>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:
一、view有关的快捷布局
view回车
<view></view>
view>view回车
<view>
<view></view>
</view>
.box>.inner>view回车
<view class="box">
<view class="inner">
<view></view>
</view>
</view>
二、属性
1、属性说明
https://developers.weixin.qq.com/miniprogram/dev/component/view.html

2、例子
index—index.wxml
<view class="box" hover-class="boxhover" hover-start-time="0" hover-stay-time="0">
华强买瓜
<view class="inner" hover-class="innerhover" hover-stop-propagation> <!--粉色子元素阻止橙色父元素冒泡的默认设置-->
高启强卖鱼
</view>
</view>index—index.wxss
.box{
width: 200px;
height: 200px;
background: orange;
}
.boxhover{
background: palegreen;
}
.box .inner{ /* 注意两者之间有个空格,没空格这个粉格子不会显示 */
width: 80px;
height: 80px;
background: pink;
}
.box .innerhover{
background: red;
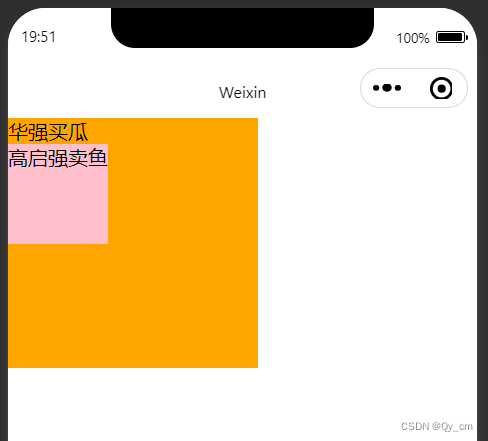
}无点击情况

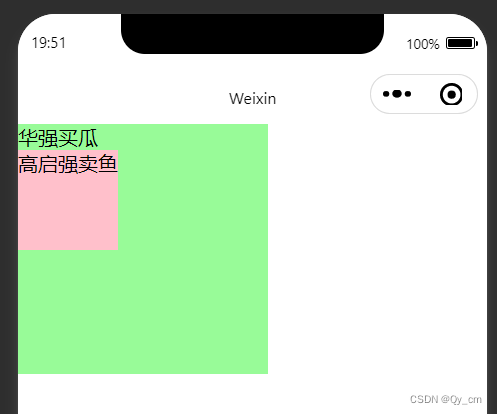
点击橙色

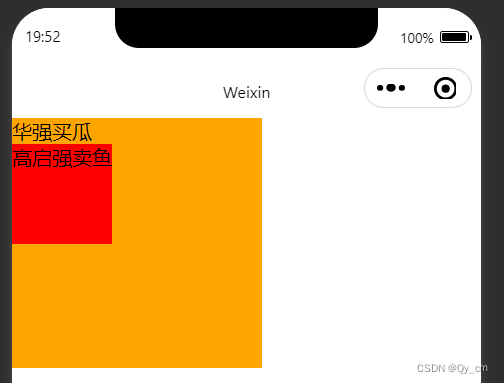
点击粉色























 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








