chromium修改canvas颜色
简介
Canvas 指纹的原理主要基于 HTML5 Canvas 元素的渲染行为和性能差异。当浏览器渲染 Canvas 元素时,会涉及到图形渲染引擎的工作,
而不同浏览器、不同操作系统甚至不同设备的图形渲染引擎实现方式和性能特征可能会有细微差异,
这些差异可以用来生成一个唯一的标识符,也就是 Canvas 指纹
修改chromium源码
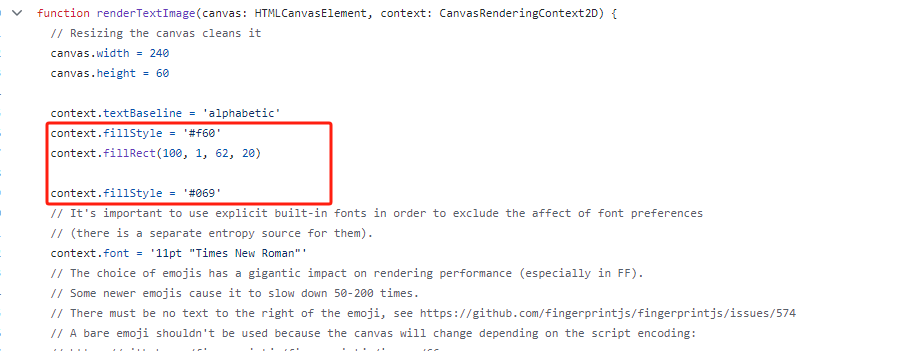
- 首先我们通过fingerprintjs源码,查看下生成canvas的源码

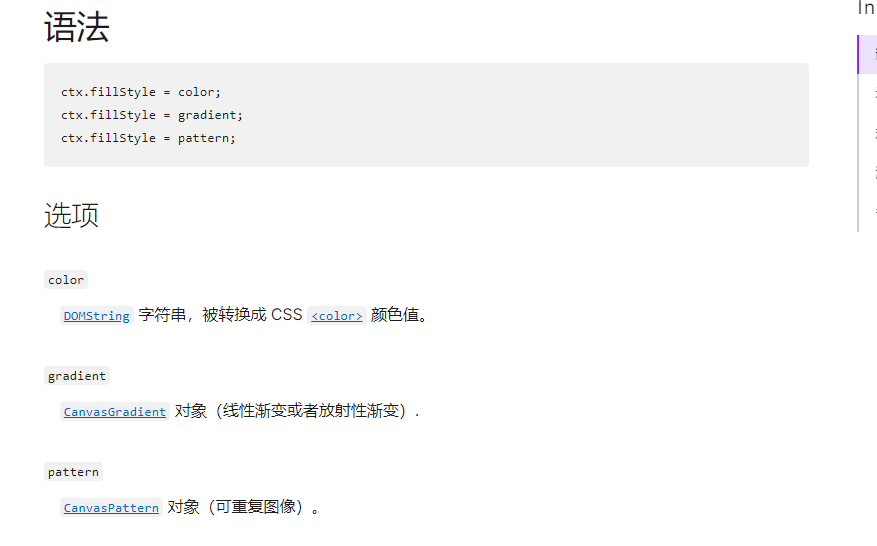
我们通过 web开发指指南看下这个fillRect这个函数的参数详解

那我们可以通过随机RGBA字符串颜色来随机改掉这个
我们先准备一个C++ 里边获取随机种子函数
#include <iostream>
#include <cstring>
#include <string>
#include <vector>
#include <algorithm>
#include <time.h>
#include <stdio.h>
#include <stdlib.h>
int randomW(int x) {
return rand() % x;
}
String GetColorList() {
srand((int)time(0));
String ColorList[] = {
"0x03000000",
"0x11111111",
"0x22222222",
"0x33333333",
"0x44444444"
};
return ColorList[randomW(5)];
}
String GetC() {
return GetColorList();
}
把我们写好的随机种子函数,新建一个头文件引入项目中
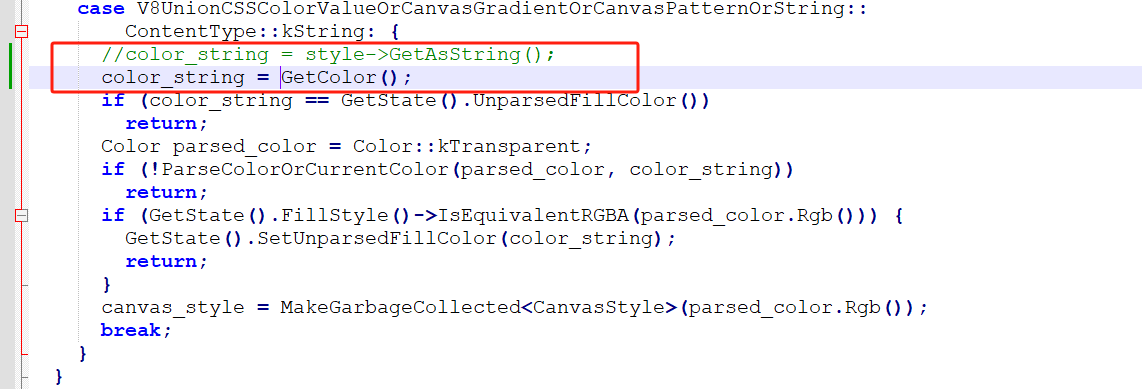
我们通过打开E:\chromium\src\third_party\blink\renderer\modules\canvas\canvas2d\base_rendering_context_2d.cc 文件,修改如下

接下来我们开始编译
autoninja -C out\Default chrome
接下来我们看看效果:每次刷新颜色都会改变
























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










