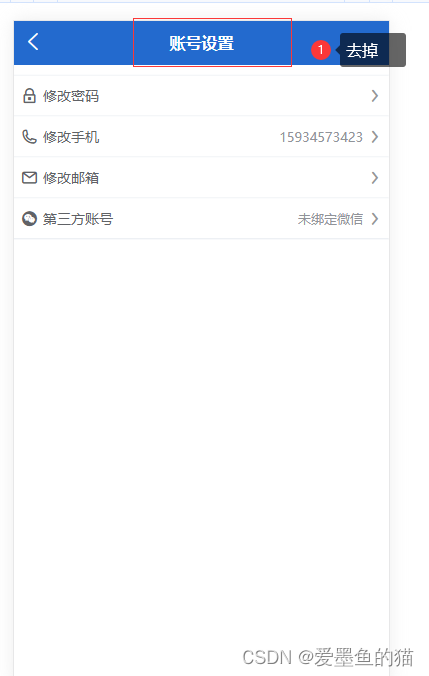
全局去掉uniapp页面的标题部分,我们可以单独给钉钉设置一个条件编译如下:

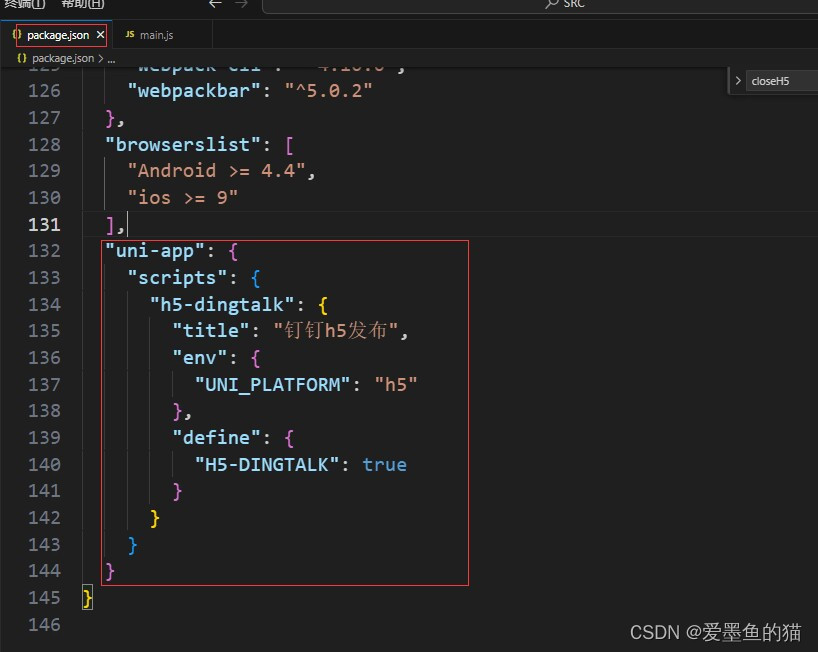
1、添加编译条件

"uni-app": {
"scripts": {
"h5-dingtalk": {
"title": "钉钉h5发布",
"env": {
"UNI_PLATFORM": "h5"
},
"define": {
"H5-DINGTALK": true
}
}
}
}
2、单独对平台写去掉标题代码 mini.js文件中页面混入
//#ifdef H5-DINGTALK
// 适配钉钉平台 不要标题
Vue.mixin({
onLoad() {
// 去掉导航栏
if (
document &&
document.getElementsByTagName('uni-page-head') &&
document.getElementsByTagName('uni-page-head')[0] &&
document.getElementsByTagName('uni-page-head')[0].style
) {
document.getElementsByTagName('uni-page-head')[0].style.display = 'none'
}
},
})
//#endif
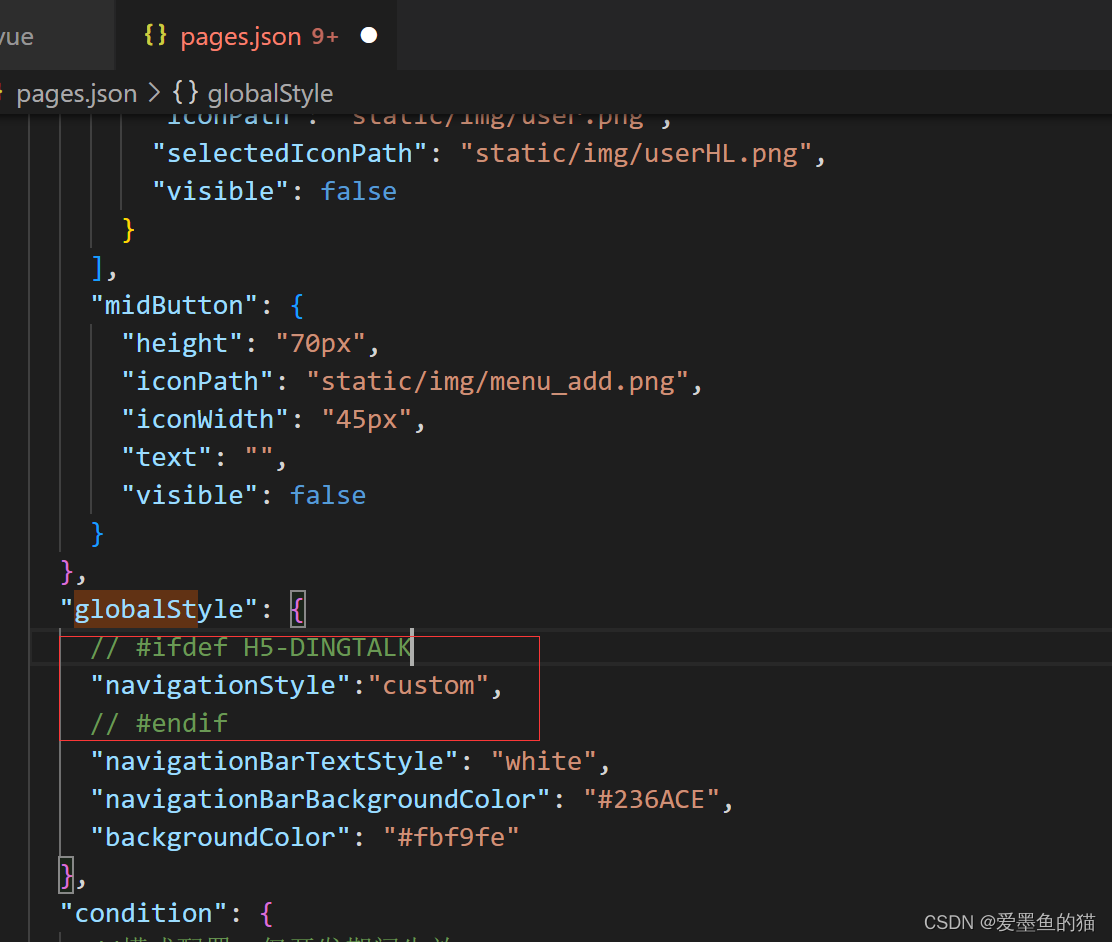
其实还可以用条件编译在pages.json中写
"globalStyle": {
// #ifdef H5-DINGTALK
"navigationStyle":"custom",
// #endif
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#236ACE",
"backgroundColor": "#fbf9fe"
},


发布命令:
// 开发
npm run dev:custom h5-dingtalk
// 构建
npm run build:custom h5-dingtalk
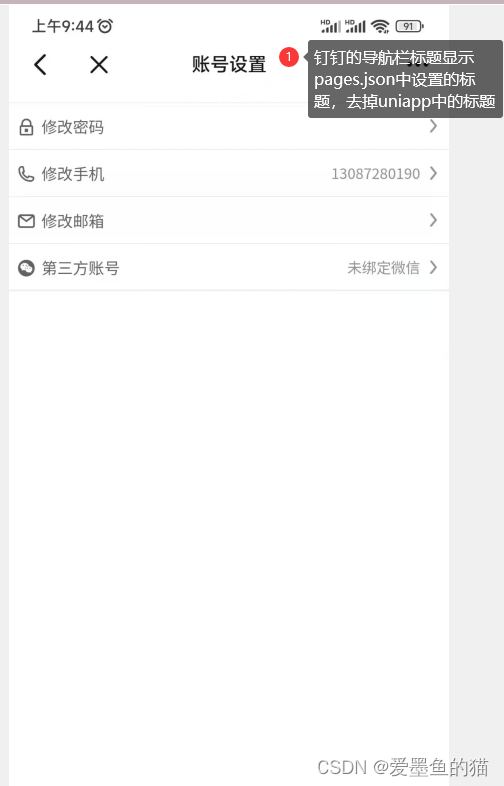
ps:如果有如下需求可以直接帮抄,去掉uniapp端页面标题,获取页面标题显示在钉钉浏览器,可以使用如下方式:

1、配置好对应的条件编译
"h5-dingtalk": {
"title": "钉钉h5发布",
"env": {
"UNI_PLATFORM": "h5"
},
"define": {
"H5-DINGTALK": true
}
},

2、main.js文件全局混入
全局混入最好不要混入mounted方法中,尝试混入mounted弹出alert,结果一直在alert(可能一次性加载了所有页面)
import * as dd from 'dingtalk-jsapi'
// 全局混入 隐藏标题-钉钉
//#ifdef H5
if (dd.env.platform !== 'notInDingTalk') {
Vue.mixin({
onLoad() {
let title = ' '
try {
var pages = getCurrentPages()
var page = pages[pages.length - 1]
title = page?.$holder?.navigationBarTitleText
console.log('标题', title)
// 设置标题
} catch (error) {}
//不知道为啥不生效
// dd.setNavigationTitle({
// title: title ? title : ' ',
// success: () => {},
// fail: () => {},
// complete: () => {},
// })
dd.biz.navigation.setTitle({
title: title ? title : ' ',
onSuccess: function (result) {
/*结构
{
}*/
},
onFail: function (err) {},
})
},
})
}
//#endif
3、pages.json文件全局设置不显示uniapp页面标题
"globalStyle": {
// #ifdef H5-DINGTALK
"navigationStyle": "custom",
// #endif
"navigationBarTextStyle": "white",
"navigationBarBackgroundColor": "#236ACE",
"backgroundColor": "#fbf9fe"
},

4、发布或者运行命令
// 开发
npm run dev:custom h5-dingtalk
// 构建
npm run build:custom h5-dingtalk





















 2624
2624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








