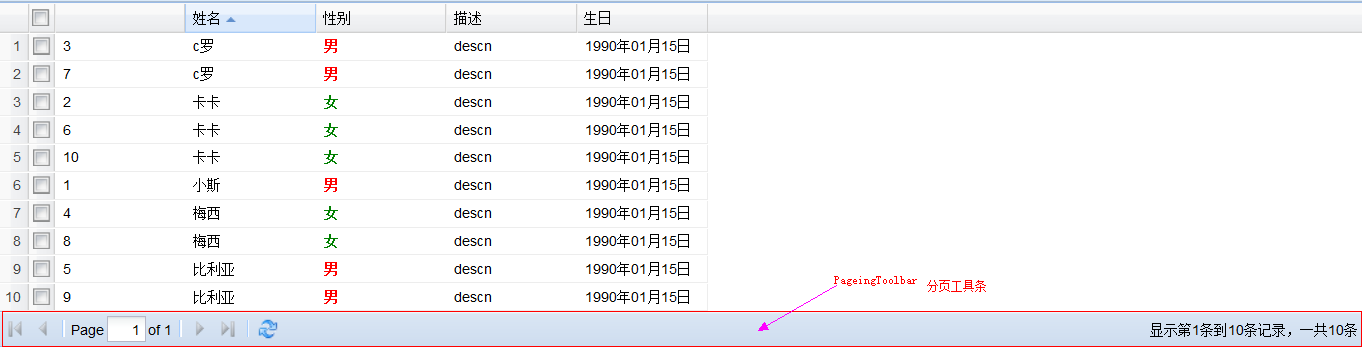
为表格添加分页工具条
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),//自动显示行号
sm,//复选框
{hearder:'编号',dataIndex:'id',sortable:true},//每一行对应表格的一列
{header:'姓名',dataIndex:'name'},
{header:'性别',dataIndex:'sex',renderer:rendererSex},
{header:'描述',dataIndex:'descn'},
{header:'生日',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}//日期类型需要特别注意
]);
function rendererSex(value){
if(value == 'male'){
return "<span style = 'color:red;font-weight:bold'>男</span>";
}
else{
return "<span style = 'color:green;font-weight:bold'>女</span>";
}
}
var data = [['1','小斯','male','descn','1990-01-15T03:34:18'],
['2','卡卡','female','descn','1990-01-15T03:34:18'],
['3','c罗','male','descn','1990-01-15T03:34:18'],
['4','梅西','female','descn','1990-01-15T03:34:18'],
['5','比利亚','male','descn','1990-01-15T03:34:18'],
['6','卡卡','female','descn','1990-01-15T03:34:18'],
['7','c罗','male','descn','1990-01-15T03:34:18'],
['8','梅西','female','descn','1990-01-15T03:34:18'],
['9','比利亚','male','descn','1990-01-15T03:34:18'],
['10','卡卡','female','descn','1990-01-15T03:34:18'],
];
//var cm = new Ext.grid.ColumModel(...) 负责创建表格的列信息
//header:首部显示文本
//dataIndex:列对应的记录集字段
//sortable:是否可排序
//renderer:渲染函数
//format列格式化信息
/*数据存储器Store*/
var store = new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'sex'},
{name:'descn'},
{name:'date',type:'date',dateformat:'Y-m-dTH:i:s'}//显示日期类型数据,同时还需要在cm里进行配置
]),
sortInfo:{field:"name",direction:"ASC"}//设置默认排序方式
}
);
var bbar = new Ext.PagingToolbar({
pageSize:10,//每页显示几条数据
store:store,//数据
displayInfo:true,//是否显示数据信息
displayMsg:'显示第{0}条到{1}条记录,一共{2}条',//只有displayInfo:true时才有效,用来显示有数据的提示信息。
emptyMsg:"没有记录",//没有数据显示的信息
});
var grid = new Ext.grid.GridPanel({
renderTo:'grid',//指示表格渲染到什么地方去
store:store,//数据存储器
cm:cm,//列定义信息
sm:sm,//复选框
autoHeight:true,
bbar:bbar,
});
//如果配置了分页工具条,store.load()必须在构造表格以后执行
store.load();
}
);
</script>
</head>
<body>
<div id = "grid">
</div>
</body>
</html>























 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








