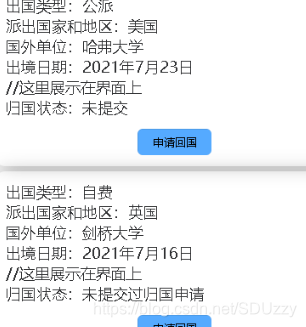
大概就是这样一个需求:首先通过一个id值来获取整个数据列表,然后为每一个数据项通过其数据项的id再去取归国状态,然后展现。

最后附上整个代码:
<template>
<view id="container">
<view style="height:30rpx"></view>
<view class="apply-card" v-for="(apply,index) in applys" :key="apply.application_abroad_id">
<view >出国类型:{{apply.abroadType}}</view>
<view >派出国家和地区:{{apply.sendingCountry}}</view>
<view >国外单位:{{apply.abroadCompany}}</view>
<view >出境日期:{{formatDate(apply.exitDate)}}</view>
<view >归国状态:{{apply.returnApplyState}}</view>
<view id="buttons">
<button class="button-item delete" @click="apply_handler(index)" >申请回国</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//这里
applys:"",
}
},
methods: {
//把状态加到applys里的每个apply中
getStateList(applys){
for(let i = 0;i<applys.length;i++){
console.log(i)
uni.request({
url:'http://localhost:8081/student/findReturnApplyByOutid',
method:'GET',
data:{out_id:applys[i].applicationAbroadId},
}).then(res=>{
console.log("for",res)
if(res[1].data.msg=="查询失败"){
console.log(i,"未申请归国")
this.applys[i]['returnApplyState'] = "未申请回国";
console.log("this.applys[i].returnApplyState",this.applys[i].returnApplyState)
}else{
console.log(i,res[1].data.data[0].state);
this.applys[i]['returnApplyState'] = res[1].data.data[0].state;
console.log("this.applys[i].returnApplyState",this.applys[i].returnApplyState)
}
}
);
}
},
async returnState(applicationAbroadId){
var returnState;
await uni.request({
url:'http://localhost:8081/student/findReturnApplyByOutid',
method:'GET',
data:{out_id:applicationAbroadId},
}).then(res=>{
console.log(res)
returnState = res[1].data.data[0].state;});
return returnState;
},
formatDate(date){
var d = new Date(date);//格式化日期
var formatDate = `${d.getFullYear()}年${d.getMonth()+1}月${d.getDate()}日`
return formatDate
},
apply_handler(index){
console.log("this.apply",this.applys[index])
uni.setStorage({
key:"return_info",
data:this.applys[index],
success:function(){
console.log('存储成功')
}
});
//跳转至修改页面
uni.navigateTo({
url:'/pages/student/student_abroad/return_info',
success:function(){
console.log('跳转出国')
}
})
},
},
created(){
//请求出国申请信息
uni.request({
url:'http://localhost:8081/student/findSuccessfulGoOutApply',
method:'GET',
data:{stu_id:201656777},
success: (res) => {
console.log("sucess->",res);
var array = res.data.data
for(let i =0;i<array.length;i++){
array[i]['returnApplyState'] = "";
}
//调用
this.getStateList(array)
//绑定
this.applys = array
}
});
}
}
</script>
<style>
#container{
display:flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.apply-card{
padding: 20rpx;
border-radius: 20rpx;
width: 90%;
box-shadow: 0 0 40rpx -10rpx grey;
margin-bottom: 10rpx;
}
#buttons{
/* width: 20rpx; */
margin-top: 20rpx;
display: flex;
flex-direction: row;
height: 50rpx;
}
.button-item{
width: 140rpx;
height: 50rpx;
line-height:50rpx;
font-size: 20rpx;
color: black;
}
.delete{
background-color: #55aaff;
text-align: center;
}
.update{
background-color: #55aaff;
}
.commit{
background-color: #55aaff;
}
</style>
























 6135
6135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








