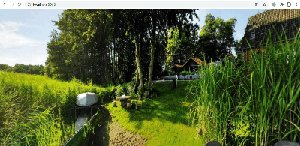
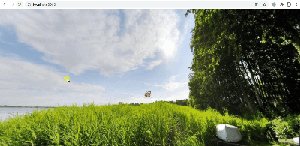
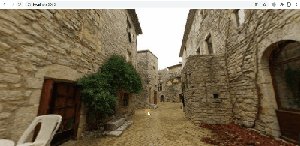
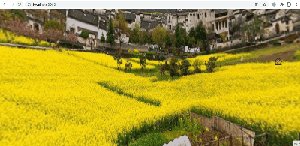
原博客地址:基于three.js实现可拖拽,切换场景的全景图效果_u010537398的博客-CSDN博客
很多人私信我要源码,由于工作忙回复不及时,现把核心源代码贴在下面,有问题可以私信我或者扫码加我qq

var { tpanorama } = require('../src/index.js');
var opt, opt2, opt3, tp;
window.onload = function () {
opt = {
container: 'panoramaConianer',//容器
url: 'img/front1.jpg',
lables: [
{ position: { lon: -72.00, lat: 9.00 }, logoUrl: 'img/logo.png', text: 'front2' }
// { position: { lon: 114.12, lat: 69.48 }, logoUrl: 'img/logo.png', text: '一片云彩' },
// { position: { lon: 132.48, 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3746
3746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








