转载至这里
1. Create New Project或者File->New->Project,如图

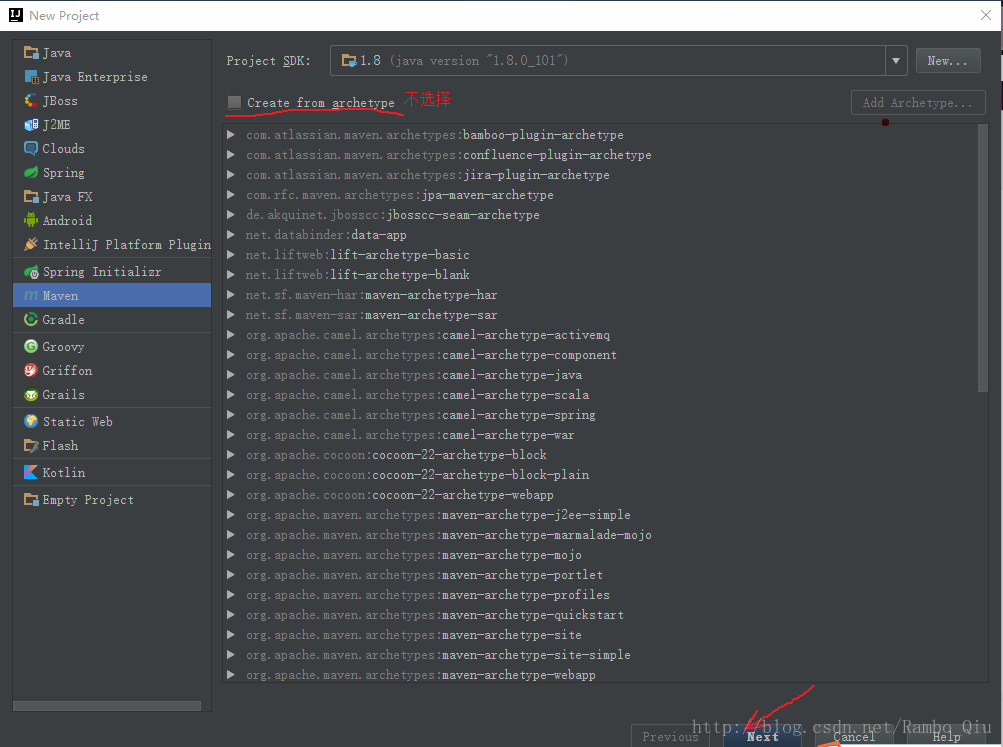
2. 点击maven,(不用选择Create from archetype),点击next,如图:

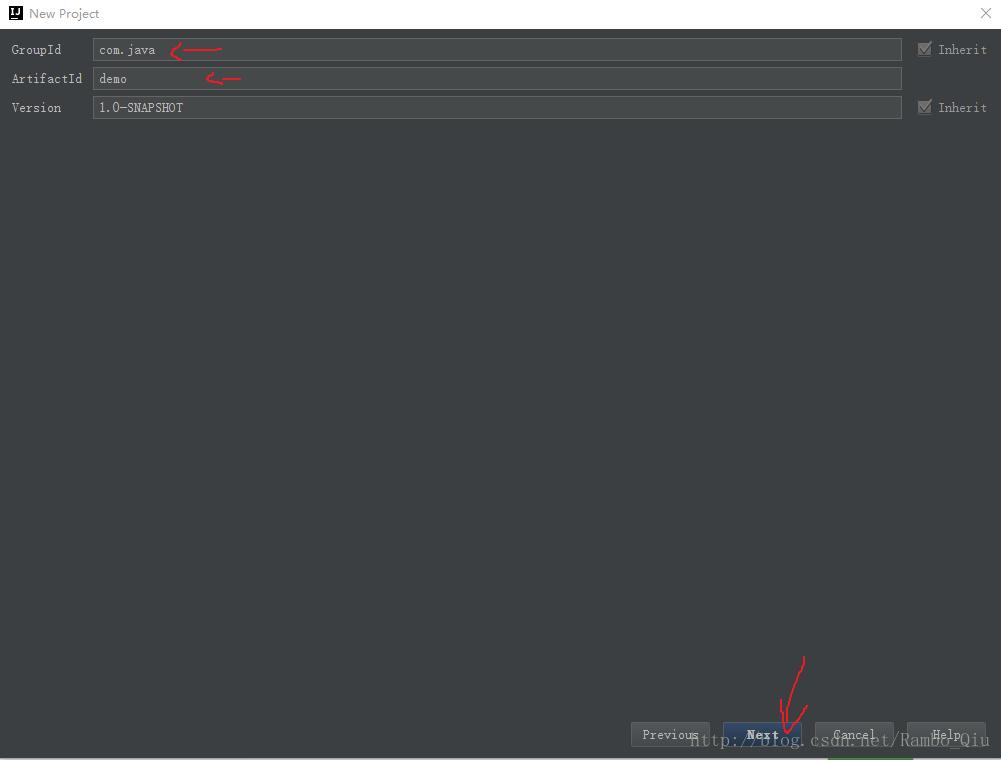
3. 填写GroupId和ArtifactId,点击next,如图:

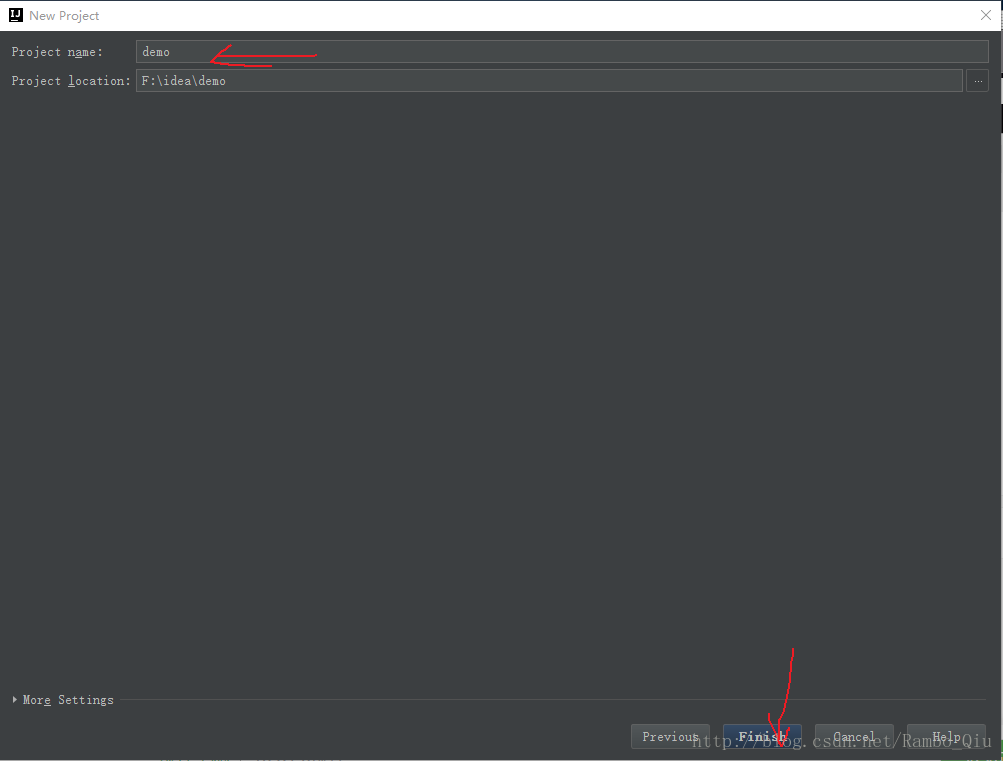
4. 填写项目名称,点击Finish,如图:

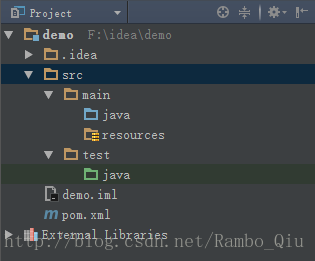
5. 此时的目录结构如图所示:可以看到这里只创建了java的文件目录,没有创建web的文件目录

6. idea会有一个提示,自动引入,点击它:

7. 部署项目,File->Project Structure或点击如图所示的图标:

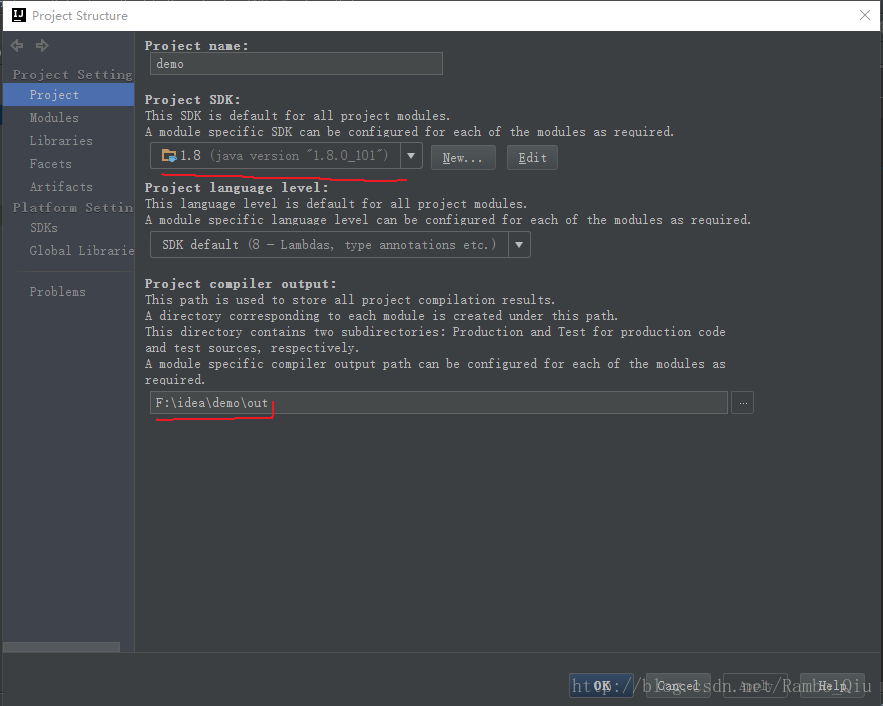
8. 设置SDK,选择自己电脑上安装的SDK版本。设置Project compiler output,通常选择默认,这里是编译后的文件目录,如图:

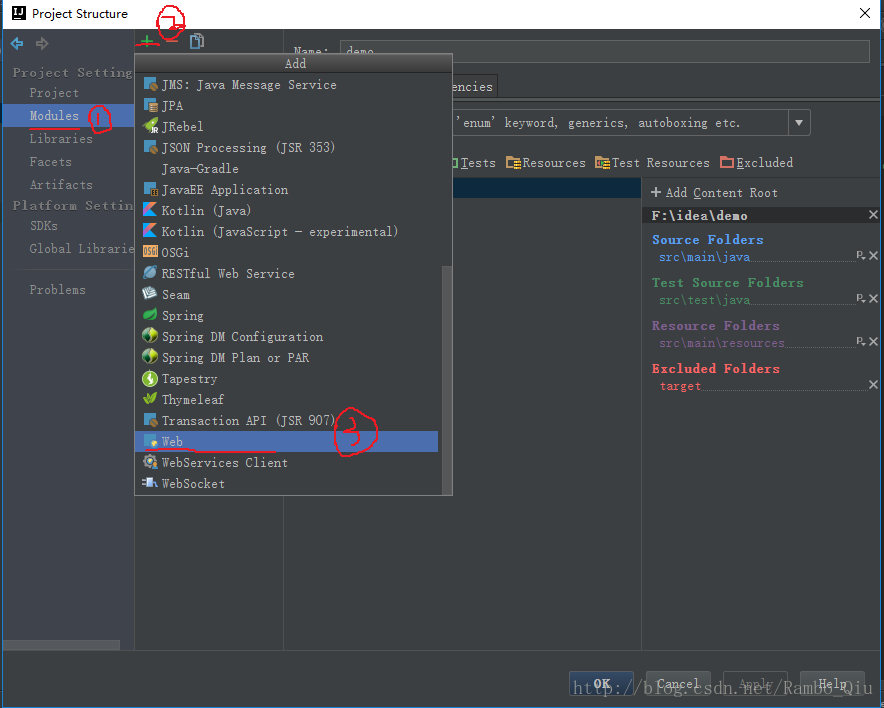
9. 点击Modules,可以看到这里没有任何模板服务,在这里创建一个web服务,点击+,选择web

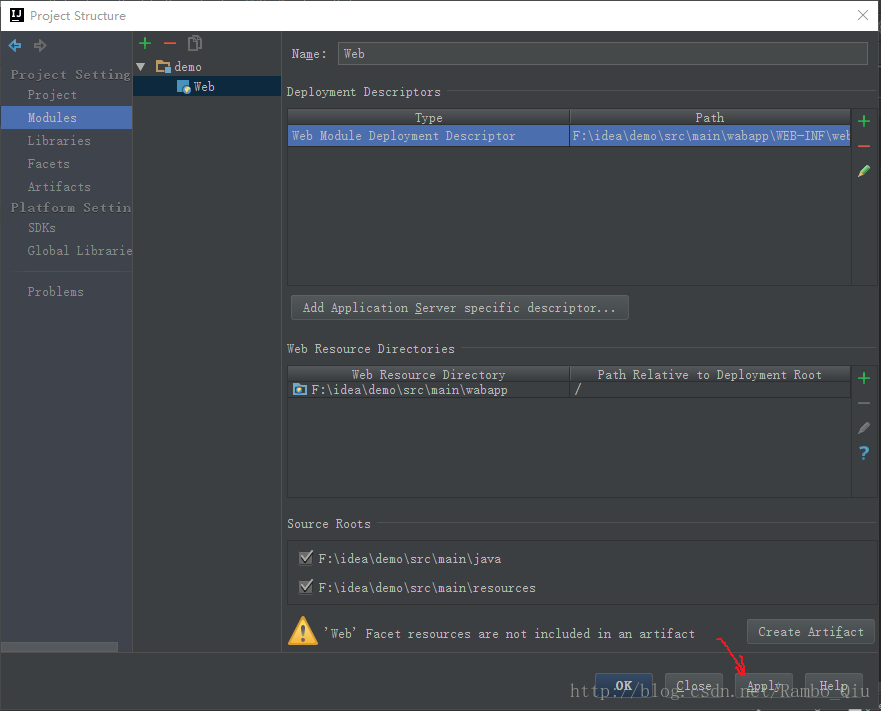
10. 设置好后点击应用(Deployment Descriptors/Path以及Web Resource Dicrectories/Web Resource Dicrectory取默认的即可):

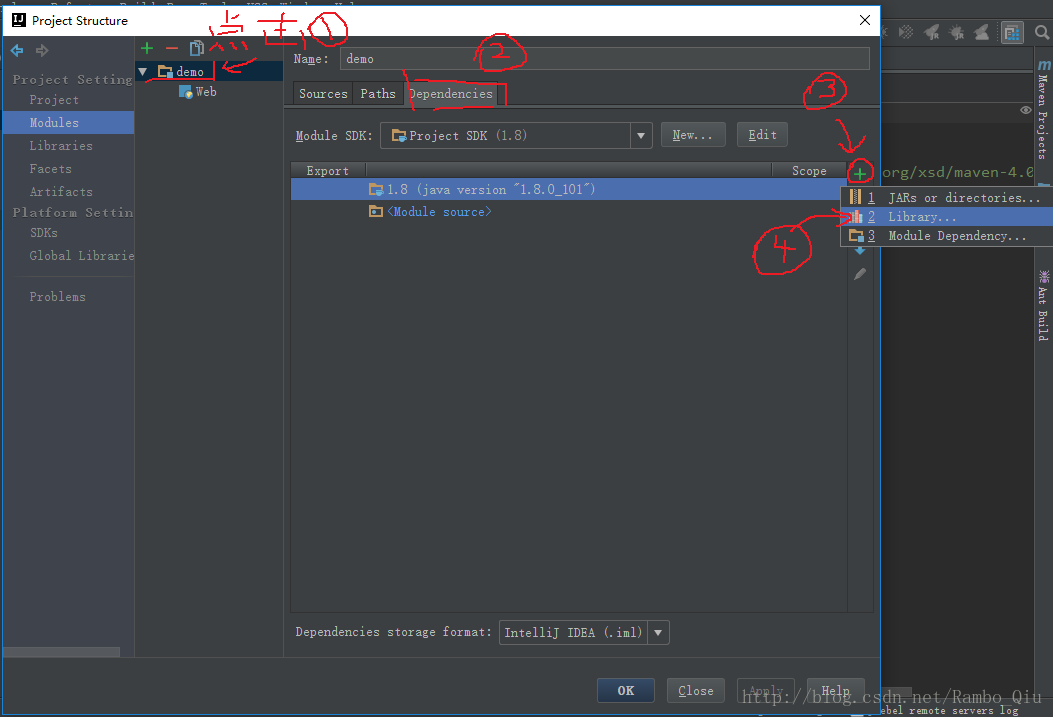
11. 添加tomcat依赖,如图所示:

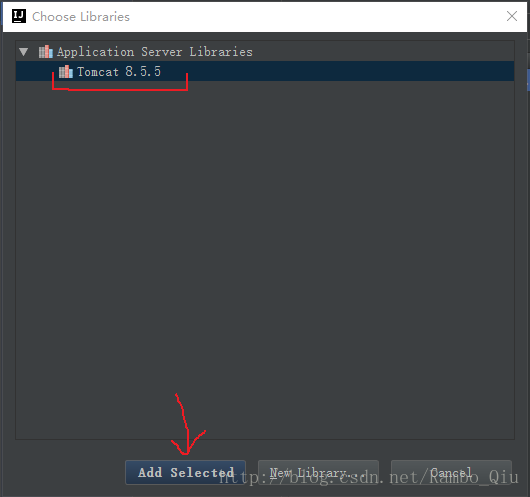
12. 在弹出的窗口中选择tomcat,点击添加,如图所示:

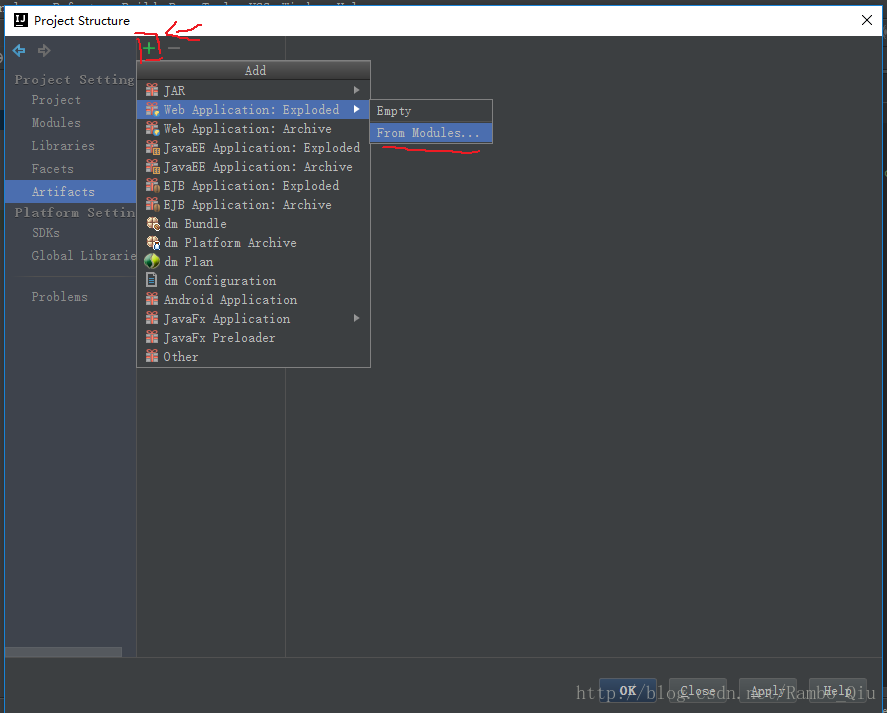
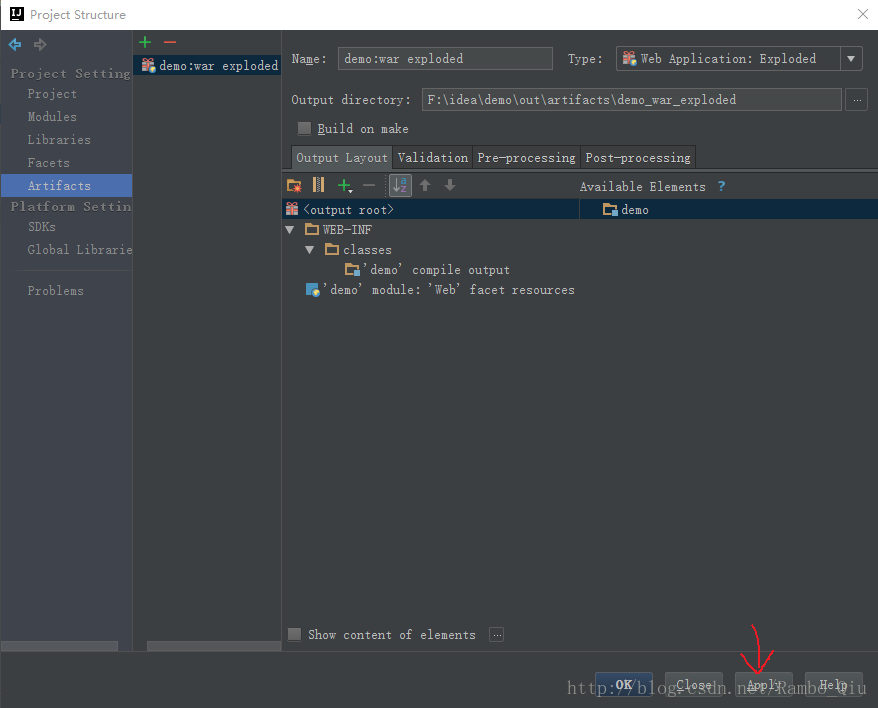
13. 点击Artifacts,这里设置当前项目发布信息。点击+,选择From Modules…在弹出的窗口中点击ok

14. 如图所示,点击应用

15. 设置tomcat:点击如图所示图标:

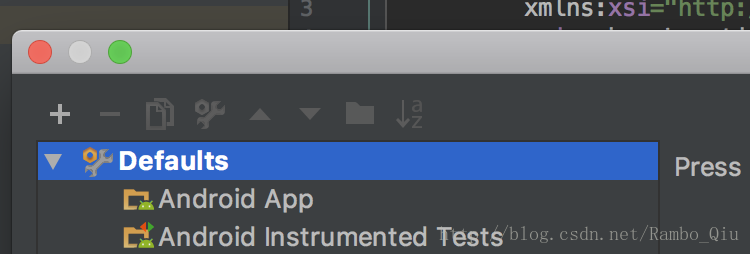
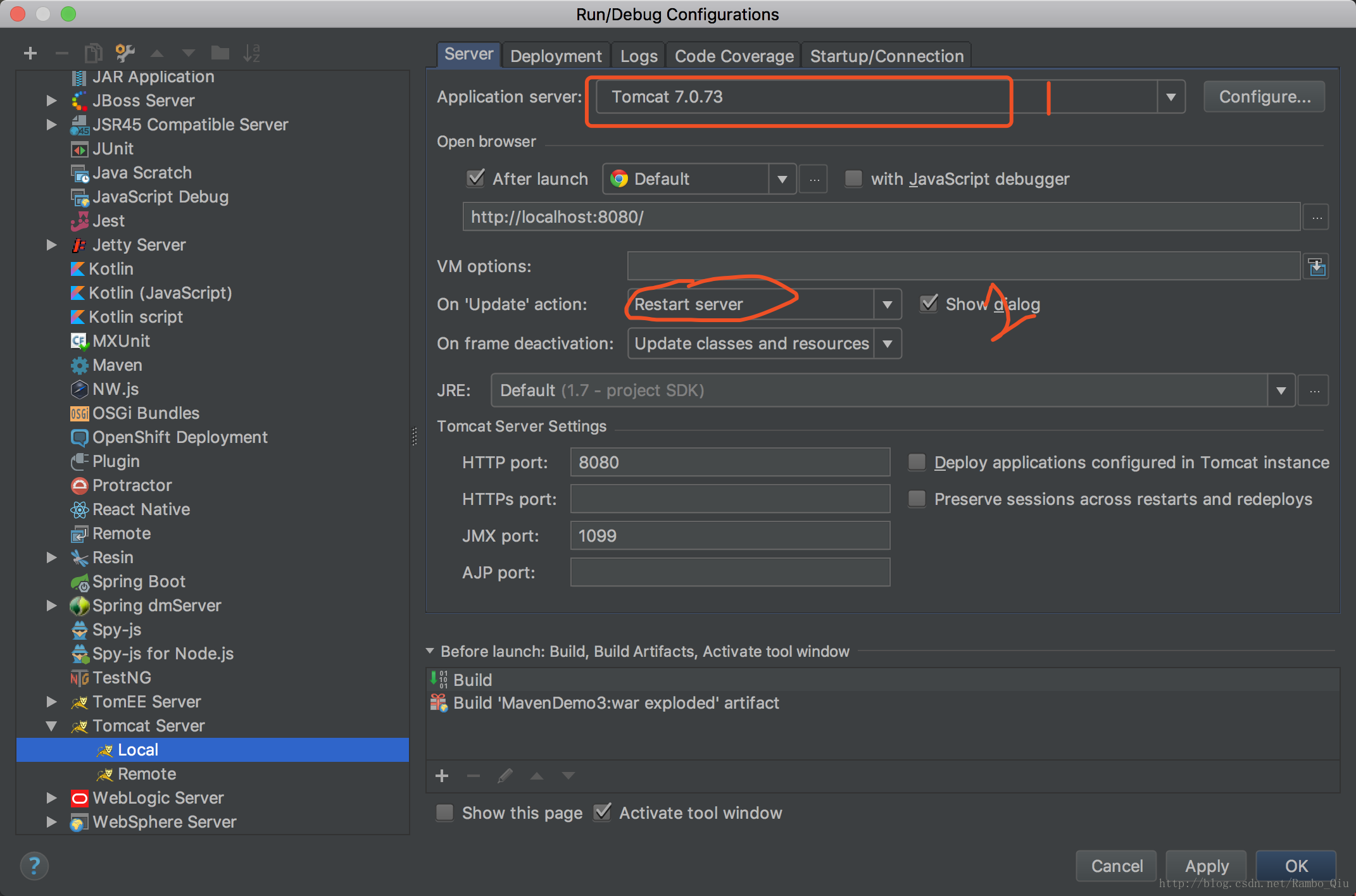
16. 选中Defaults->Tomcat Server->Local->Server和Deployment如下图设置



17. 如图所示,第一次进入会隐藏热部署设置,需要下次进来设置。

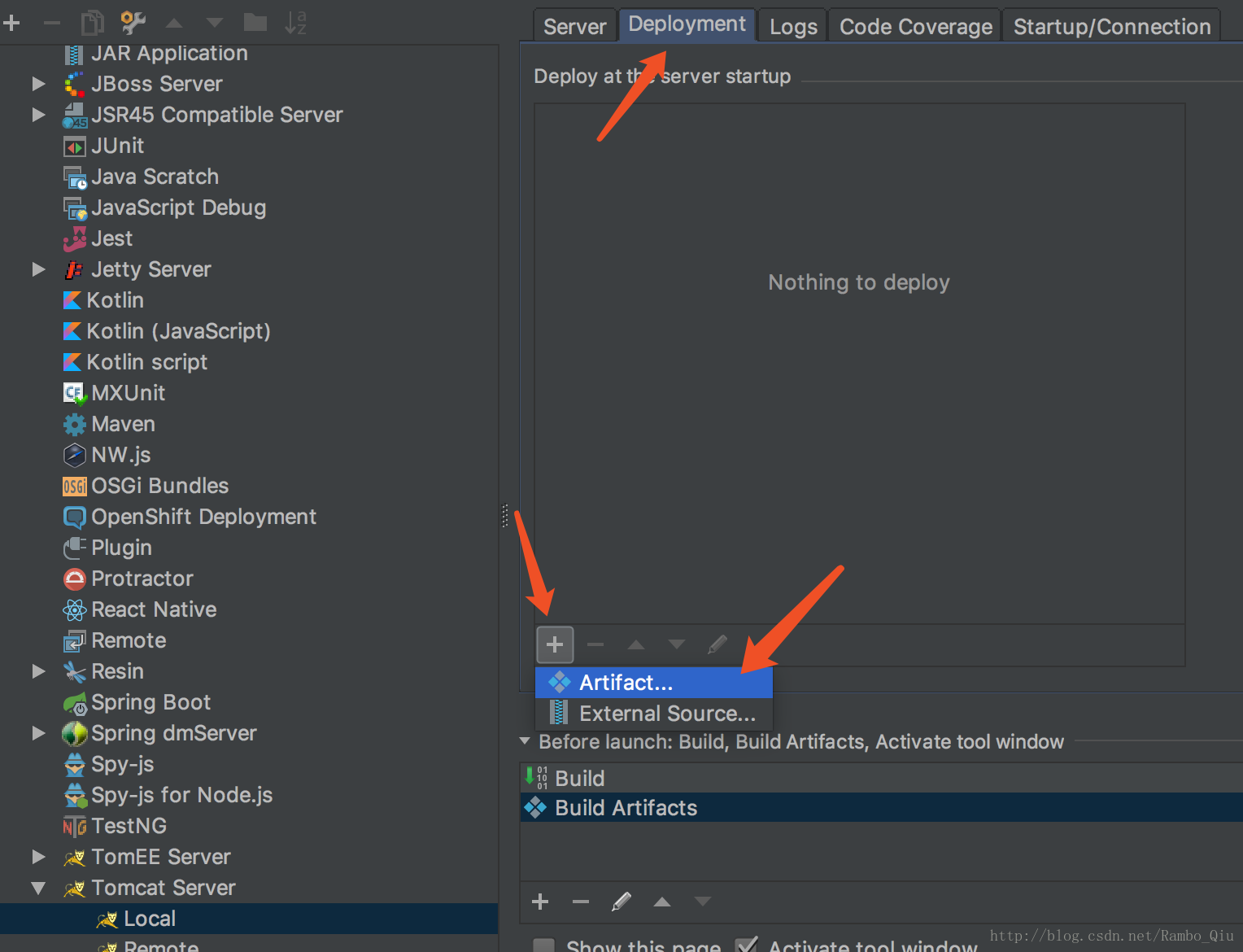
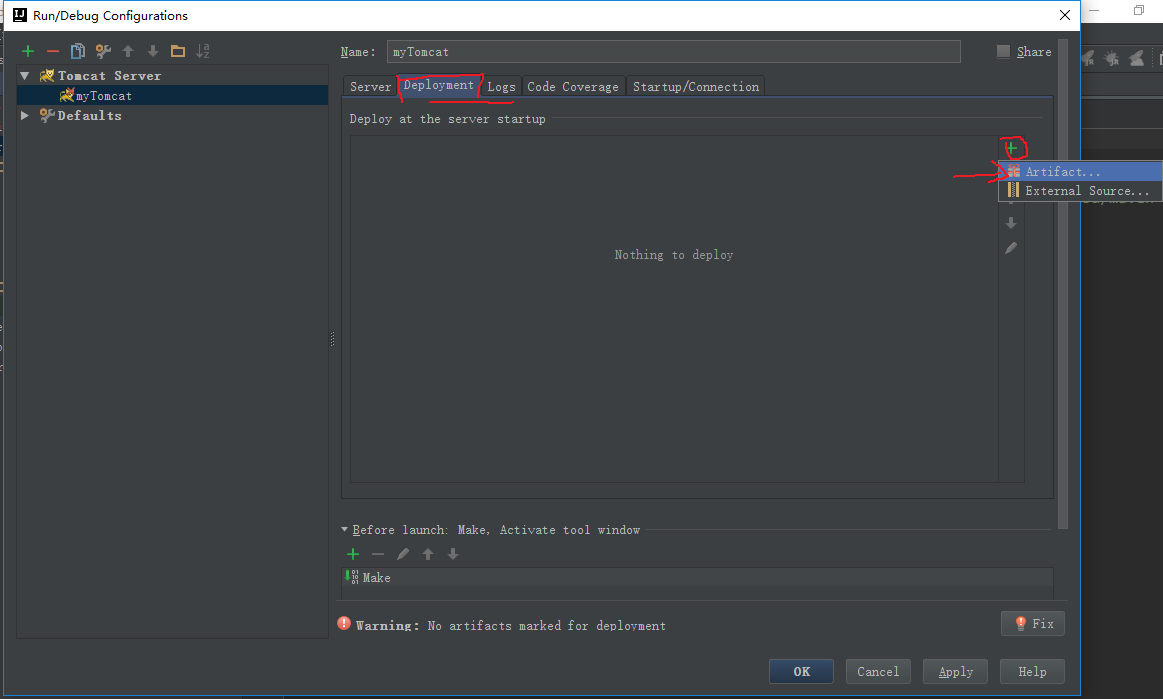
18. 选择Deployment->+->Artifact.如图:

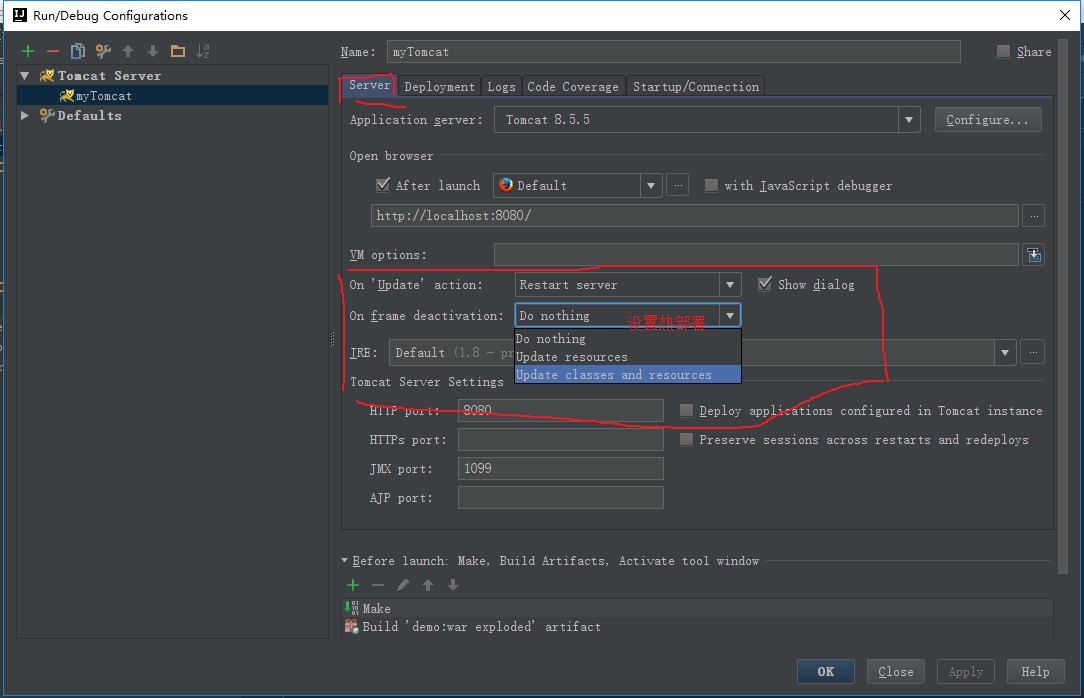
19. 现在反回Server,如图在On frame deactivation中选择Update classes and resources;设置热部署

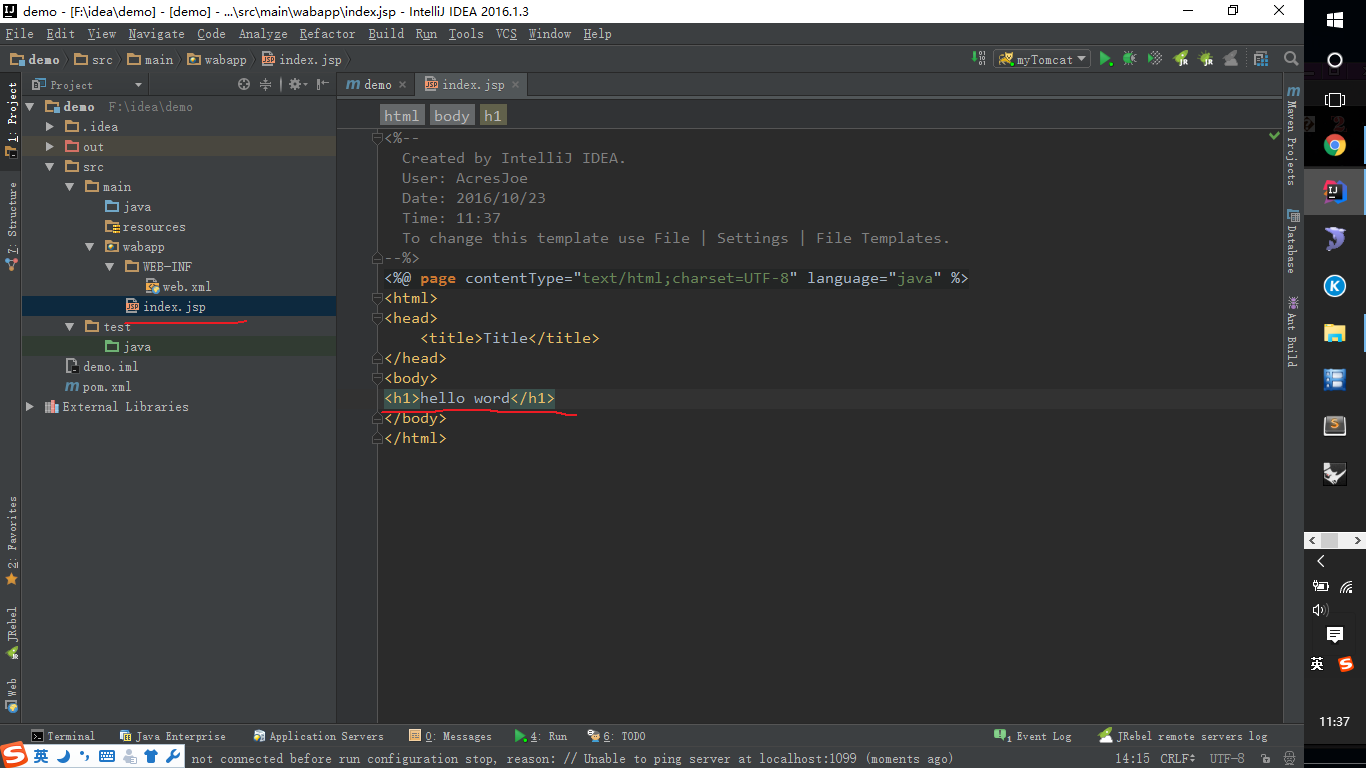
20. 点击应用或,ok。在webapp下面新建index.jsp页面,如图:

21. 在web.xml中添加欢迎节点,如图:

22. 启动程序


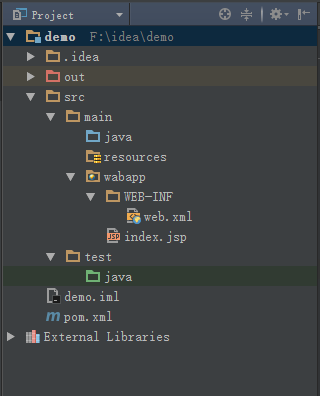
23. ok,到这里,web项目设置完成。最终目录结构如图:

IDEA不选择任何maven模板创建web项目
最新推荐文章于 2024-07-04 20:52:45 发布






















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








