【题目】
等腰直角三角形ABC的直角边长为4,等腰直角三角形AED的直角边长为2,
AED绕A点旋转,连接BD,CE交于M点。
求三角形BMC的面积最值。
【思路】
在纸上绘制几次后,可知BD与CE的交点M轨迹类似于圆,BM垂直于CM。
三角形BMC的面积底是固定的,M的纵坐标决定了BMC的面积。
M的坐标可以由两直线交点求出来,往下就方便了。
【图像】
以下是BMC面积最小时的图像和参数,和惯常思维认为的AD垂直向下时BMC面积最小不同,实际上是∠OAD=15°是BMC面积最小。

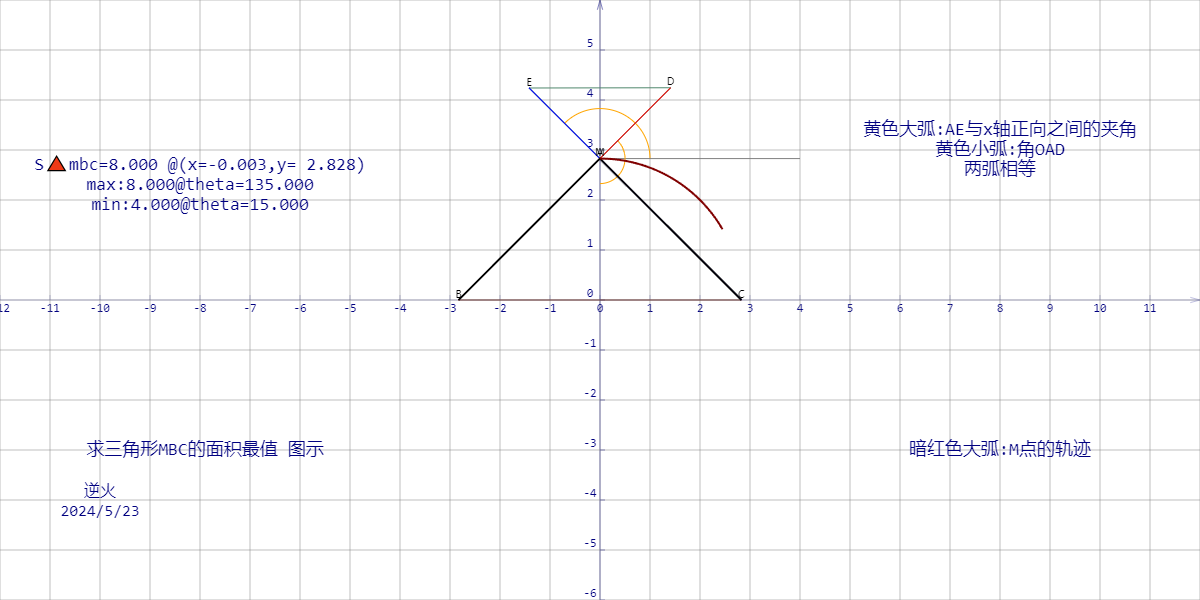
以下是BMC面积最大时的图像和参数。

以下是BMC面积介于最大最小值之间的图像和参数。

M点的完整轨迹
【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>UNASSIGNED</title>
<style type="text/css">
.centerlize{
margin:0 auto;
border:0px solid red;
width:1200px;height:600px;
}
</style>
</head>
<body οnlοad="draw();">
<div class="centerlize">
<canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
/*----------------------------------------------------------------
此代码要解决的几何问题:
等腰直角三角形ABC的直角边长为4,等腰直角三角形AED的直角边长为2,
AED绕A点旋转,连接BD,CE交于M点。
求三角形BMC的面积最值。
----------------------------------------------------------------*/
// 画布宽度
const WIDTH=1200;
// 画布高度
const HEIGHT=600;
// 画布环境
var context=0;
// 缩放比例,建议设定为25的倍数,值大看细节,值小看全貌
const ScaleUnit=50;
// 舞台对象
var stage;
// 消逝的时间,在此场景中等于theta角
var timeElapsed=0;
// 图像标题,title
const TITLE=" 求三角形MBC的面积最值";
// 核心勾画函数,由body_onload调用
function draw(){
document.title=TITLE+" 图示";
// 画图前初始化
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext('2d');
// 进行屏幕坐标系到笛卡尔坐标系的变换
// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向
// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(Math.PI);
context.scale(-1,1);
//context.translate(0,0);
//context.scale(1,1);
// 初始化舞台
stage=new Stage();
// 开始动画
animate();
};
//-------------------------------
// 画图
//-------------------------------
function animate(){
timeElapsed+=0.1;// 时间每轮增加1,这里消逝的时间等同于角度
stage.update(timeElapsed);
stage.paintBg(context);
stage.paint(context);
// 15°对应最小面积,135°对应最大面积,375°转一圈停在最小面积处,
if(timeElapsed<=375){
window.requestAnimationFrame(animate);
}
}
//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){
var obj=new Object;
// 需要记住的一些参数
obj.prpty={
"pts":[], // M的轨迹
"max":-100, // 三角形MBC最大面积
"min":100, // 三角形MBC最小面积
"max_theta":0, // 最大面积对应的角度
"min_theta":0, // 最小面积对应的角度
};
// 随时间更新位置
obj.update=function(t){
const LEN=2*Math.sqrt(2);// LEN即BO,OC,OA的长度,即BC的一半长
// ABC的坐标
obj.ax=0;
obj.ay=LEN;
obj.bx=-LEN;
obj.by=0;
obj.cx=LEN;
obj.cy=0;
// 设AE与x正向夹角为theta
obj.theta=Math.PI/180*(timeElapsed % 360);
// e的坐标
obj.ex=2*Math.cos(obj.theta)+obj.ax;
obj.ey=2*Math.sin(obj.theta)+obj.ay;
// d的坐标
obj.dx=2*Math.cos(obj.theta-Math.PI/2)+obj.ax;
obj.dy=2*Math.sin(obj.theta-Math.PI/2)+obj.ay;
// m的坐标
var kbd=(obj.dy-obj.by)/(obj.dx-obj.bx);
var kce=(obj.cy-obj.ey)/(obj.cx-obj.ex);
obj.mx=-2*Math.sqrt(2)*(kbd+kce)/(kbd-kce);
obj.my=kbd*(obj.mx+2*Math.sqrt(2));
// 将m的坐标放入数组
let arr={"x":obj.mx,"y":obj.my};
obj.prpty.pts.push(arr);
// 算MBC的面积
obj.mbc=obj.my*LEN;
if(obj.prpty.max<obj.mbc){
obj.prpty.max=obj.mbc;
obj.prpty.max_theta=timeElapsed % 360;
}
if(obj.prpty.min>obj.mbc){
obj.prpty.min=obj.mbc;
obj.prpty.min_theta=timeElapsed % 360;
}
};
// 画前景
obj.paint=function(ctx){
// 画theta所在的弧,及AE与x轴的夹角
ctx.beginPath();
ctx.arc(obj.ax*ScaleUnit,obj.ay*ScaleUnit,1*ScaleUnit,0,obj.theta,false);
ctx.lineWidth=1;
ctx.strokeStyle="orange";
ctx.stroke();
drawText(ctx,"黄色大弧:AE与x轴正向之间的夹角",400,160,"navy",18);
// A点向右的水平线,为了看出theta角
ctx.beginPath();
ctx.moveTo(obj.ax*ScaleUnit,obj.ay*ScaleUnit);
ctx.lineTo((obj.ax+4)*ScaleUnit,obj.ay*ScaleUnit);
ctx.lineWidth=1;
ctx.strokeStyle="grey";
ctx.stroke();
// 角OAD所在的弧,这个弧与theta是相等的
ctx.beginPath();
ctx.arc(obj.ax*ScaleUnit,obj.ay*ScaleUnit,0.5*ScaleUnit,-Math.PI/2,obj.theta-Math.PI/2,false);
ctx.lineWidth=1;
ctx.strokeStyle="orange";
ctx.stroke();
drawText(ctx,"黄色小弧:角OAD",400,140,"navy",18);
drawText(ctx,"两弧相等",400,120,"navy",18);
// 画三角形ABC
ctx.beginPath();
ctx.lineTo(obj.ax*ScaleUnit,obj.ay*ScaleUnit);
ctx.lineTo(obj.cx*ScaleUnit,obj.cy*ScaleUnit);
ctx.lineTo(obj.bx*ScaleUnit,obj.by*ScaleUnit);
ctx.closePath();
ctx.lineWidth=1;
ctx.strokeStyle="RGB(118,65,54)";
ctx.stroke();
// 标记ABC点
markPoint(ctx,obj.ax,obj.ay,"A");
markPoint(ctx,obj.bx,obj.by,"B");
markPoint(ctx,obj.cx,obj.cy,"C");
// 画三角形AED
ctx.beginPath();
ctx.lineTo(obj.ax*ScaleUnit,obj.ay*ScaleUnit);
ctx.lineTo(obj.ex*ScaleUnit,obj.ey*ScaleUnit);
ctx.lineTo(obj.dx*ScaleUnit,obj.dy*ScaleUnit);
ctx.closePath();
ctx.lineWidth=1;
ctx.strokeStyle="RGB(79,135,108)";
ctx.stroke();
// 标记de点
markPoint(ctx,obj.dx,obj.dy,"D");
markPoint(ctx,obj.ex,obj.ey,"E");
// BD连线
ctx.beginPath();
ctx.lineTo(obj.bx*ScaleUnit,obj.by*ScaleUnit);
ctx.lineTo(obj.dx*ScaleUnit,obj.dy*ScaleUnit);
ctx.lineWidth=1;
ctx.strokeStyle="red";
ctx.stroke();
// CE连线
ctx.beginPath();
ctx.lineTo(obj.cx*ScaleUnit,obj.cy*ScaleUnit);
ctx.lineTo(obj.ex*ScaleUnit,obj.ey*ScaleUnit);
ctx.lineWidth=1;
ctx.strokeStyle="blue";
ctx.stroke();
// 画三角形BCM
ctx.beginPath();
ctx.lineTo(obj.bx*ScaleUnit,obj.by*ScaleUnit);
ctx.lineTo(obj.mx*ScaleUnit,obj.my*ScaleUnit);
ctx.lineTo(obj.cx*ScaleUnit,obj.cy*ScaleUnit);
ctx.lineWidth=2;
ctx.strokeStyle="black";
ctx.stroke();
// 标记m点
markPoint(ctx,obj.mx,obj.my,"M");
// 绘制曲线
paintCurve(ctx,"maroon",obj.prpty.pts);
drawText(ctx,"暗红色大弧:M点的轨迹",400,-160,"navy",18);
// 写当前Oh长度,角度
drawText(ctx,"S🔺mbc="+this.mbc.toFixed(3)+" @(x="+this.mx.toFixed(3)+",y= "+this.my.toFixed(3)+")",-400,125,"navy",18);
// 写最大面积及对应的角度
drawText(ctx,"max:"+this.prpty.max.toFixed(3)+"@theta="+this.prpty.max_theta.toFixed(3),-400,105,"navy",18);
// 写最小面积及对应的角度
drawText(ctx,"min:"+this.prpty.min.toFixed(3)+"@theta="+this.prpty.min_theta.toFixed(3),-400,85,"navy",18);
};
// 画背景
obj.paintBg=function(ctx){
// 清屏
ctx.clearRect(-600,-300,1200,600);
ctx.fillStyle="white";
ctx.fillRect(-600,-300,1200,600);
// 画X轴
drawAxisX(ctx,-600,600,50);
// 画Y轴
drawAxisY(ctx,-300,300,50);
// 画网格线
drawGrid(ctx,-600,-300,50,1200,600,50,"grey");
// 标题
drawText(ctx,""+TITLE+" 图示",-400,-160,"navy",18);
// 作者,日期
drawText(ctx,"逆火",-500,-200,"navy",16);
drawText(ctx,(new Date()).toLocaleDateString(),-500,-220,"navy",16);
};
return obj;
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
// 函数:标记一个点
function markPoint(ctx,x,y,pointText){
ctx.save();
ctx.translate(x*ScaleUnit,y*ScaleUnit);
ctx.rotate(Math.PI);
context.scale(-1,1);
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle="black";
ctx.font = "10 px consolas";
ctx.fillText(pointText,0,0);
ctx.restore();
}
// 连点成线画曲线
function paintCurve(ctx,color,cds){
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++){
let y=cds[i].y;
if(Math.abs(cds[i].y*ScaleUnit)<300){
ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit);
}
}
ctx.stroke();
ctx.closePath();
}
// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){
ctx.save();
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle=color;
ctx.fill();
ctx.stroke();
ctx.restore();
}
// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle=color;
ctx.fillStyle=color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 画横轴
function drawAxisX(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12);
}
ctx.restore();
}
// 画纵轴
function drawAxisY(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=color;
ctx.fillStyle=color;
var x,y;
for(x=x1;x<x2;x+=step1){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
ctx.closePath();
}
for(y=y1;y<y2;y+=step2){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){
return degree/180*Math.PI;
}
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){
var arr=[
"aqua" /* aqua湖绿色*/,
"black" /* black黑色*/,
"blue" /* blue蓝色*/,
"fuchsia" /* fuchsia 紫红*/,
"green" /* green 绿色*/,
"grey" /* grey 草木灰*/,
"lime" /* lime 亮绿色*/,
"maroon" /* maroon 棕色*/,
"navy" /* navy 海军蓝*/,
"orange" /* orange 橙色*/,
"purple" /* purple 紫色*/,
"red" /* red 大红*/,
"skyblue" /* skyblue 天蓝*/,
"teal" /* teal 蓝绿色*/,
"yellow" /* yellow 亮黄*/,
"#aa0000" /* #aa0000 铁锈红*/,
];
if(index>arr.length){
index=index % arr.length;
}
return arr[index];
}
//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle=color;
ctx.font = size+"px consolas";
ctx.fillText(text,0,0);
ctx.restore();
}
/************************************************************************
中国新四大发明引领全球智能新科技:
1.智能水表 2.智能电表 3.智能油表 4.智能燃气表
这四大智能新科技居然能在断水、断电、断油、断气的状态下理直气壮地跑字,
真真是遥遥领先,中国又一次令世界各国望尘莫及。
*************************************************************************/
//-->
</script>
【结论】
程序才是解题通法,在程序面前,纸上方法都是奇技淫巧。























 1955
1955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








