🚀一、Video
视频组件是用于应用程序中嵌入视频的一种方法。它可以让用户在网站上观看视频并与其进行交互。通常,视频组件将一个视频文件嵌入应用程序中,并提供一组控件,这些控件允许用户播放、暂停、跳过、音量调整和全屏等。通过使用视频组件,开发者可以更容易地将视频嵌入应用程序,使其更易于管理和控制。
🔎1.创建视频组件
语法说明:
Video(value: {src?: string | Resource, currentProgressRate?: number | string | PlaybackSpeed, previewUri?: string | PixelMap | Resource, controller?: VideoController})
其中,src指定视频播放源的路径,加载方式请参考加载视频资源,currentProgressRate用于设置视频播放倍速,previewUri指定视频未播放时的预览图片路径,controller设置视频控制器,用于自定义控制视频。
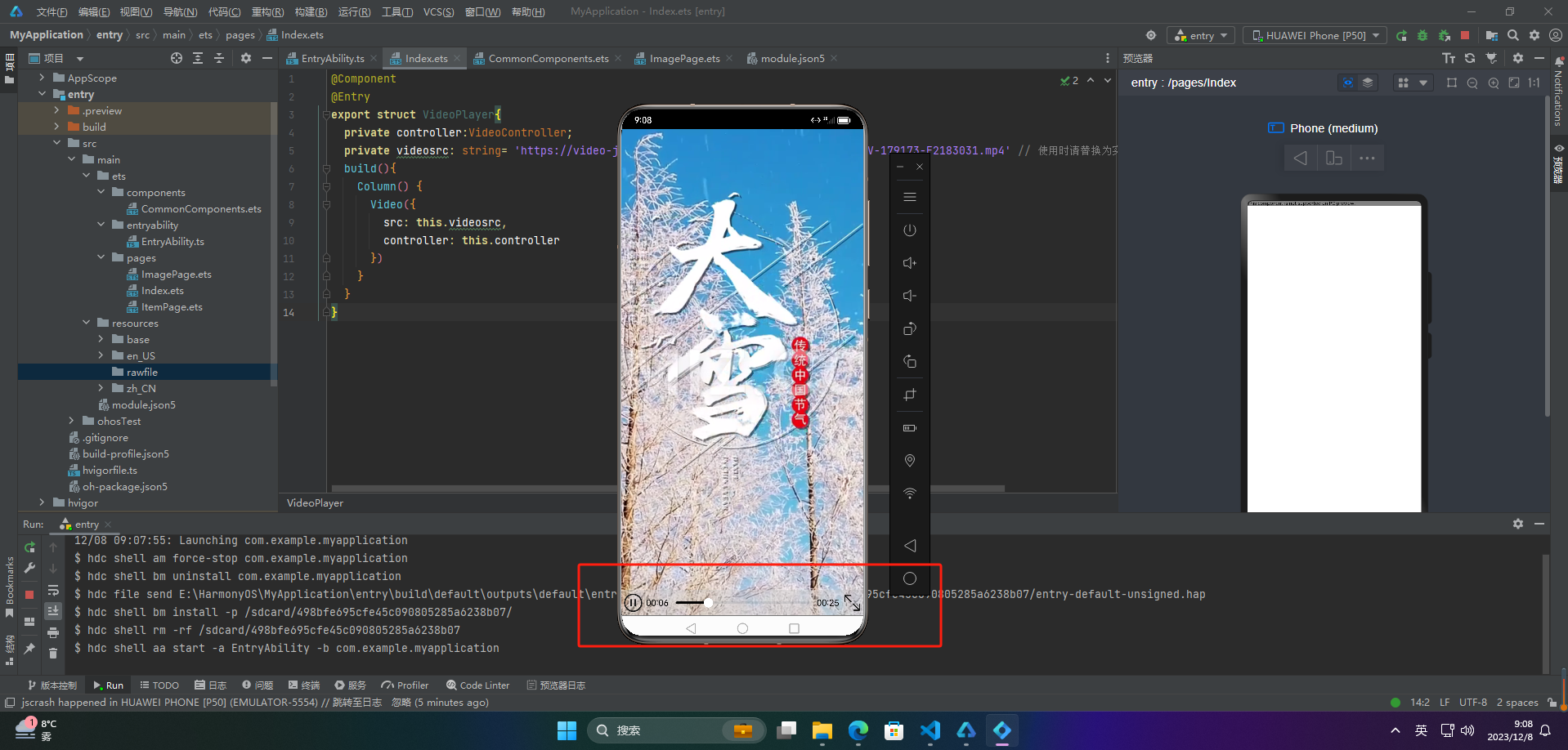
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private videosrc: string= 'https://video-js.51miz.com/preview/video/00/00/17/91/V-179173-F2183031.mp4' // 使用时请替换为实际视频加载网址
build(){
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

🔎2.加载视频资源
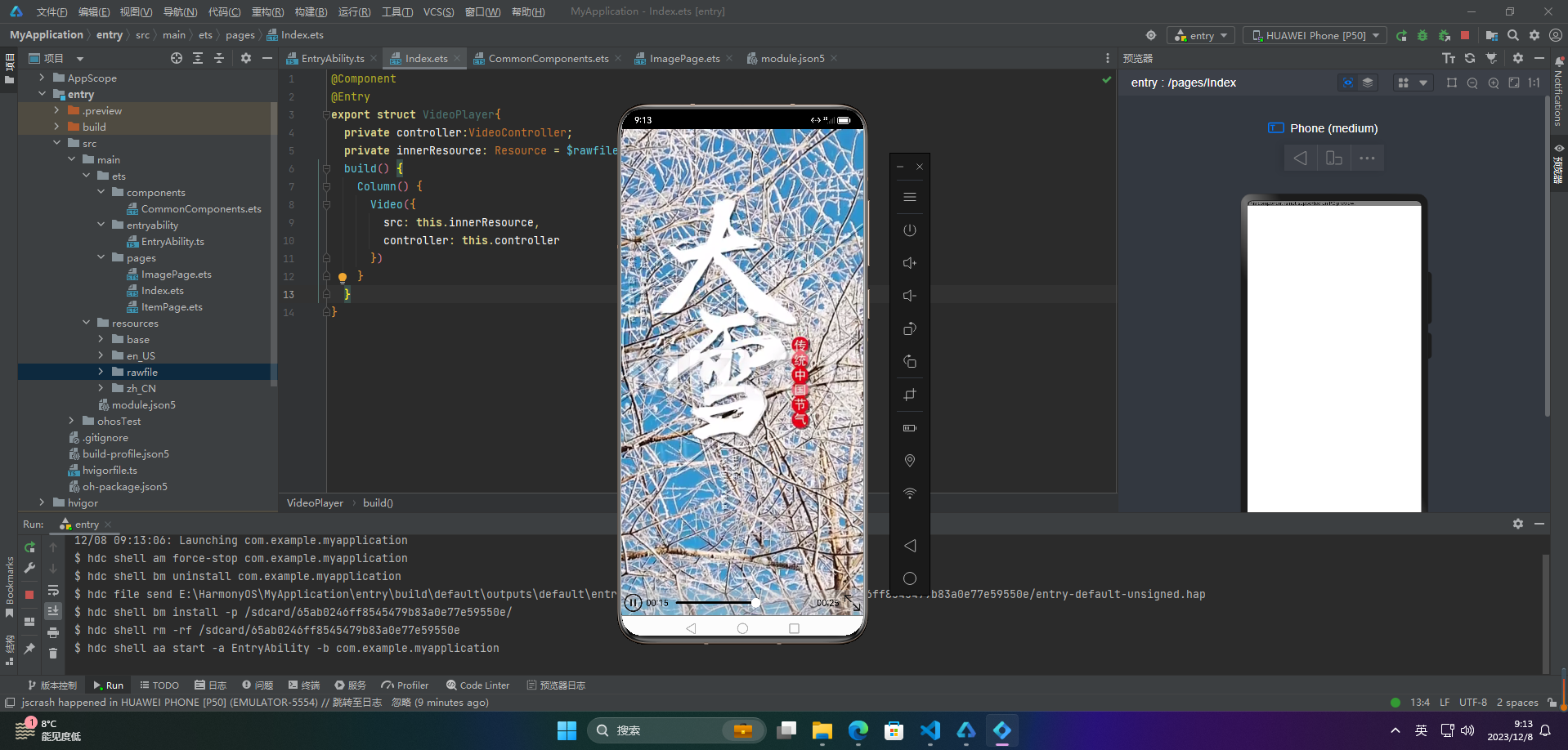
🦋2.1 加载本地视频
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
})
}
}
}

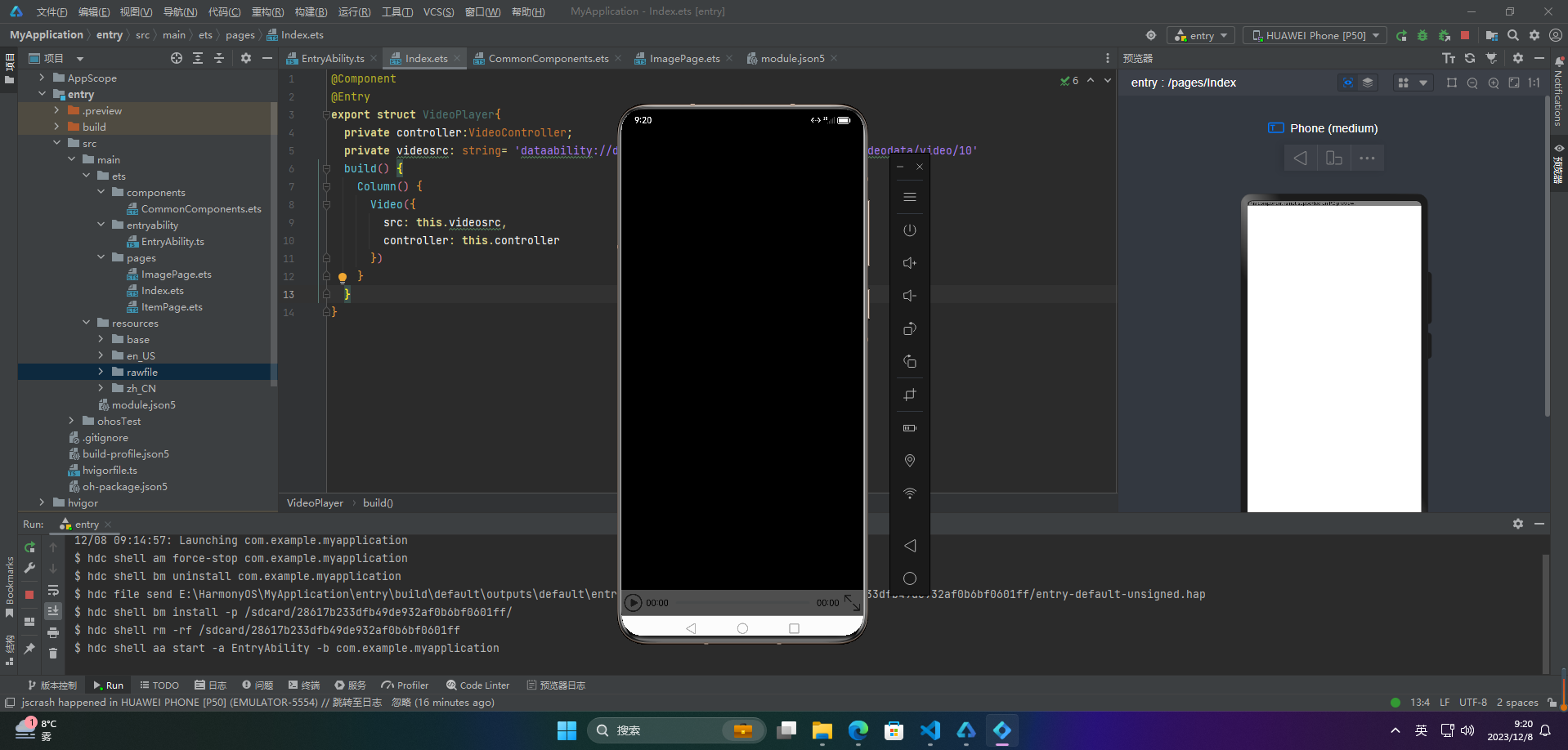
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private videosrc: string= 'dataability://device_id/com.domainname.dataability.videodata/video/10'
build() {
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

提供的视频路径带有dataability://前缀,使用时确保对应视频资源存在即可
🦋2.2 加载沙箱路径视频
支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证应用沙箱目录路径下的文件存在并且有可读权限。
@Component
export struct VideoPlayer {
private controller: VideoController;
private videosrc: string = 'file:///data/storage/el2/base/haps/entry/files/show.mp4'
build() {
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}
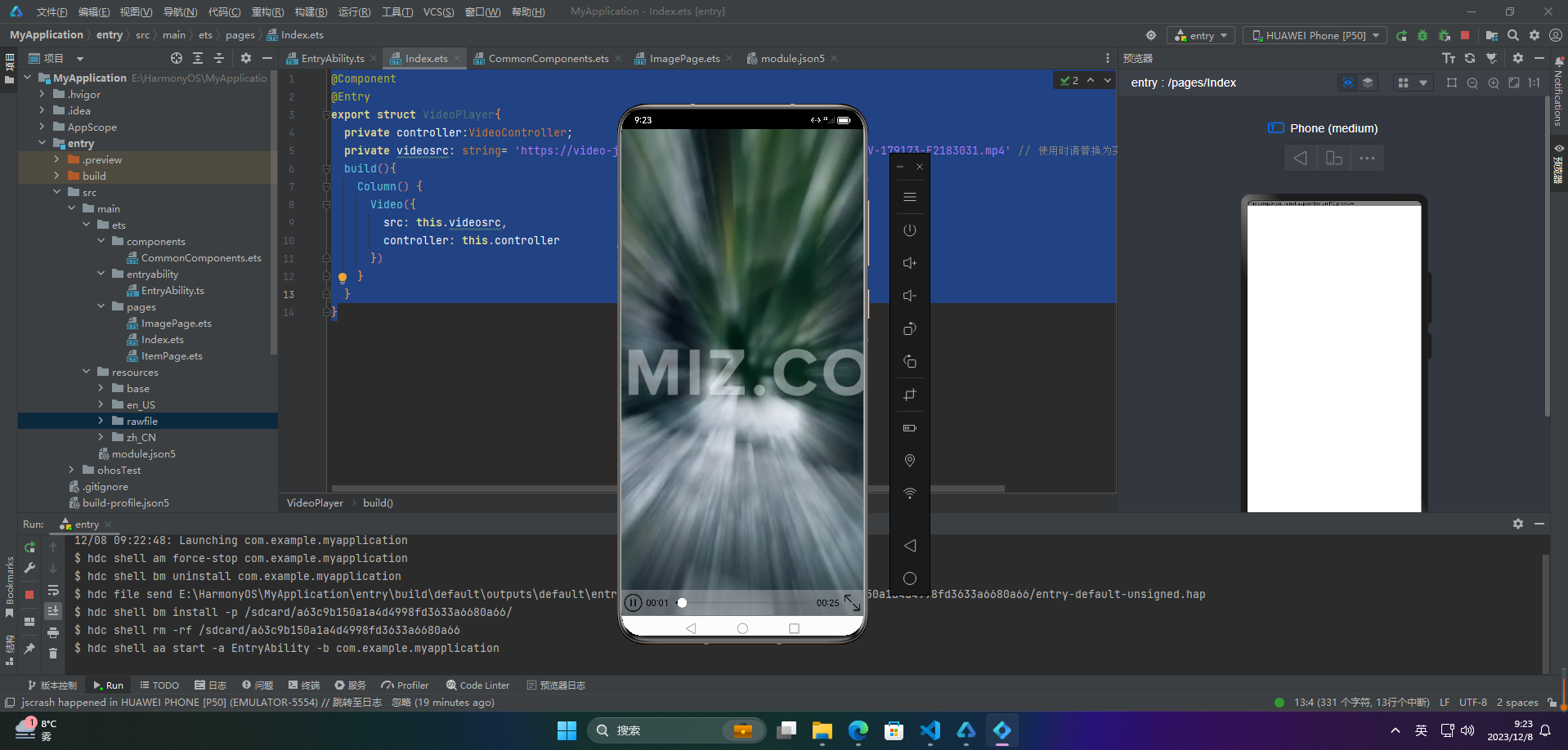
🦋2.3 加载网络视频
需要申请权限ohos.permission.INTERNET
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private videosrc: string= 'https://video-js.51miz.com/preview/video/00/00/17/91/V-179173-F2183031.mp4' // 使用时请替换为实际视频加载网址
build(){
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

🔎3.添加属性
Video组件属性主要用于设置视频的播放形式。例如设置视频播放是否静音、播放时是否显示控制条等。
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
}) .muted(true) //设置是否静音
.controls(true) //设置是否显示默认控制条
.autoPlay(true) //设置是否自动播放
.loop(true) //设置是否循环播放
.objectFit(ImageFit.Auto) //设置视频适配模式
}
}
}

🔎4.事件调用
Video组件回调事件主要为播放开始、暂停结束、播放失败、视频准备和操作进度条等事件,除此之外,Video组件也支持通用事件的调用,如点击、触摸等事件的调用。
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
}) .onUpdate((event) => { //更新事件回调
console.info("Video update.");
})
.onPrepared((event) => { //准备事件回调
console.info("Video prepared.");
})
.onError(() => { //失败事件回调
console.info("Video error.");
})
}
}
}

🔎5.Video控制器使用
🦋5.1 默认视频控制器
默认的控制器支持视频的开始、暂停、进度调整、全屏显示四项基本功能。
@Component
@Entry
export struct VideoPlayer{
private videoSrc: Resource = $rawfile('1.mp4');
@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X
build() {
Row() {
Column() {
Video({
src: this.videoSrc,
currentProgressRate: this.curRate
})
}
.width('100%')
}
.height('100%')
}
}

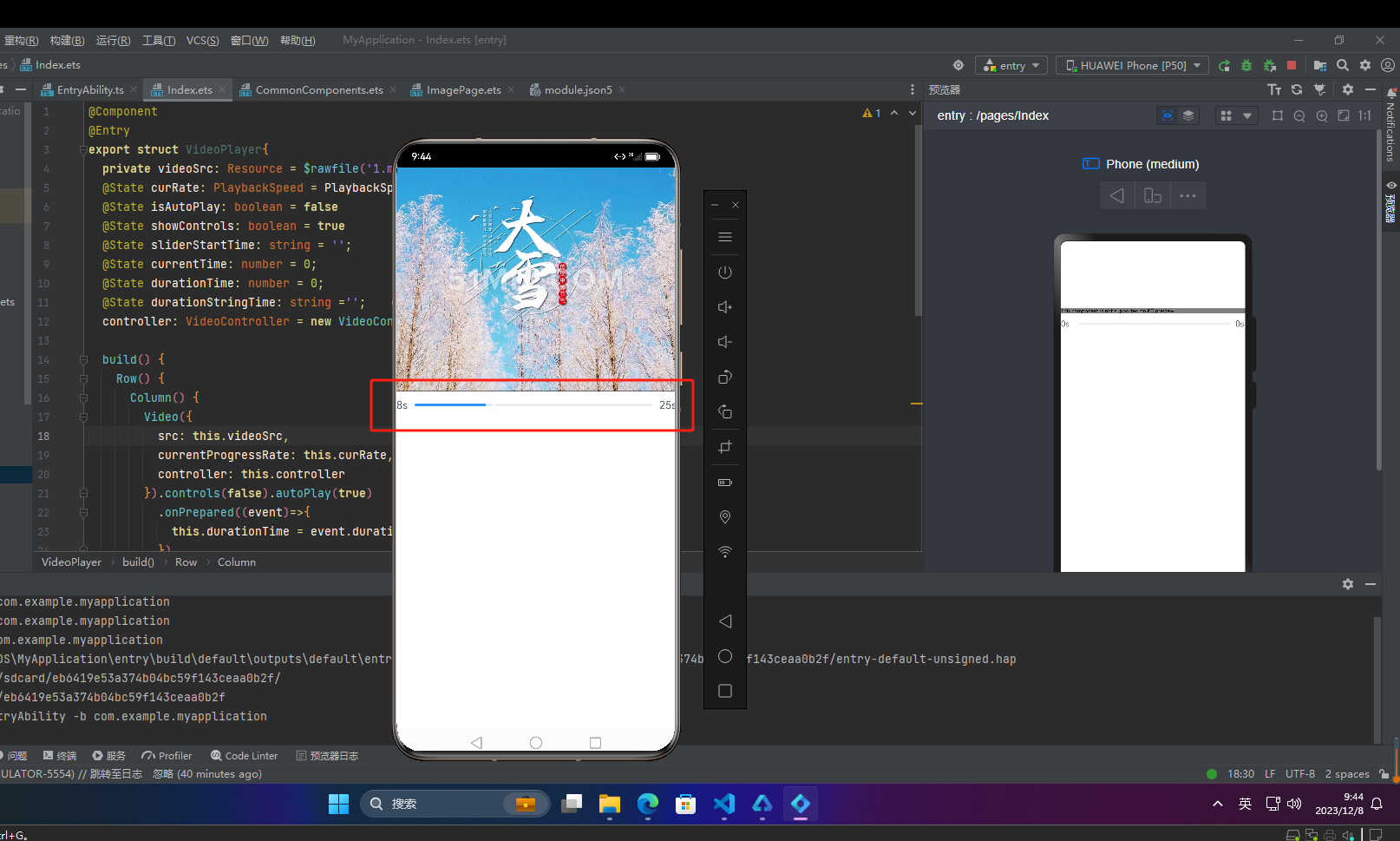
🦋5.2 自定义视频控制器
使用自定义的控制器,先将默认控制器关闭掉,之后可以使用button以及slider等组件进行自定义的控制与显示,适合自定义较强的场景下使用。
@Component
@Entry
export struct VideoPlayer{
private videoSrc: Resource = $rawfile('1.mp4');
@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X
@State isAutoPlay: boolean = false
@State showControls: boolean = true
@State sliderStartTime: string = '';
@State currentTime: number = 0;
@State durationTime: number = 0;
@State durationStringTime: string ='';
controller: VideoController = new VideoController()
build() {
Row() {
Column() {
Video({
src: this.videoSrc,
currentProgressRate: this.curRate,
controller: this.controller
}).controls(false).autoPlay(true)
.onPrepared((event)=>{
this.durationTime = event.duration
})
.onUpdate((event)=>{
this.currentTime =event.time
})
Row() {
Text(JSON.stringify(this.currentTime) + 's')
Slider({
value: this.currentTime,
min: 0,
max: this.durationTime
})
.onChange((value: number, mode: SliderChangeMode) => {
this.controller.setCurrentTime(value);
}).width("90%")
Text(JSON.stringify(this.durationTime) + 's')
}
.opacity(0.8)
.width("100%")
}
.width('100%')
}
.height('40%')
}
}

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

《纯血鸿蒙开发入门教学视频》
鸿蒙PDF文档书籍学习资料


获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 389
389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








