一、问题描述
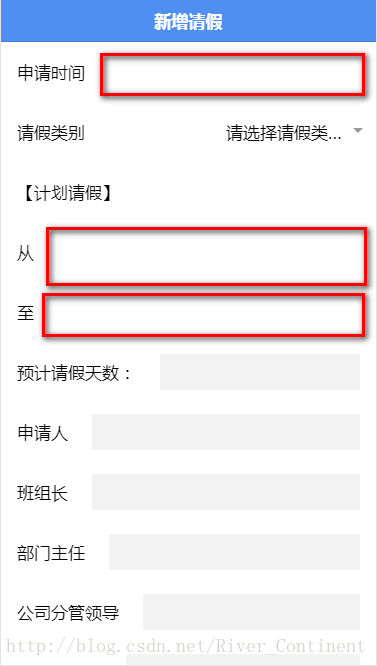
我在做手机App的时候,用到了ion-datatime插件,但是该插件不能显示当前时间,只是一个空白;
<ion-item>
<ion-label>申请时间</ion-label>
<ion-datetime name="sqsj" displayFormat="YYYY/MM/DD HH:mm" [(ngModel)]="newLeave.sqsj" >
</ion-datetime>
</ion-item>截图:
二、解决办法
在ts或者js里面的构造器contructor里面新建一个当前时间初始值即可;
constructor(private navCtrl:NavController,
private navParams:NavParams,
public alertCtrl:AlertController,
private toastCtrl: ToastController,
private leaveService: LeaveService,
private loadingCtrl:LoadingController){
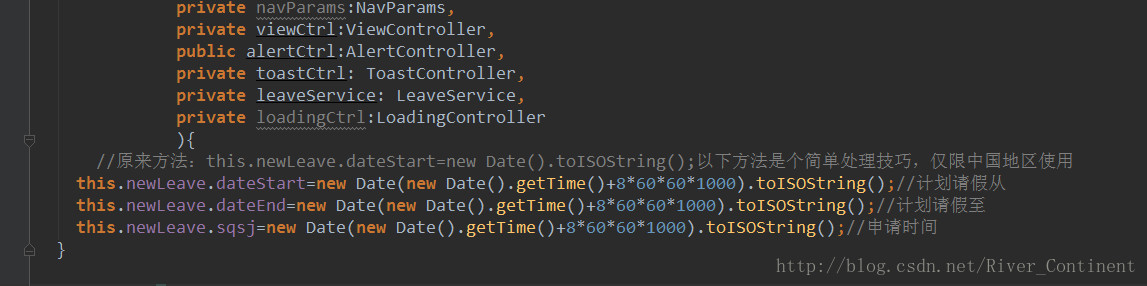
//原来方法:this.newLeave.dateStart=new Date().toISOString();会误差8个小时,以下方法是个简单处理技巧,仅限中国地区使用
this.newLeave.dateStart=new Date(new Date().getTime()+8*60*60*1000).toISOString();//计划请假从
this.newLeave.dateEnd=new Date(new Date().getTime()+8*60*60*1000).toISOString();//计划请假至
this.newLeave.sqsj=new Date(new Date().getTime()+8*60*60*1000).toISOString();//申请时间
}感谢純屬遊戲的评论;没有考虑到ISO时间比我们中国当地时间(即东八区)相差8个小时,后来更新上面的代码和下面的图片,更新后,可能全文的代码和图片不能串一起,不是一个完整的例子,而是割裂的例子,阅读起来有点别扭,见谅;

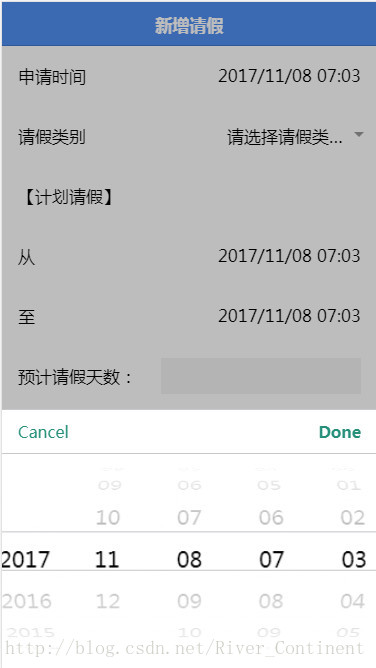
这样,每一个时间都有一个初始值;
三、知识点总结
<ion-item>
<ion-label>申请时间</ion-label>
<ion-datetime name="sqsj" displayFormat="YYYY/MM/DD HH:mm" [(ngModel)]="newLeave.sqsj" cancelText="取消" doneText="确认">
</ion-datetime>
</ion-item>1、displayFormat
表示显示时间的格式,你可以自己定义,用斜杠或者其他符号都可以;
2、[(ngModel)]
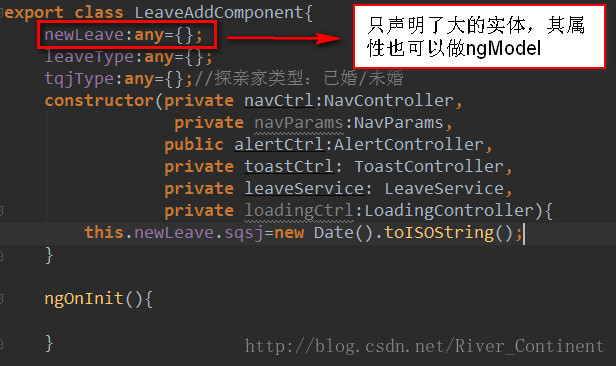
表示绑定的模型;你可以绑定你js或ts里面的属性,也可以绑实体类;我这里绑定的是newLeave实体的具体成员变量sqsj(申请时间);但是,我在ts中只声明了newLeave,没有声明这个成员变量;下面的this.newLeave.sqsj=new Date()里面应该修改为:
this.newLeave.sqsj=new Date(new Date().getTime()+8*60*60*1000).toISOString();
不要看错了!!!!!

但是Ionic也认;就是说[(ngModel)]=”newLeave.sqsj”表示把我这里的时间的值赋值给newLeave.sqsj;
3、cancelText=”取消” doneText=”确认”
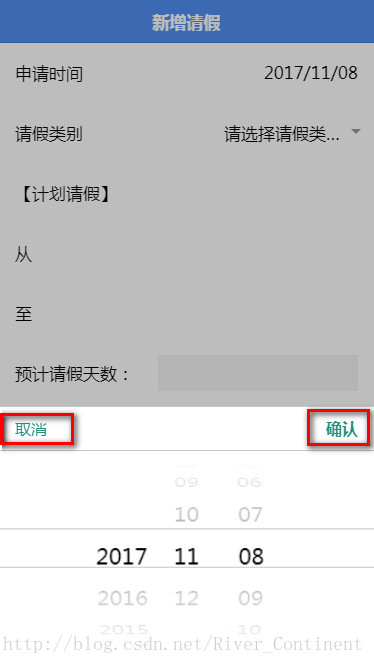
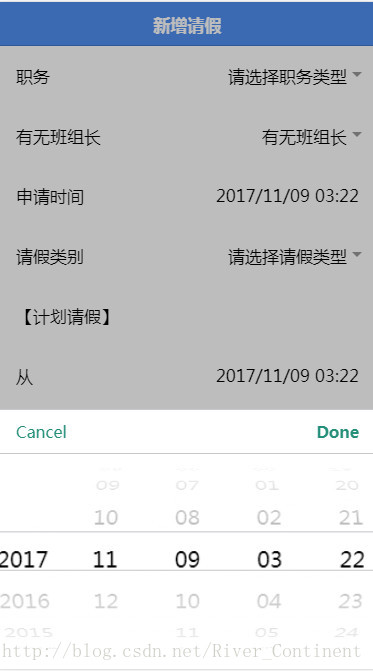
表示打开插件之后,取消和确认是原来默认的英文,还是显示为中文“取消”和“确认”字样;如果不写这两句,默认是英文的:
添加cancelText=”取消” doneText=”确认”之后:

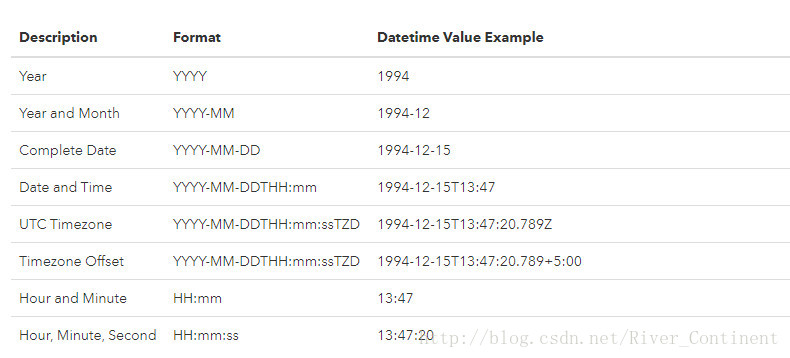
4、时间格式规则
这里,需要什么格式的,就按照例子写就可以了;
5、日期和时间
在中文里,时间和日期是很模糊的概念;时间是非常广义的意思;而日期相对来说就要小一些,表示年月日的叫日期;但是,在英文里,年月日叫Date,小时和分钟,秒叫Time;这里,我们也约定一下,并且推广一下,Date是年月日,Time是时分秒;
6、pickerFormat选择器里面的时间格式
<ion-item>
<ion-label>申请时间</ion-label>
<ion-datetime name="sqsj" displayFormat="YYYY/MM/DD HH:mm" pickerFormat="YYYY-MMMM-DD HH:mm" [(ngModel)]="newLeave.sqsj" >
</ion-datetime>
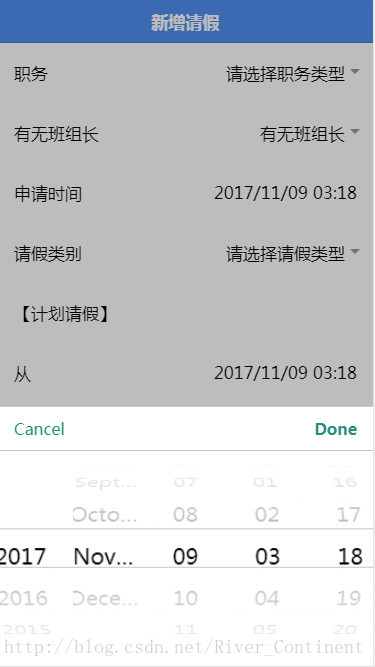
</ion-item>这里我们选择的pickerFormat格式是“YYYY-MMMM-DD HH:mm”;注意,这里起作用的不是短横,而是MMMM,这里是英文全称,比如一月是Nov…,而不是11;

我们来对比下pickerFormat格式是“YYYY-MM-DD HH:mm”的:

对比很明显了,这里我们就知道pickerFormat的作用了,作用规则根据上面的规则例子表来参照;





























 6331
6331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










