前端技术:nodejs+vue+elementui一般是采用前后端分离模式,
后端支持python/php/java/nodejs
MTV模式
M:model,模型,负责与数据库交互
V:view,视图是核心,负责接收请求、获取数据、返回结果
T:template,模板,负责呈现内容到浏览器
不像传统模式,通过页面表单FORM BODY上传参数,
前后端通讯一般都是采取标准的JSON格式来交互。
前后端分离 的核心思想是前端页面通过 ajax 调用后端的 restuful api 进行数据交互,而 单页面应用(single page web application,SPA),就是只有一张页面,并在用户与应用程序交互时动态更新该页面的 Web 应用
springboot是基于spring的快速开发框架, 相比于原生的spring而言, 它通过大量的java config来避免了大量的xml文件, 只需要简单的生成器便能生成一个可以运行的javaweb项目, 是目前最火热的java开发框架
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
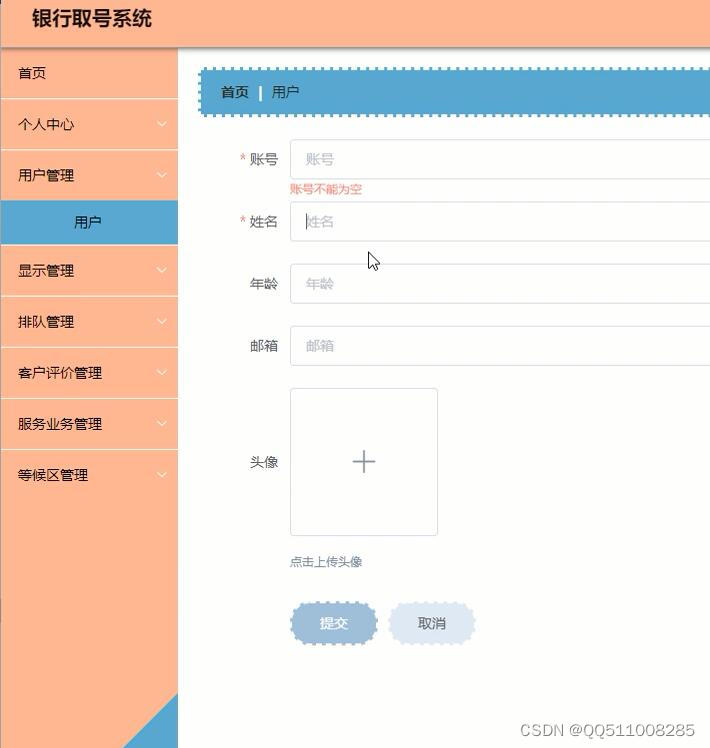
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于python语言、vue技术设计并实现了银行取号用户管理系统。系统主要包括系统用户中心、显示管理、用户管理、排队管理、服务业务管理、用户评价管理、等候区管理等功能模块。
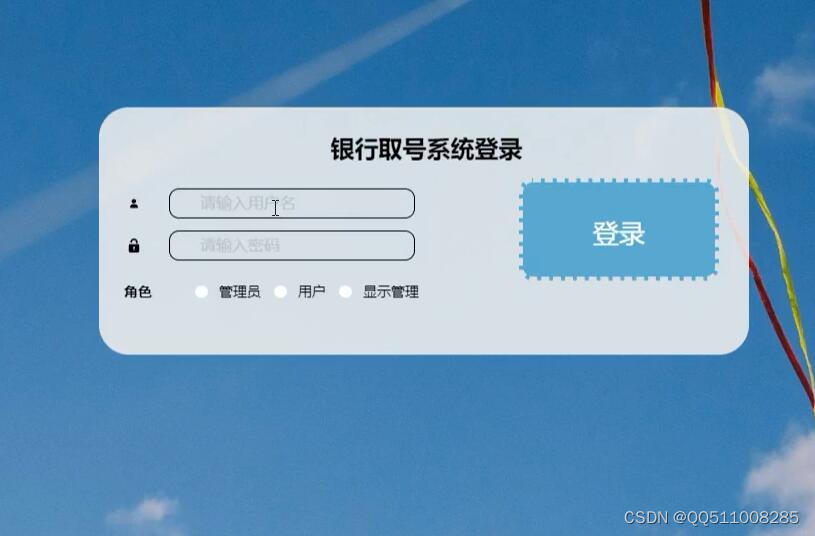
(a) 管理员;管理员使用本系统涉到的功能主要有:用户中心、显示管理、用户管理、排队管理、服务业务管理、用户评价管理、等候区管理等功能。
(b)用户进入系统前台可以实现用户管理、排队管理、用户中心、等候区管理等功能。
(c管理员进入系统前台可以实现用户管理、排队管理、用户中心、等候区管理等功能。




3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 显示管理的流程 12
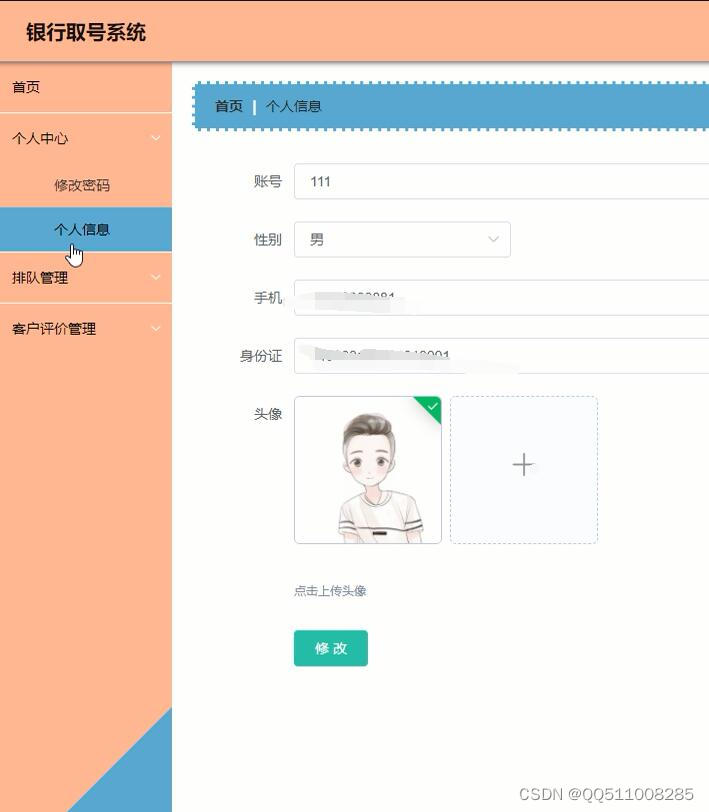
3.4.2 用户中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
致谢 36





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








