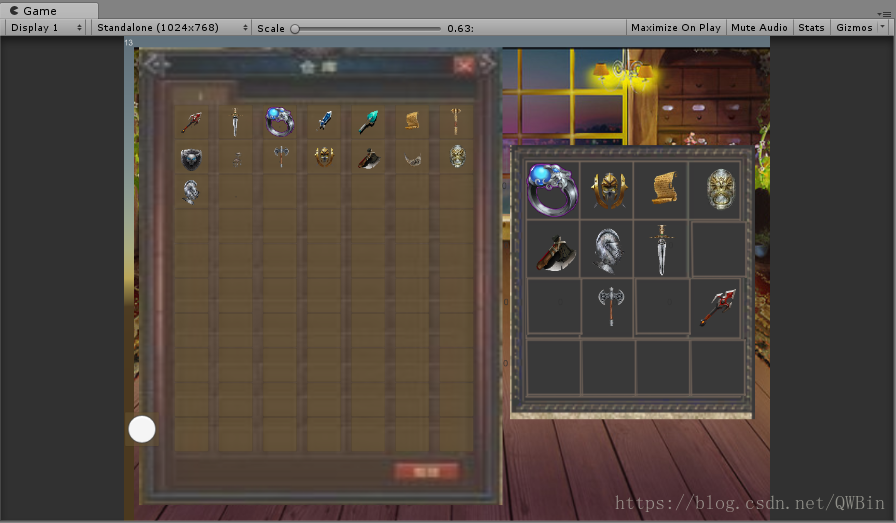
最近也就是了解了下MVC背包模式,然后试着做了一下,先展示下效果图吧:
左边是我虚拟的商店物品,当然你也可以当成另一个仓库。右边是另一个仓库。
左边的背包可以看出,是可以随意换位置的,而且左边的背包换位置后放进自己的背包是不受影响的。
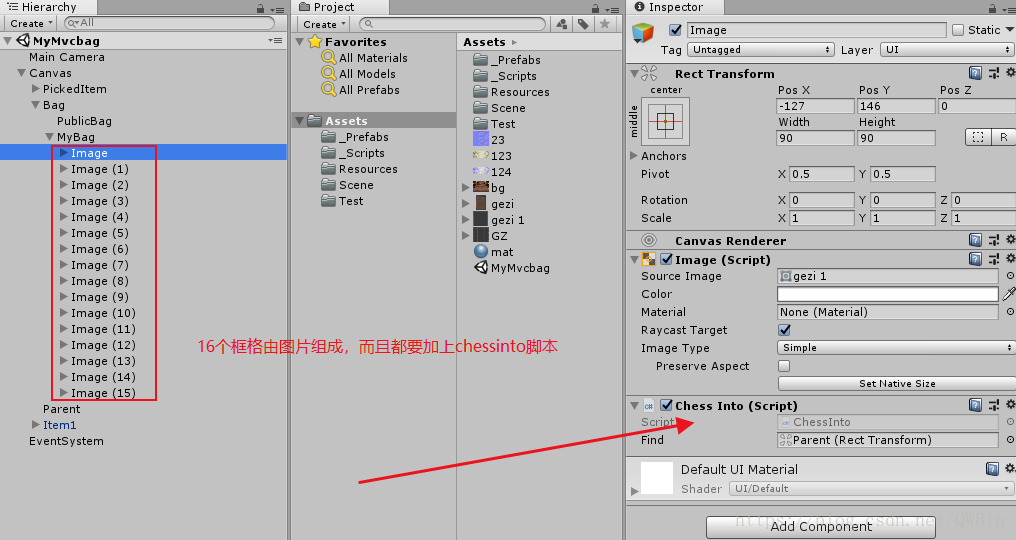
ChessInto代码(这段代码是放在右边的小背包上的):
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using UnityEngine.UI;
public class ChessInto : MonoBehaviour ,IDropHandler{
public Transform Find;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
public void OnDrop(PointerEventData eventData)
{
var originalObj = eventData.pointerDrag;
if (originalObj == null)
{
return;
}
var srcImage = originalObj.GetComponent<Image>();
if (srcImage == null)
{
return;
}
GetComponent<Image>().sprite = Resources.Load(MoveMouse.instance.myImage.name, typeof(Sprite)) as Sprite;
}
}
Message脚本(显示信息)放在相机上即可:
using UnityEngine;
using System.Collections;
public class Message : MonoBehaviour
{
public static string debugStr = "";
void OnGUI()
{
GUILayout.Label(debugStr);
}
}
Model脚本(用来加载图片和模型数据):
public class Item1
{
public string name; // 物品名称
public Sprite image; // 物品图片
// 构造器
public Item1(string name, Sprite spriteimageg)
{
this.name = name;
this.image = spriteimageg;
}
}
public static List<Item1> items; // 保存物品对象的集合
// 物品图片数组
public int size = 18;
Sprite[] sprites;
void Awake() // 数据初始化
{
items = new List<Item1>(); // 初始化List<Item>
sprites = new Sprite[size];
// 根据行列值初始化物品列表
for (int i = 0; i < BagViewTest.row; i++)
{
for (int j = 0; j < BagViewTest.col; j++)
{
items.Add(new Item1("", null));
}
}
for (int i = 0; i <size; i++)
{
sprites[i] = Resources.Load(i.ToString(), typeof(Sprite)) as Sprite;
items[i] = new Item1(i.ToString(), sprites[i]);
}
}
DragEventTest脚本(拖拽事件)
public class DragEventTest : MonoBehaviour, IBeginDragHandler, IDragHandler, IEndDragHandler
{
public int gridID = 0; // 格子编号
public static int lastID;
string debugStr = "";
void Start()
{
gridID = GetComponentInParent<PickUpDropTest>().gridID; // 获取格子编号
}
// 开始拖拽
public void OnBeginDrag(PointerEventData eventData)
{
Message.debugStr =gridID.ToString();
lastID = gridID;
调用交换方法
PickUpDropTest.SwapItem(gridID);
}
// 拖拽中
public void OnDrag(PointerEventData eventData)
{
}
// 结束拖拽
public void OnEndDrag(PointerEventData eventData)
{
// 调用交换方法
PickUpDropTest.SwapItem(gridID);
}
}
MouseMove脚本:
public static MoveMouse instance;
RectTransform rect; // 获取UGUI定位组件
Image icon; // 显示当前拾取物品的图标
public Sprite myImage;
void Awake()
{
rect = GetComponent<RectTransform>();
// 【注意】图标对象是第0个子对象
icon = transform.GetChild(0).GetComponent<Image>();
instance = this;
}
void Update()
{
// 用鼠标位置给图标图片定位
rect.anchoredPosition3D = Input.mousePosition;//anchoredPosition3D 锚点的3D空间位置
// The 3D position of the pivot of this RectTransform relative to the anchor reference point.
//该矩阵变换相对于锚点参考点的中心点的3D位置。
//The anchor reference point is where the anchors are. If the anchors are not together, the four anchor positions are interpolated according to the pivot placement.
//锚点参考点是锚点的位置。如果锚点不在一起,四个锚点的位置是根据布置的中心点的位置插值替换的。
// 根据是否有图片确定透明度
if (PickUpDropTest.pickedItem != null)
{
if (PickUpDropTest.pickedItem.image != null)
{
icon.color = Color.white;
icon.sprite = PickUpDropTest.pickedItem.image;
myImage = PickUpDropTest.pickedItem.image;
}
else
{
icon.color = Color.clear;
}
}
}
// 忽略鼠标图标上的射线
public bool IsRaycastLocationValid(Vector2 sp, Camera eventCamera)
{
return false;
}
BagViewTest脚本:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.Xml.Linq;
public class BagViewTest : MonoBehaviour
{
public static BagViewTest instance;
// 背包规格
public static int row = 10; // 行
public static int col = 7; // 列
// 背包格子
public GameObject grid;
float width; // 格子宽度
float height; // 格子高度
// 根据格子预设体获取宽和高
void Awake()
{
width = grid.GetComponent<RectTransform>().rect.width +30;
height = grid.GetComponent<RectTransform>().rect.height;
}
// 初始状态:平铺格子,创建背包
void Start()
{
for (int i = 0; i < row; i++)
{
for (int j = 0; j < col; j++)
{
// 计算ID值(物品列表下标)
int id = j + i * col;
// 实例化格子预设,按宽高布局
GameObject itemGrid = Instantiate(grid, transform.position + new Vector3(j * width, -i * height, 0)/2, Quaternion.identity) as GameObject;
// 将实例化的格子对象设置为背包的子对象
itemGrid.transform.SetParent(transform);
// 调用自定义方法:显示某个id的格子内容
ShowItem(itemGrid.transform, id);
// 给格子 PickUpDrop 组件编号,拾取放下时用
itemGrid.GetComponent<PickUpDropTest>().gridID = id;
//itemGrid.name = (j + i*col).ToString();
}
}
}
// 重新刷新背包显示(物品位置发生变化时)
public void ShowItems()
{
for (int i = 0; i < row * col; i++)
{
Transform itemGrid = transform.GetChild(i);
ShowItem(itemGrid, i);
}
}
// 显示物品格子
public void ShowItem(Transform itemGrid, int id)
{
// 显示物品名称
Text txtUGUI = itemGrid.GetComponentInChildren<Text>();
txtUGUI.text = ItemModelTest.items[id].name;
// 获取物品Icon的Image组件
Image imageUGUI = itemGrid.GetChild(0).GetComponent<Image>();
// 如果有物品,就显示图片
if (ItemModelTest.items[id].image != null)
{
imageUGUI.color = Color.white;
}
else
{ // 否则不显示
imageUGUI.color = Color.clear;
}
imageUGUI.sprite = ItemModelTest.items[id].image;
}
}
PickUpDropTest脚本:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using UnityEngine.UI;
public class PickUpDropTest : MonoBehaviour, IDropHandler
{
public int gridID;
public static ItemModelTest.Item1 pickedItem; // 当前拾取的物品
void Start()
{
// 初始化当前拾取物品为空
pickedItem = new ItemModelTest.Item1("", null);
}
// 背包核心逻辑:交换
public static void SwapItem(int gridID)
{
// 交换背包中的物品和拾取物品
ItemModelTest.Item1 temp = pickedItem;
pickedItem = ItemModelTest.items[gridID];
ItemModelTest.items[gridID] = temp;
// 刷新背包显示
GameObject.Find("Parent").GetComponent<BagViewTest>().ShowItems();
}
// 当物品按钮被点下时(点击触发模式)
public void Drop()
{
SwapItem(gridID);
}
// 当物品放在格子中时(拖拽触发模式)
public void OnDrop(PointerEventData eventData)
{
Message.debugStr = gridID.ToString();
if (gridID != DragEventTest.lastID)
{
SwapItem(gridID);
}
}
}
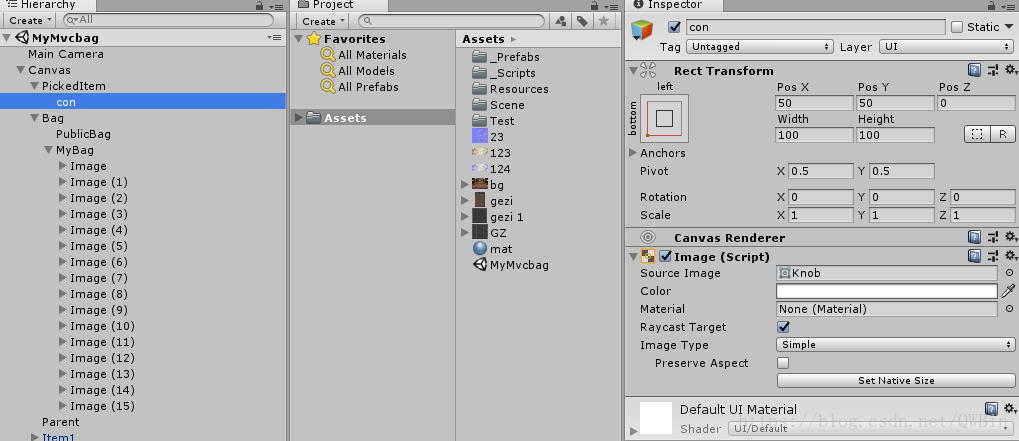
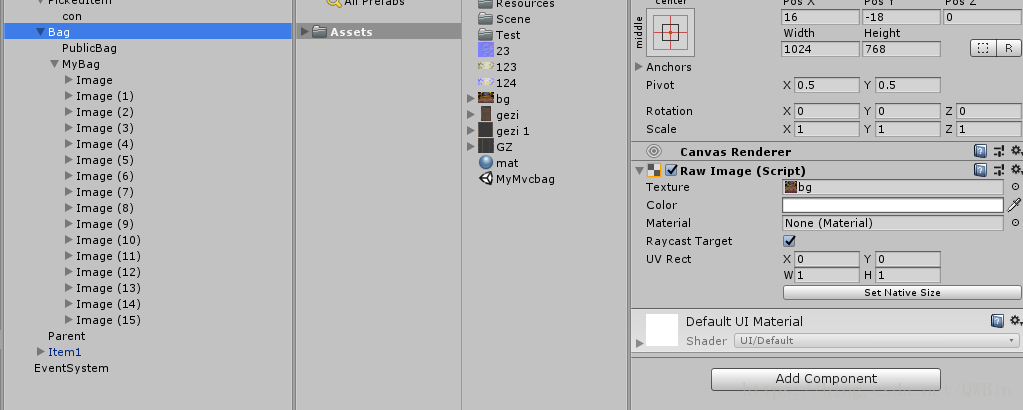
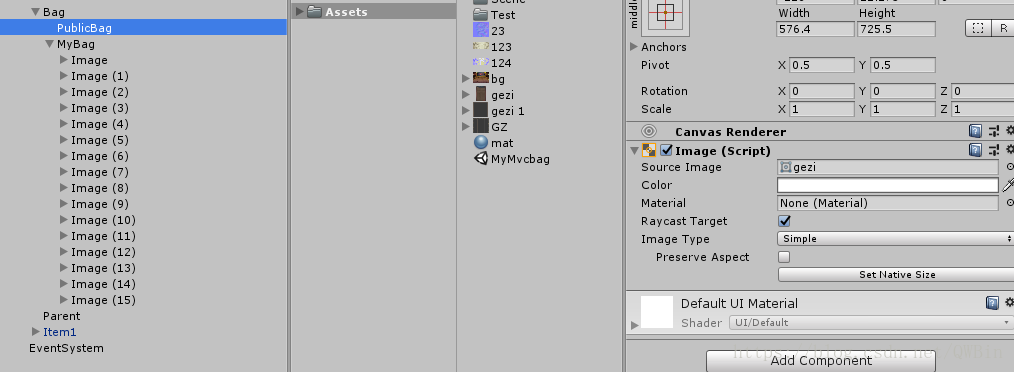
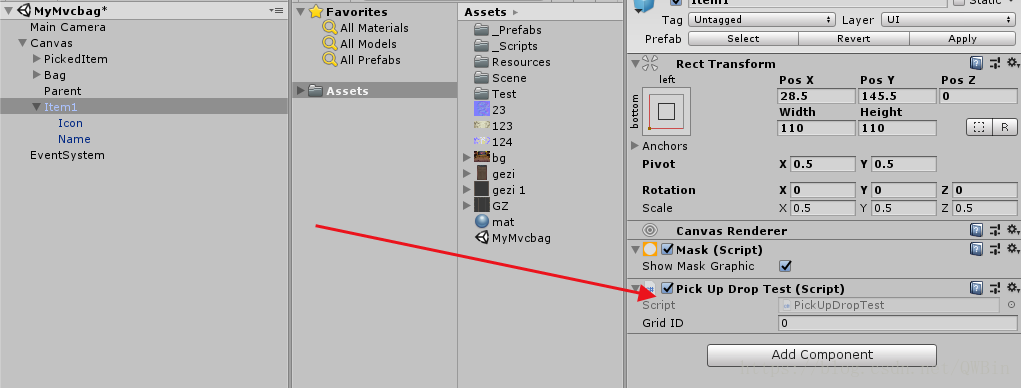
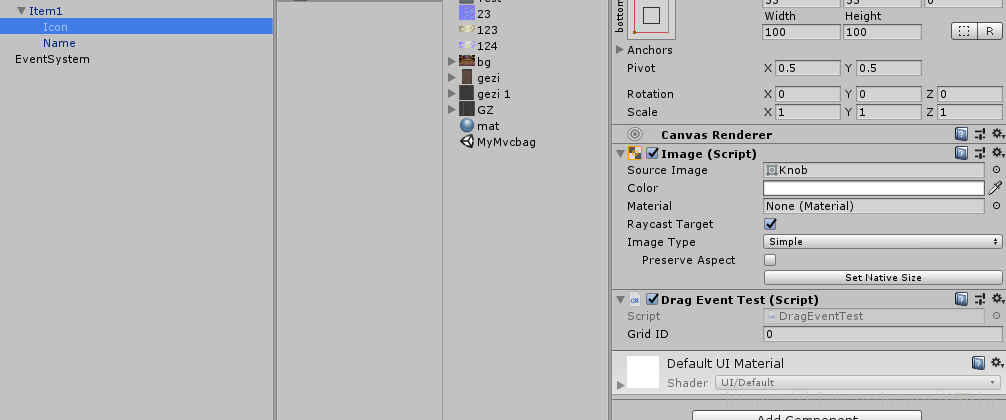
Unity布置:
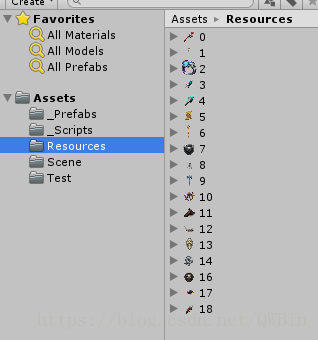
Reasouces里面放入图片,因为我是用Reasouces加载的。
最后name下添加一个Test就可以了。































 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








