模块与组件、模块化与组件化
模块
向外提供特定功能的js程序,一般就是一个js文件
作用:复用js、简化js的编写提高js运行效率
组件
实现应用中局部功能代码和资源的集合。
作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的js都以模块来编写的,那这个应用就是一个模块化的应用
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
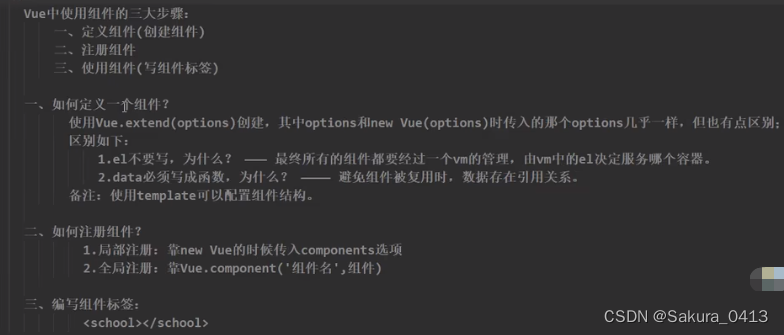
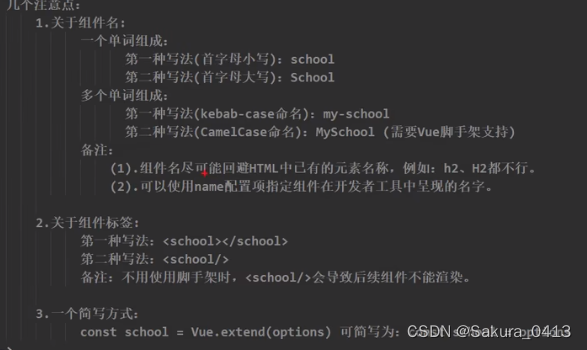
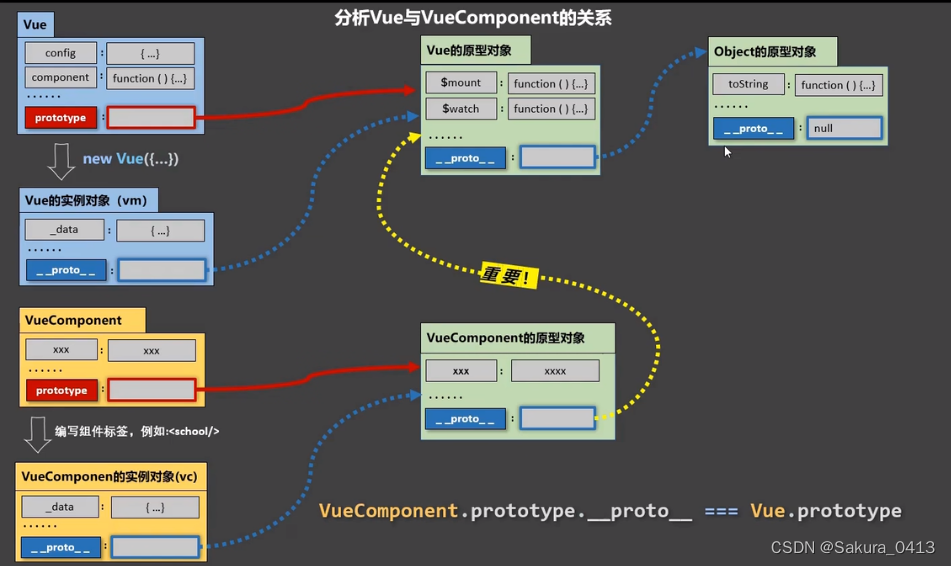
非单文件组件




单文件组件
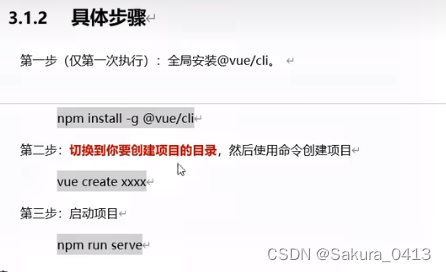
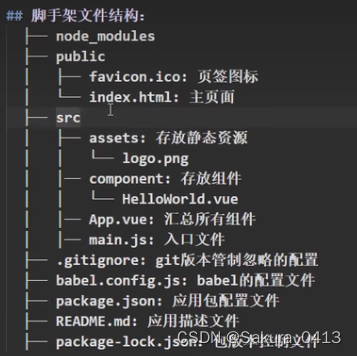
使用Vue脚手架






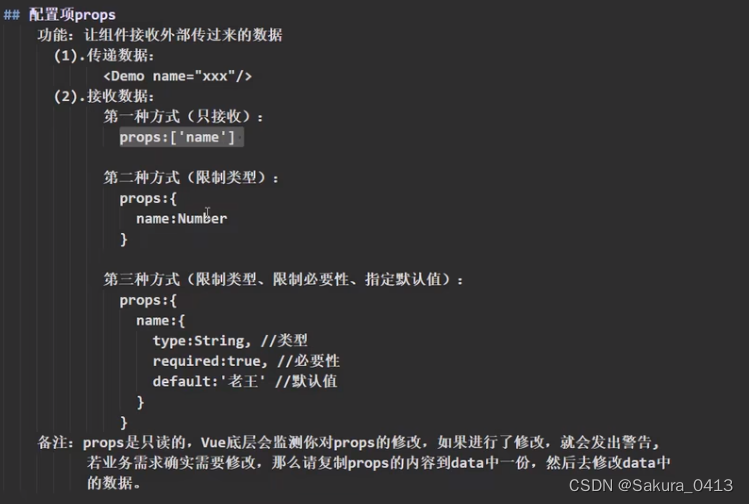
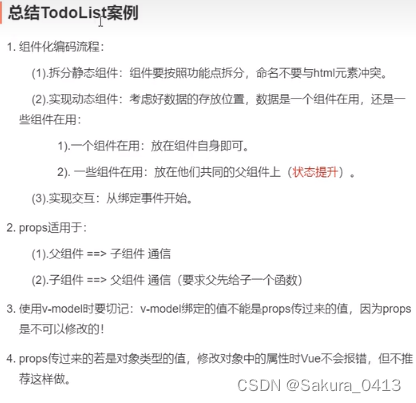
props实现父子组件之间的传输数据,父传子
兄弟组件如何传输数据?:1、数据放在app中,一个先传给app(子传父:app定义一个函数传给儿子,儿子调用这个函数,通过这个函数传数据),再通过app传给另一个儿子(父传子props)
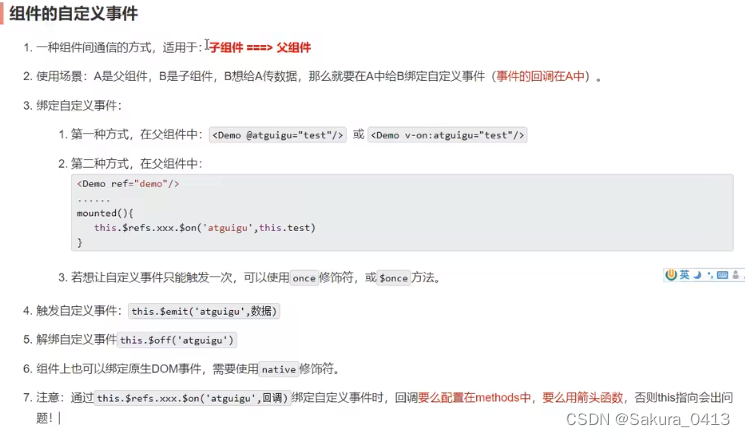
2、通过自定义事件
3.全局事件总线
props只读,不要修改!






接收数据的组件,需要绑定自定义事件,回调函数在这里面
























 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








