使用QQ互联建立web端腾讯自定义第三方登录
在项目开发中需要在web端使用QQ第三方登录功能,查阅相关资料,开始处于一种云里雾里的状态:
QQ互联官方JS文档
最后在几番尝试后终于解决了这个问题。

相关流程为以下几步:
- 注册成为腾讯开发者,获取APPID
- 引入js资源代码
- 指定某个按钮绑定点击事件
- 登录后跳转页面获取登录信息
1、获取APPID
略,
2、引入js资源代码
在html页面任意部位放入
<script type="text/javascript"
src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="APPID"
data-redirecturi="REDIRECTURI" charset="utf-8"></script>data-appid:你的APPID
data-redirecturi:你的回调页面
3、为某个按钮添加事件
只需要给一张图片添加点击事件即可:
<img src="qq.png" onclick="qqLogin()">点击事件处理,只需要将登录弹窗显示即可:
function qqLogin() {
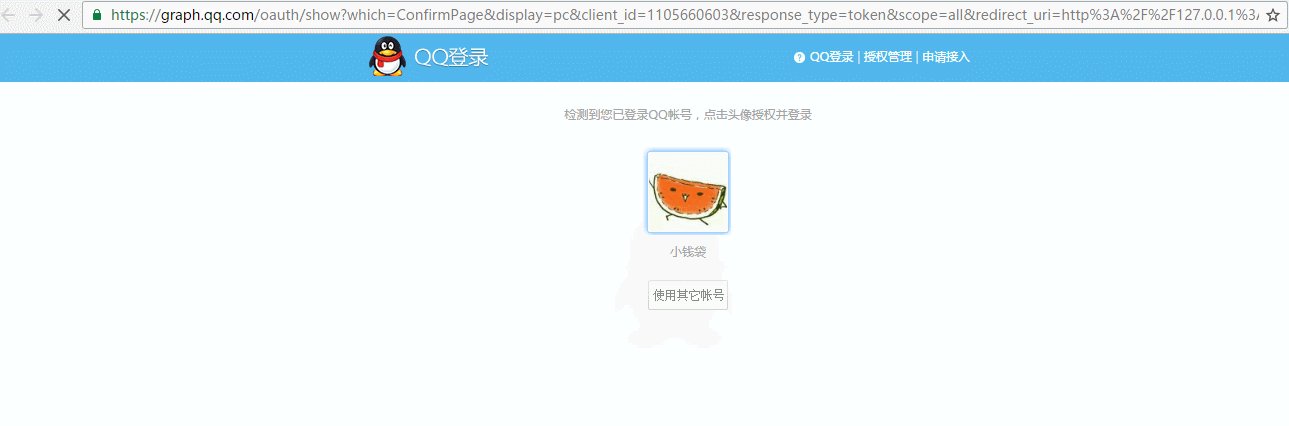
QC.Login.showPopup();
}当然也可以在js资源引用时不指定参数,由以下方法进行传参,可以很方便的对回调地址进行修改:
QC.Login.showPopup({
appId:"222222",
redirectURI:"http://yousite.com/qc_back.html"
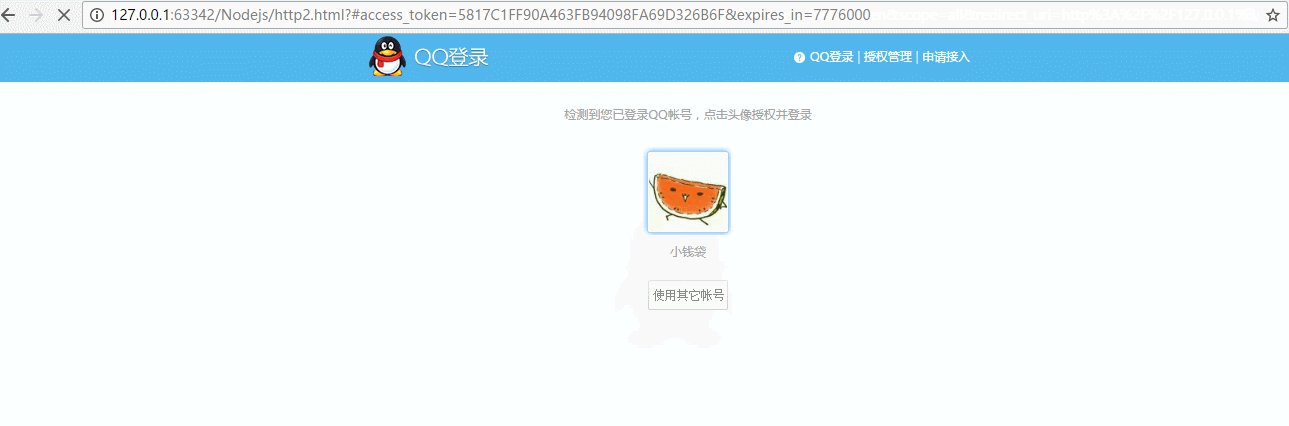
});4、回调页面获取值
if (QC.Login.check()) {
QC.Login.getMe(function (openId, accessToken) {
console.log(openId, accessToken);
})
}注意事项
登录成功后回调页面报错
:: [QQConnect] > Login => getMe 获取数据失败[object Object]
该问题出现是由于回调页面为本页面导致,虽说官方balabala说一堆可以,但是仍然报错的话,设置为其他页面即可,记得加上js资源引用。
<script type="text/javascript"
src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" charset="utf-8" data-callback="true"></script>登陆成功后打开回调页面一闪而过,自动被关闭
将data-callback删除即可,回掉页面所引用的js资源文件改为如下
<script type="text/javascript"
src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" charset="utf-8"></script>























 2553
2553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








