在使用extjs的grid分页时,若是再采用了列注脚,列注脚默认仅是当前页的,如下:
总共有8条数据,每页分为5行,采用行合计,希望显示的是总计8,结果却是第一页为5,第二页为3.

代码:
这里采用前端内存分页进行演示
{
xtype: 'grid',
id: 'grid',
store: {
autoLoad: false,
proxy: {
type: 'memory',
enablePaging: true,
},
pageSize: 5,
},
columns: [{
text: 'Title',
flex: 1,
dataIndex: 'title',
minWidth: 100,
summary:'sum'//注意!!这里是在columns里指明合计方式
}],
items: [{
xtype: 'toolbar',
docked: 'top',
items: [{
xtype: 'button',
text: 'set Data',
handler: function () {
const grid = Ext.getCmp('grid'),
store = grid.getStore(),
proxy = store.getProxy();
proxy.setData([{
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, ]);
store.loadPage(1);
}
}]
}],
plugins: {
gridpagingtoolbar: true,
gridsummaryrow: true,
}
]造成这种情况的主要原因:
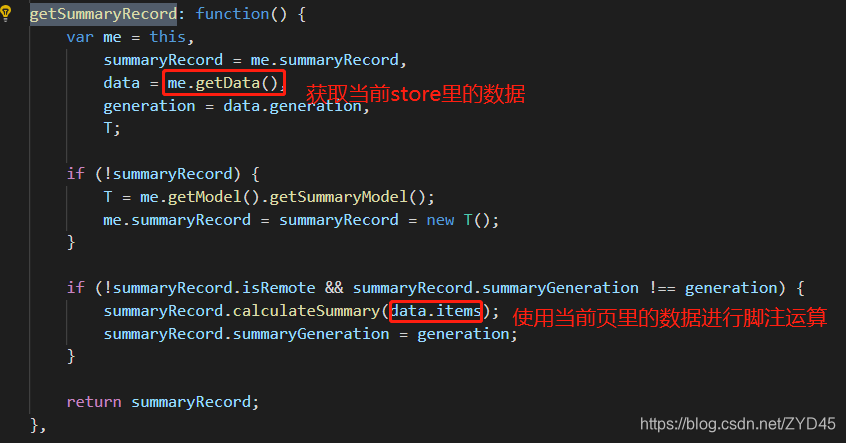
是ExtJs的getSummaryRecord 方法,默认取的是当前store里加载的数据作为合计统计项造成的

处理办法:
由于是getSummaryRecord 方法造成的,所以只要复写getSummarRecord方法即可(可以在实例store的地方直接重写相关逻辑)
1.getSummaryRecord里修改 注脚运算的数据源
var newRecs = [];
let allData = me.getProxy().getData();//获取内存中全部的data
allData .forEach(x => {
newRecs.push(new Ext.data.Record(x));//将data对象转为record对象
});
summaryRecord.calculateSummary(newRecs);//使用新的record对象进行计算2.指明需要注脚运算的列及方式,这里分两种情况
若是固定的列,那仅需在声明store对象时候,在fields里声明即可,如下:
store:{
fields:[
{
name:'列名',
summary:'运算方式'//如 sum average等
}
]
}若是动态加载的列,则需要对summaryRecord设置相关列
store实例对象.summaryRecord.summaryModel.addFields([{name:'列名',summary:统计方式}])另外,在相关columns上设置的summary配置项也需要移除
完整示例:
{
xtype: 'grid',
id: 'grid',
store: {
autoLoad: false,
proxy: {
type: 'memory',
enablePaging: true,
},
pageSize: 5,
fields:[
{
name: 'title',
summary: 'sum'//指明需要行合计的列 及合计方式
}
],
getSummaryRecord: function (s, a, b) {
var me = this,
summaryRecord = me.summaryRecord,
data = me.getData(),
generation = data.generation,
T;
if (!summaryRecord) {
T = me.getModel().getSummaryModel();
me.summaryRecord = summaryRecord = new T();
}
if (!summaryRecord.isRemote && summaryRecord.summaryGeneration !== generation) {
var newRecs = [];
me.getProxy().getData().forEach(x => {
newRecs.push(new Ext.data.Record(x))
});
summaryRecord.calculateSummary(newRecs);
summaryRecord.summaryGeneration = generation;
}
return summaryRecord;
},
},
columns: [{
text: 'Title',
flex: 1,
dataIndex: 'title',
minWidth: 100,
}],
items: [{
xtype: 'toolbar',
docked: 'top',
items: [{
xtype: 'button',
text: 'set Data',
handler: function () {
const grid = Ext.getCmp('grid'),
store = grid.getStore(),
proxy = store.getProxy();
proxy.setData([{
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, {
title: 1
}, ]);
store.loadPage(1);
}
}]
}],
plugins: {
gridpagingtoolbar: true,
gridsummaryrow: true,
}
}如果是异步加载的分页
可以在proxy里指明summaryRoot的加载对象
proxy: {
type: 'ajax',
url:地址信息 ,
data: {
//相关参数
},
reader: {
summaryRootProperty: '相关数据的key'
}
},可以通过配置 summaryRecord.isRemote=true,然后将服务端的合计项目 传入remoteRoot
可以参考《Extjs GridPanel在有分页的情况下服务端统计合计实现方式》








 本文详细解析了在使用ExtJS的Grid组件时,如何正确配置分页与列注脚功能,特别是在行合计显示总数据量而非当前页数据量的场景下,提供了具体的代码修改方案。
本文详细解析了在使用ExtJS的Grid组件时,如何正确配置分页与列注脚功能,特别是在行合计显示总数据量而非当前页数据量的场景下,提供了具体的代码修改方案。

















 198
198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










