一、USB获取数据chrome程序开发研究
1.1 USB Devices
https://developer.chrome.com/apps/app_usb
本文档描述了如何使用USBAPI与USB设备通信。通过USB API,一些设备无法访问 (有关详细信息,请参阅下面的Caveatssection)。Chrome应用程序也可以连接到串行andBluetooth设备。
找到两个demo:
https://github.com/GoogleChrome/chrome-app-samples/tree/master/samples/usb,截图如下:

1.2 demo解析
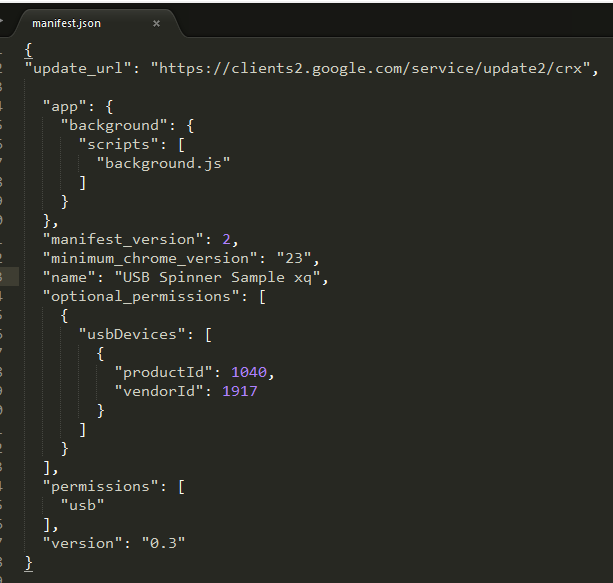
a)manifest.json如下:
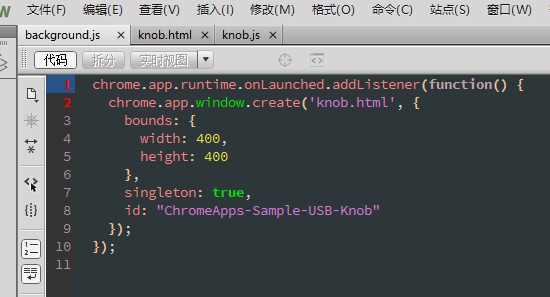
注:这里面起作用的是background.js,background.js的代码如下:

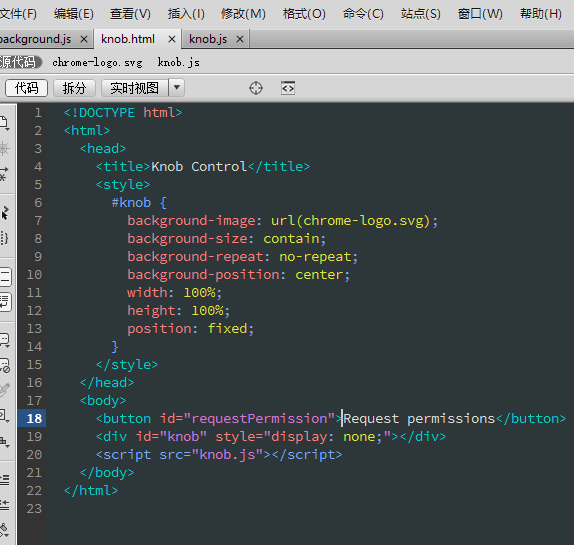
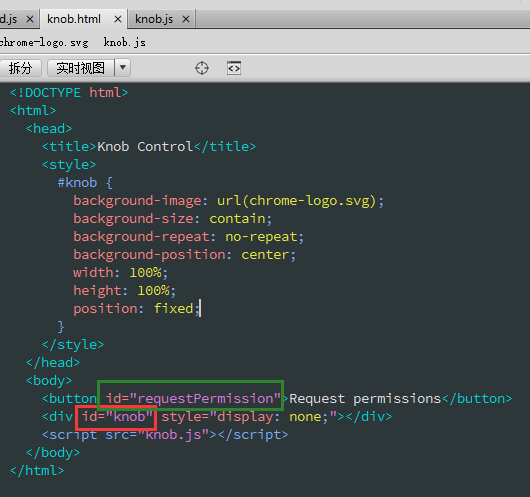
上面加载了一个knob.html,knob.html如下:

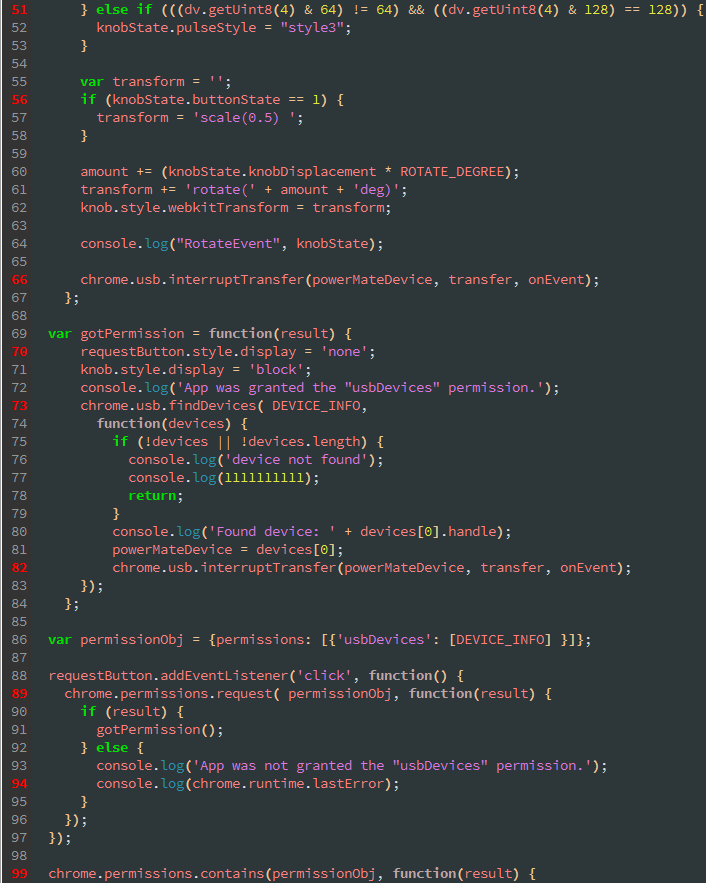
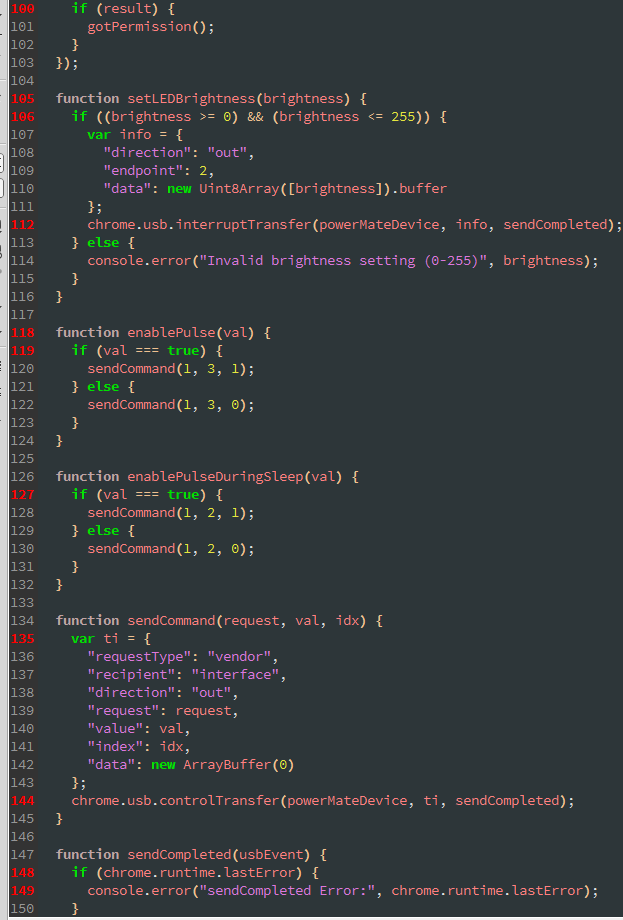
knob.html中除了一些样式,最主要的是加载了一个knob.js,它会请求一些接口,knob.js如下:

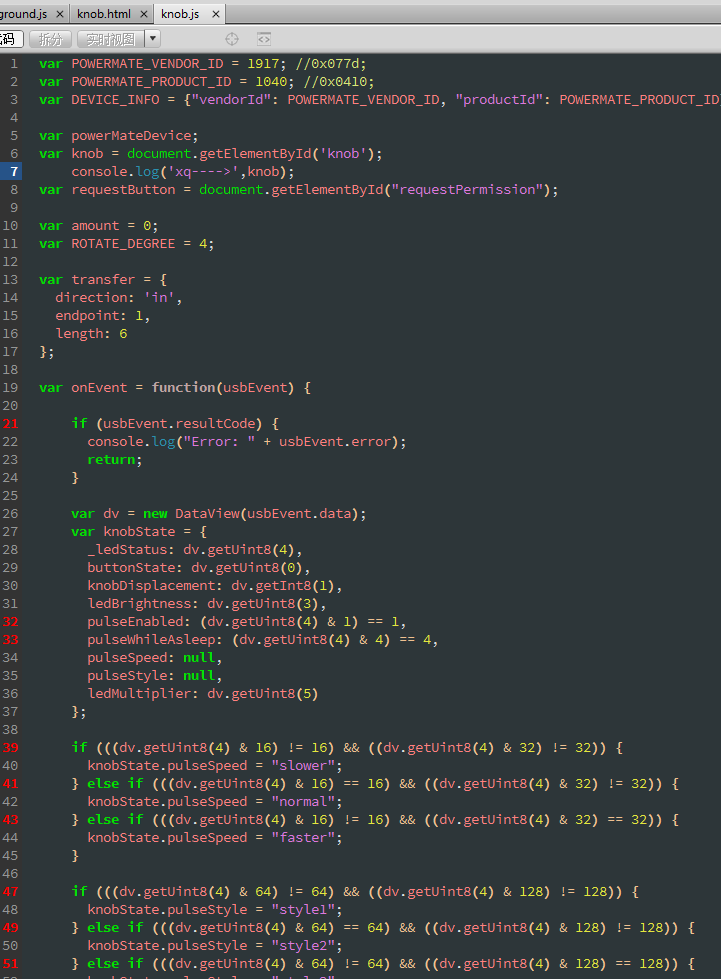
下面对knob.js进行解析:
1)以下三句分别给出了供应商ID和产品ID,从而确定了设备信息:
var POWERMATE_VENDOR_ID = 1917; //0x077d;
var POWERMATE_PRODUCT_ID = 1040; //0x0410;
var DEVICE_INFO =
{"vendorId":POWERMATE_VENDOR_ID, "productId": POWERMATE_PRODUCT_ID};
2)以下三定义了三个变量,附属设备(powerMateDevice),knob(与前面的knob.html取得联系如下截图中标红框处),回复按钮(requestButton:同样是为了和前端knob.html取得联系,如下截图绿框中):
var powerMateDevice;
var knob = document.getElementById('knob');
var requestButton =document.getElementById("requestPermission");
3)以下几行定义了三个变量:amount(用于计总数,可能是找到USB设备的总数)、ROTATE_DEGREE(循环程度,比如最多循环执行4次)、transfer(转移,它有三个属性:direction(转移方向),endpoint(转移终点),length(转移长度))。
var amount = 0;
var ROTATE_DEGREE = 4;
var transfer = {
direction: 'in',
endpoint: 1,
length: 6
};
4)下面引入一个自调用函数当变量function(usbEvent),并赋予变量onEvent如下:
var onEvent = function(usbEvent) {//10 //10}
里面有9对大括号,算上function(usbEvent)这对,刚好10对,分别对其进行解析:
4.1)这对大括号里的语句,主要是请求一个接口usbEvent.resultCode,返回错误信息。
if (usbEvent.resultCode){//1
console.log("Error:" + usbEvent.error);
return;
}//1
4.2)首先定义了一个对象变量dv,实例化一个DataView,接着对knob的状态进行定义。定义的状态共有9个属性:ledStatus(指示灯信息)、buttonState(按钮状态)、knobDisplacement(knob位移信息)、ledBrightness(指示灯亮度信息)、pulseEnabled(是否跳动)、pulseWhileAsleep(休眠时呼吸灯是否跳动)、pulseSpeed(跳动速度)、pulseStyle(跳动类型)、ledMultiplier(led倍增器).
var dv = newDataView(usbEvent.data);
var knobState = {//2
_ledStatus:dv.getUint8(4),
buttonState:dv.getUint8(0),
knobDisplacement:dv.getInt8(1),
ledBrightness:dv.getUint8(3),
pulseEnabled:(dv.getUint8(4) & 1) == 1,
pulseWhileAsleep:(dv.getUint8(4) & 4) == 4,
pulseSpeed: null,
pulseStyle: null,
ledMultiplier:dv.getUint8(5)
};//2
2016年10月6日星期四
































 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








