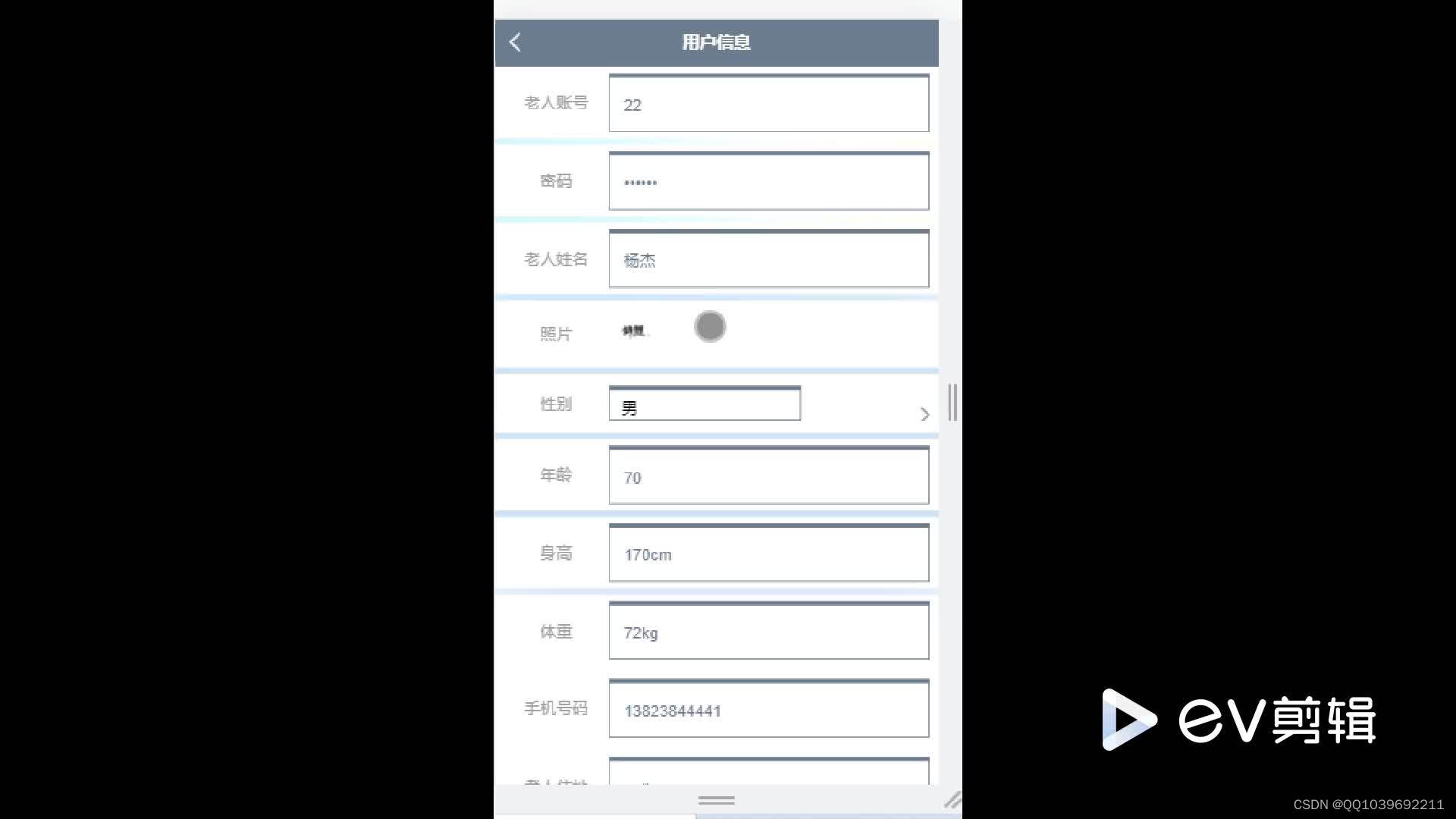
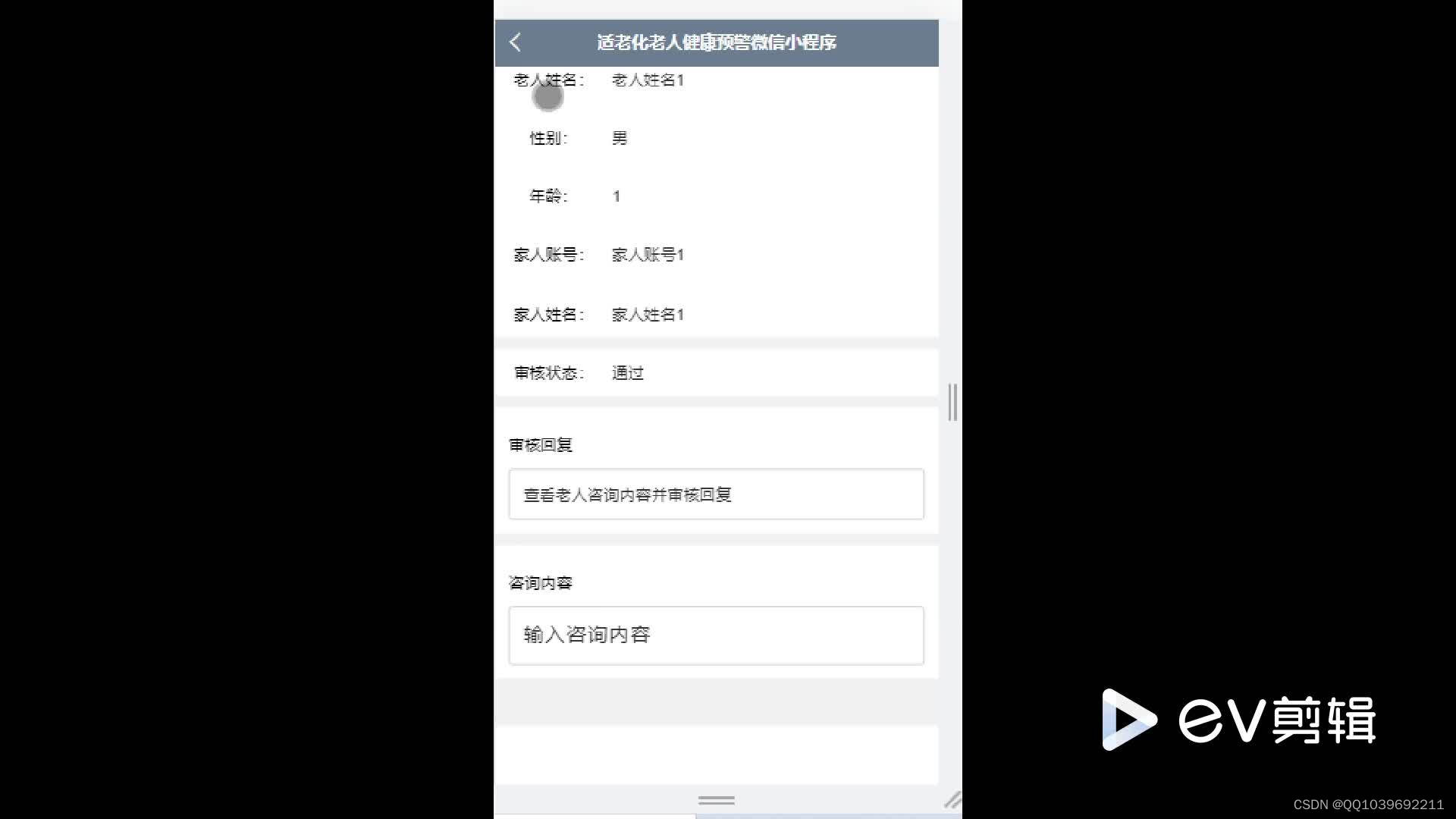
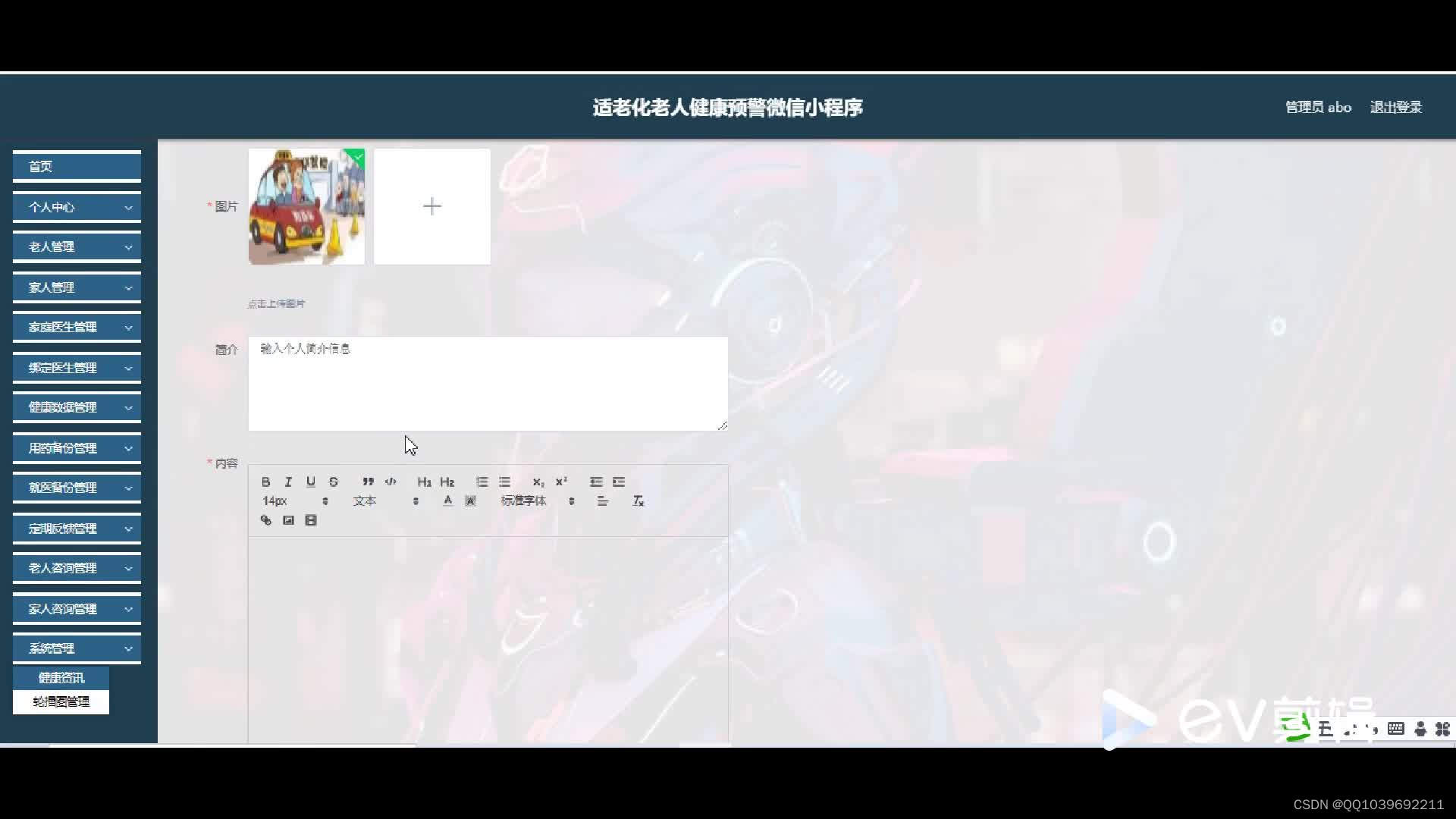
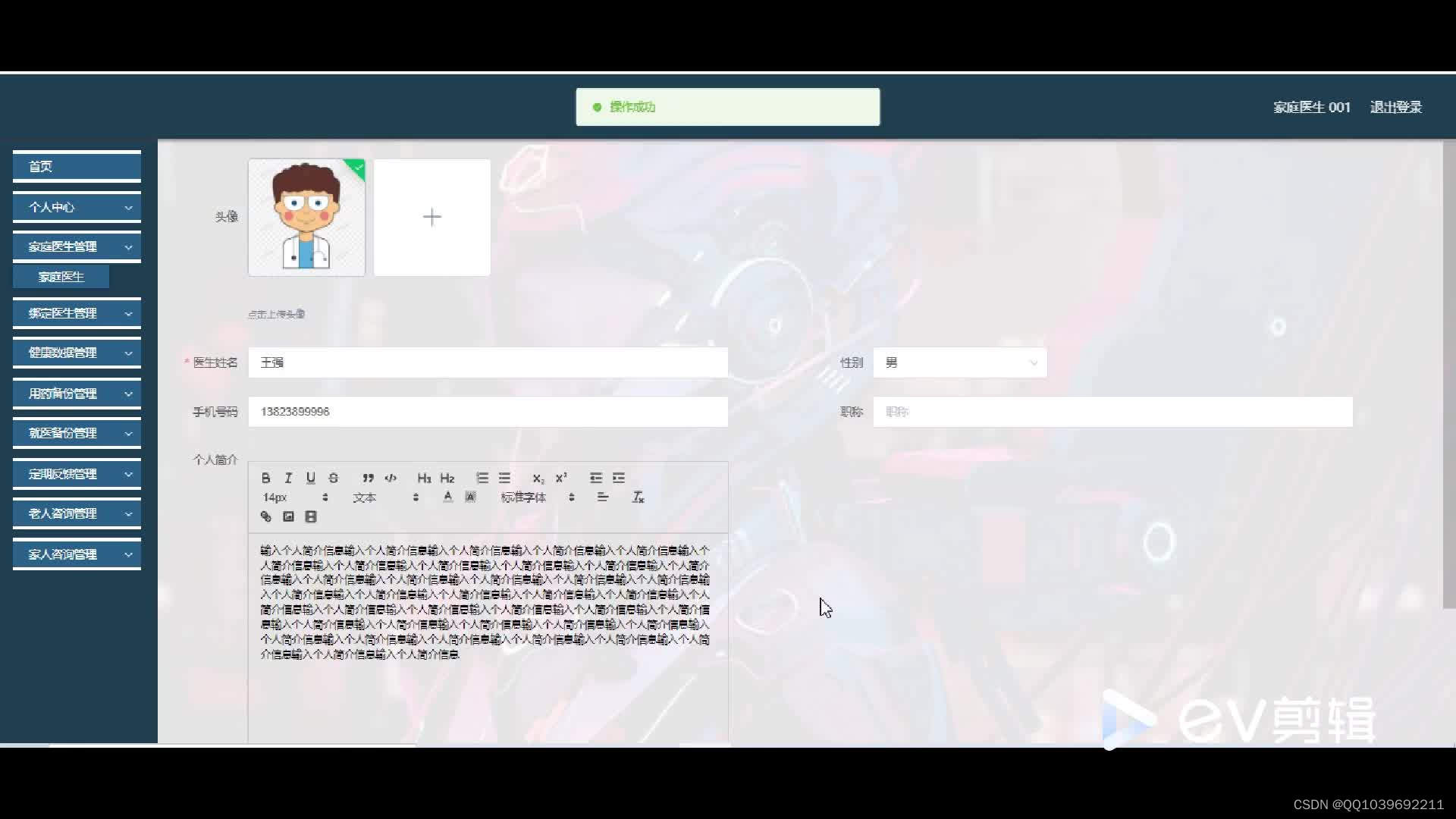
三、功能介绍
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
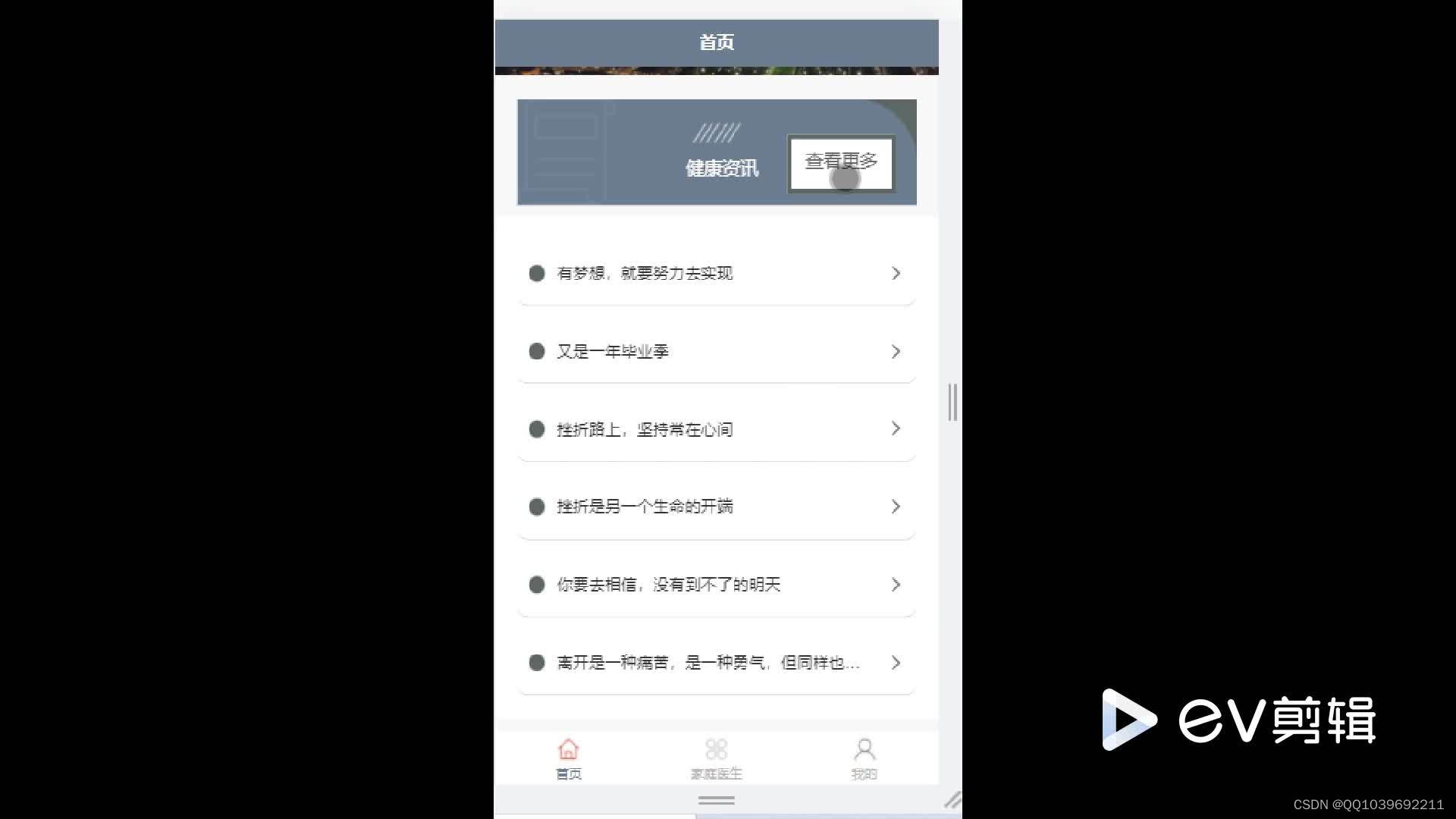
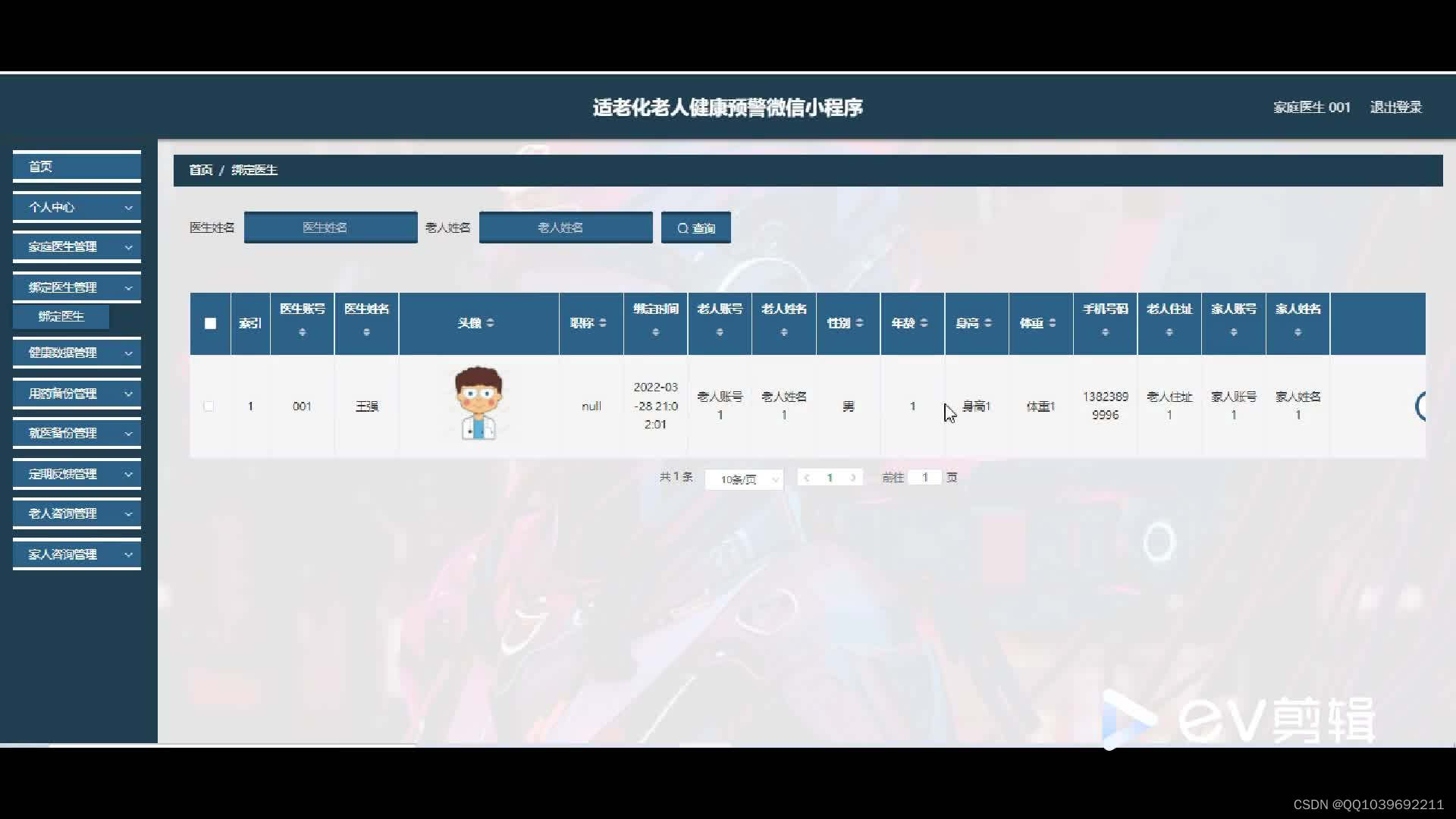
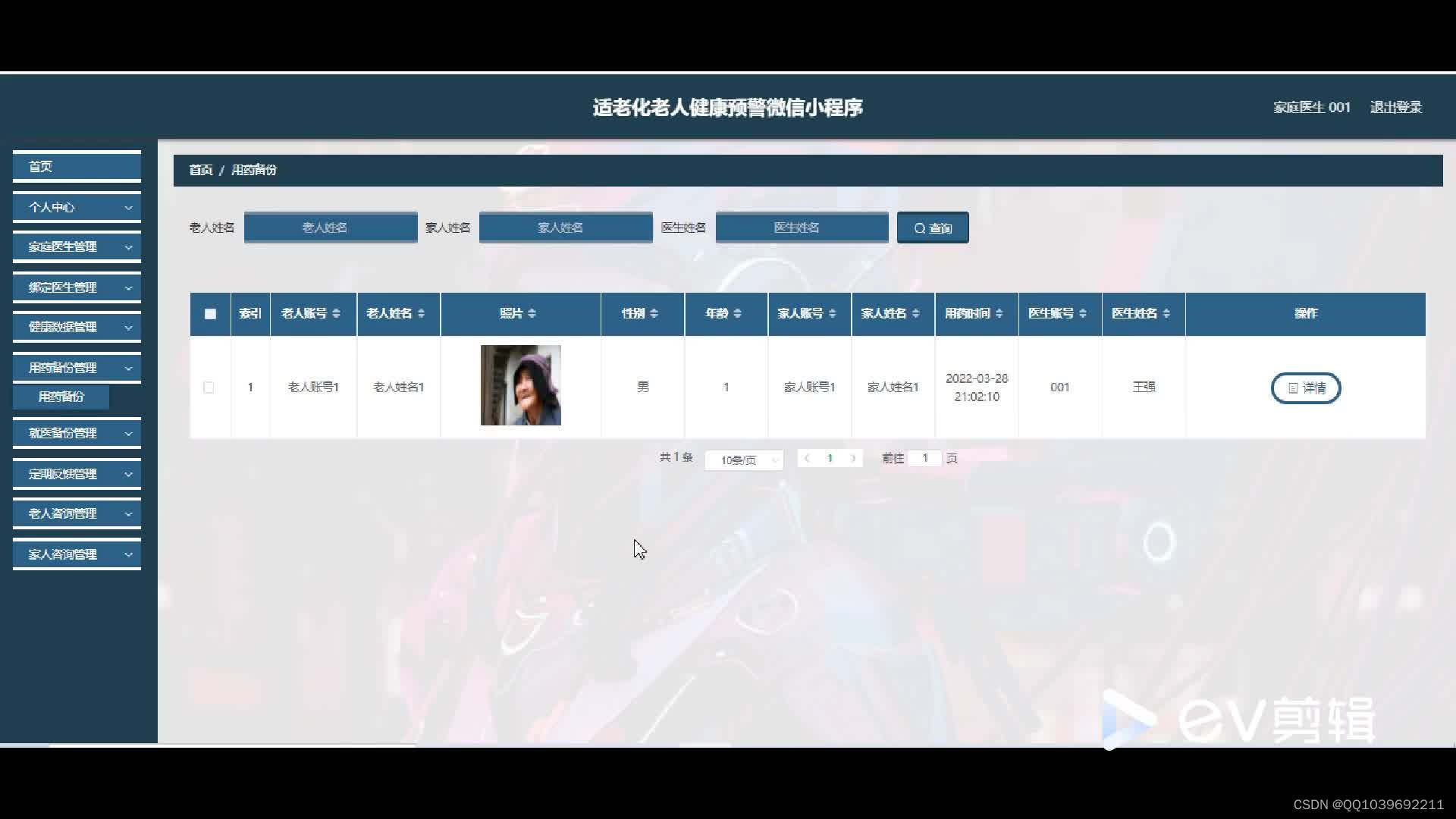
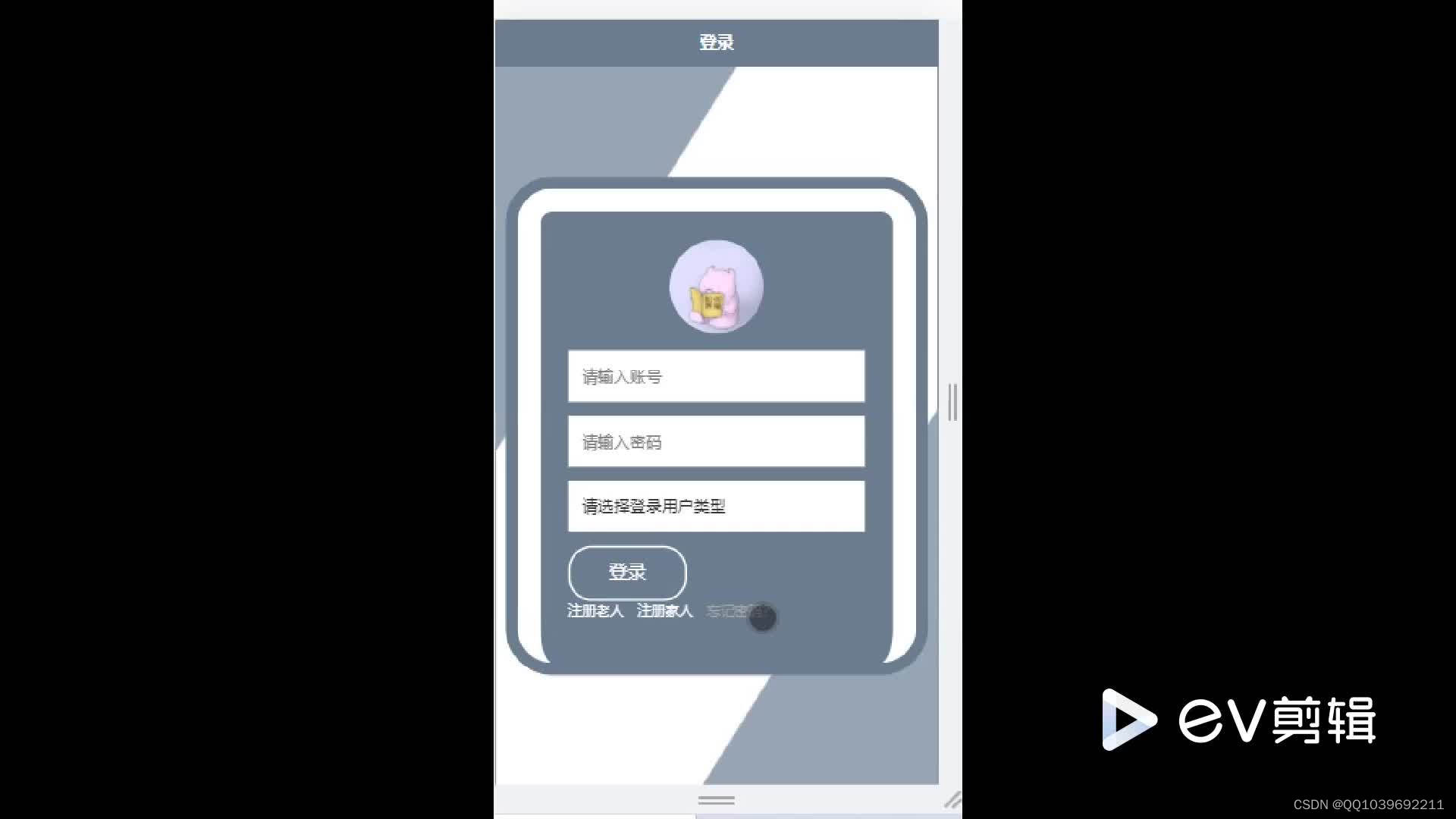
五、效果图














六、文章目录
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 老人管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36

























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










