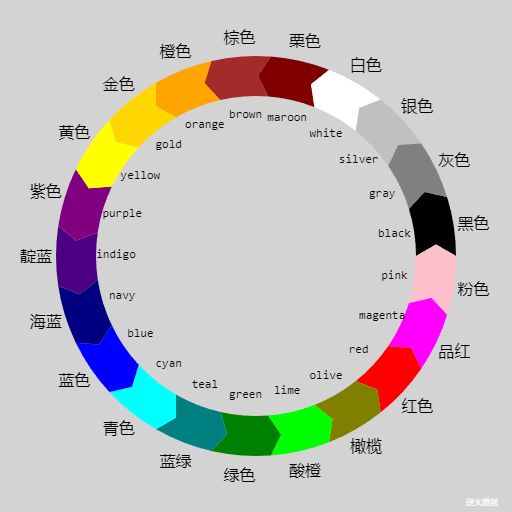
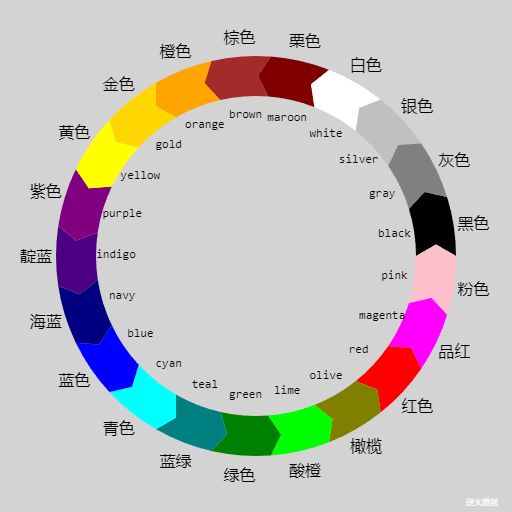
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>canvas可用颜色代号环状表</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 白底
ctx.fillStyle = "lightgrey";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
var colors=[
["black","黑色"],["pink","粉色"],["magenta","品红"],["red","红色"],["olive","橄榄"],["lime","酸橙"],["green","绿色"],["teal","蓝绿"],["cyan","青色"],["blue","蓝色"],["navy","海蓝"],["indigo","靛蓝"],["purple","紫色"],
["yellow","黄色"],["gold","金色"],["orange","橙色"],
["brown","棕色"],["maroon","栗色"],["white","白色"],["silver","银色"],
["gray","灰色"],
]
const N=colors.length;
const R=200;
const W=40;
for(var i=0;i<N;i++){
var theta=Math.PI*2/N*i;
var start=theta;
var end=theta-Math.PI*2/N;
var a=createPt((R-W)*Math.cos(start),(R-W)*Math.sin(start));
var angle=theta-Math.PI/6;
var r=W/2/Math.cos(Math.PI/6)
var e=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));
var b=createPt((R-W)*Math.cos(end),(R-W)*Math.sin(end));
angle=end-Math.PI/6;
r=W/2/Math.cos(Math.PI/6)
var f=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));
var c=createPt((R)*Math.cos(end),(R)*Math.sin(end));
var d=createPt((R)*Math.cos(start),(R)*Math.sin(start));
ctx.fillStyle=colors[i][0];
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.arc(0,0,R-W,start,end,true);
ctx.lineTo(b.x,b.y);
ctx.lineTo(f.x,f.y);
ctx.lineTo(c.x,c.y);
ctx.arc(0,0,R,end,start,false);
ctx.lineTo(d.x,d.y);
ctx.lineTo(e.x,e.y);
ctx.closePath();
ctx.fill();
r=R+W/2;
angle=(start+end)/2;
var txtPt=createPt(r*Math.cos(angle),r*Math.sin(angle));
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = "16px consolas";
ctx.fillStyle="black";
ctx.fillText(colors[i][1],txtPt.x,txtPt.y+W/4);
ctx.restore();
r=R-W*1.5;
angle=(start+end)/2;
var txtPt=createPt(r*Math.cos(angle),r*Math.sin(angle));
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = "12px consolas";
ctx.fillStyle="black";
ctx.fillText(colors[i][0],txtPt.x,txtPt.y+W/8);
ctx.restore();
//writeText(ctx,txtPt.x,txtPt.y,colors[i][1],"8px consolas",colors[i][0]);
}
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","white");// 版权
}
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
若你决定灿烂,则山无遮,海无拦,整个世界都将为你让路......
--------------------------------------------------------------*/
//-->
</script>
END























 7621
7621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








