
<!DOCTYPE html>
<html>
<head>
<title>改变背景</title>
<script type="text/javascript" src="./three.js"></script>
<script type="text/javascript" src="./dat.gui.min.js"></script>
<script type="text/javascript" src="./OrbitControls.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
function init() {
/* 创建一个场景,它将包含我们所有的元素,如物体,相机和灯光 */
// 场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0x222);
// 摄像机
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.z = 5000;
camera.lookAt(scene.position); // 将摄像机对准场景的中心
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xeeeeee));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true; // 设置渲染器需要阴影效果
// 控制器
orbit = new THREE.OrbitControls(camera, renderer.domElement);
// 坐标轴
// var axes = new THREE.AxesHelper(100);
// scene.add(axes);
// 将渲染器的输出添加到HTML元素
document.getElementById("dom").appendChild(renderer.domElement);
// 实时渲染动画
function renderScene() {
orbit.update();
// 使用requestAnimationFrame函数进行渲染
requestAnimationFrame(renderScene);
console.log(camera);
renderer.render(scene, camera);
}
renderScene(); // 启动动画
// 随着窗体的变化修改场景
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
window.addEventListener("resize", onResize, false); // 监听窗体调整大小事件
var urls7 = [
"./skyBox7/negy.jpg", // 左
"./skyBox7/posy.jpg", // 右
"./skyBox7/negz.jpg", // 上
"./skyBox7/posz.jpg", // 下
"./skyBox7/negx.jpg", // 后
"./skyBox7/posx.jpg", // 前
];
var urls6 = ["./skyBox6/posx.jpg", "./skyBox6/negx.jpg", "./skyBox6/posy.jpg", "./skyBox6/negy.jpg", "./skyBox6/posz.jpg", "./skyBox6/negz.jpg"];
var urls5 = ["./skyBox5/posx.jpg", "./skyBox5/negx.jpg", "./skyBox5/posy.jpg", "./skyBox5/negy.jpg", "./skyBox5/posz.jpg", "./skyBox5/negz.jpg"];
var urls4 = ["./skyBox4/posx.jpg", "./skyBox4/negx.jpg", "./skyBox4/posy.jpg", "./skyBox4/negy.jpg", "./skyBox4/posz.jpg", "./skyBox4/negz.jpg"];
var urls3 = ["./skyBox3/posx.jpg", "./skyBox3/negx.jpg", "./skyBox3/posy.jpg", "./skyBox3/negy.jpg", "./skyBox3/posz.jpg", "./skyBox3/negz.jpg"];
var urls2 = ["./skyBox2/posx.jpg", "./skyBox2/negx.jpg", "./skyBox2/posy.jpg", "./skyBox2/negy.jpg", "./skyBox2/posz.jpg", "./skyBox2/negz.jpg"];
var urls1 = ["./skyBox1/posx.jpg", "./skyBox1/negx.jpg", "./skyBox1/posy.jpg", "./skyBox1/negy.jpg", "./skyBox1/posz.jpg", "./skyBox1/negz.jpg"];
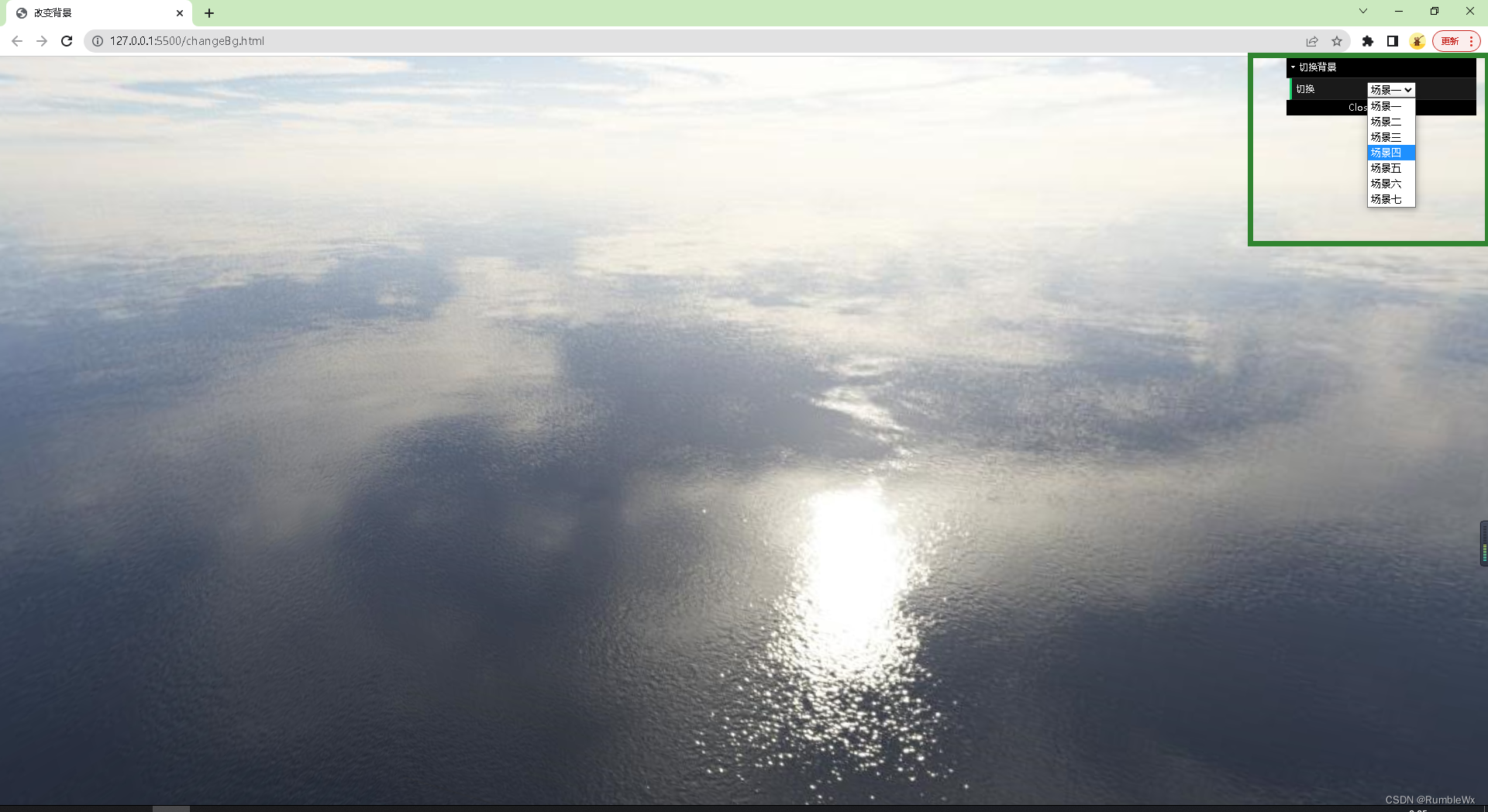
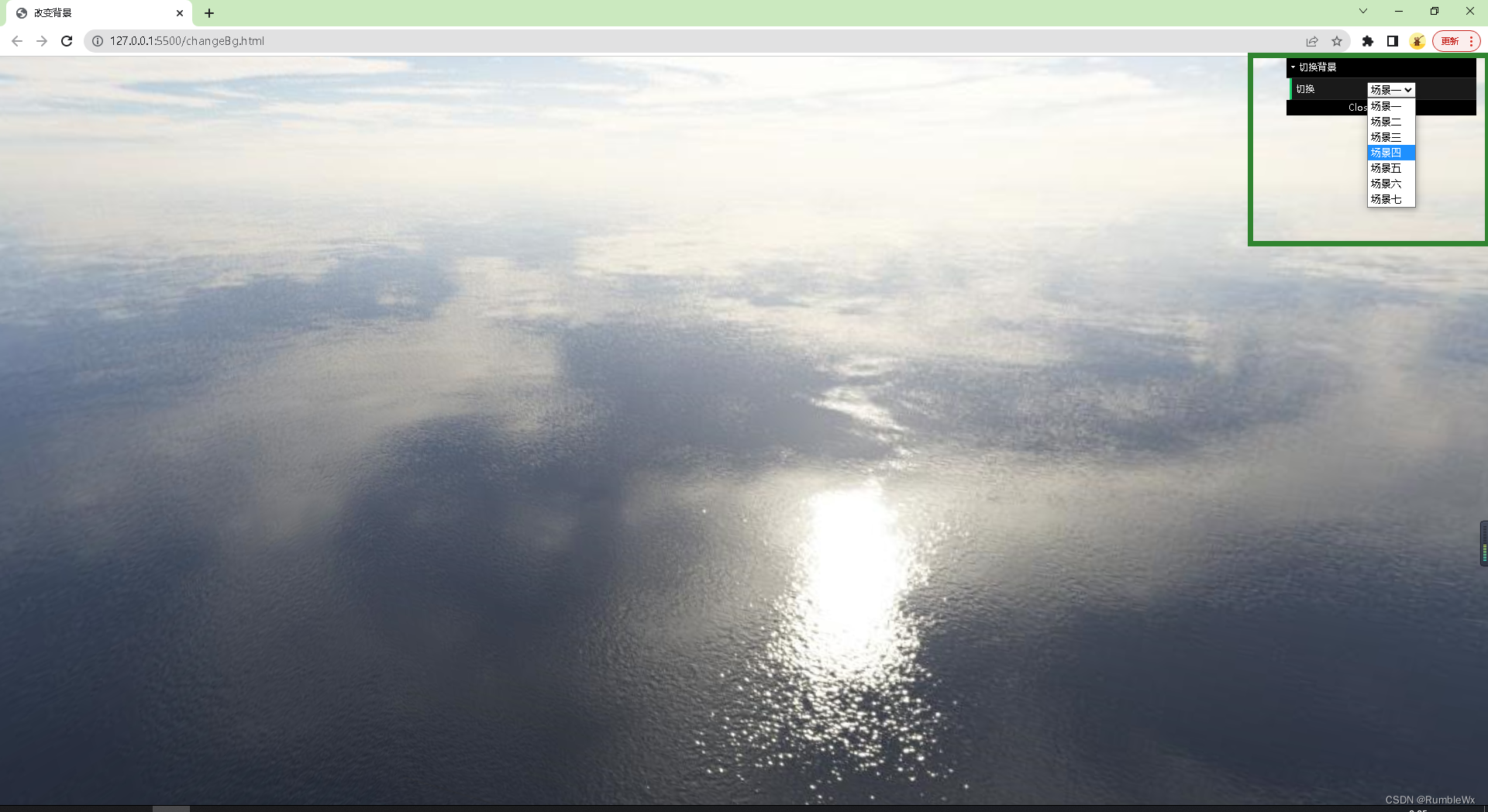
var arr = ["场景一", "场景二", "场景三", "场景四", "场景五", "场景六", "场景七"];
// 初始化场景的背景
var loader = new THREE.CubeTextureLoader();
scene.background = loader.load(urls6);
scene.opacity = 0;
/* 使用 dat.gui 调试库 */
// 对象参数
var controls = {
switch: "场景六",
};
// 实例化
var gui = new dat.GUI();
var changeBg = gui.addFolder("切换背景");
changeBg.open();
changeBg
.add(controls, "switch", arr)
.name("切换")
.onChange(function (e) {
console.log(e);
switch (e) {
case arr[0]:
scene.background = loader.load(urls1);
break;
case arr[1]:
scene.background = loader.load(urls2);
break;
case arr[2]:
scene.background = loader.load(urls3);
break;
case arr[3]:
scene.background = loader.load(urls4);
break;
case arr[4]:
scene.background = loader.load(urls5);
break;
case arr[5]:
scene.background = loader.load(urls6);
break;
case arr[6]:
scene.background = loader.load(urls7);
break;
}
});
// gui 窗口放到左上角
// gui.domElement.style = "position:absolute;top:0px;left:0px";
}
// 窗口加载
window.onload = init;
</script>
</body>
</html>






















 6579
6579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








