>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:
https://www.bilibili.com/video/BV19G4y1K74d?p=7
一、快捷操作
.row*3回车(3可改成任意整数)
<view class="row"></view>
<view class="row"></view>
<view class="row"></view>
.row{$}*3回车
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
二、属性
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
三、例子
index.wxml
<scroll-view class="myScroll" scroll-x>
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
<view class="row">4</view>
<view class="row">5</view>
<view class="row">6</view>
<view class="row">7</view>
<view class="row">8</view>
</scroll-view>index.wxss
.myScroll{
width: 100%;
height: 220rpx;
background: #eee;
white-space: nowrap;/*强制让子元素显示在一行*/
}
.myScroll .row{
width: 220rpx;
height: 220rpx;
background: rosybrown;
margin-right: 20rpx;
display: inline-block;/*inline-block显示成行级块元素,如果用inline宽高就不起作用了*/
}
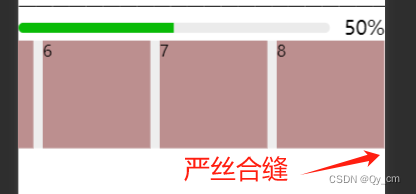
/*通过选择器选择最后一个子元素,将他的margin设置成0,使最后一个子元素与手机边框严丝合缝*/
.myScroll .row:last-child{
margin-right: 0;
}






















 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








