关键词:base64码保存到数组, base64位图片显示, 字符串拆分函数, 字符串替代函数
一、webrtc一对一
1.1 获取3张保存屏幕图片base64码并保存到一个数组里
这个功能实现了,实现步骤记录如下:
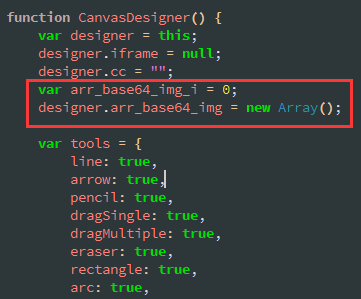
1)在CanvasDesigner() 中定义一个数组变量arr_base64_img,并定义一个自加变量arr_base64_img_i,初值为0;
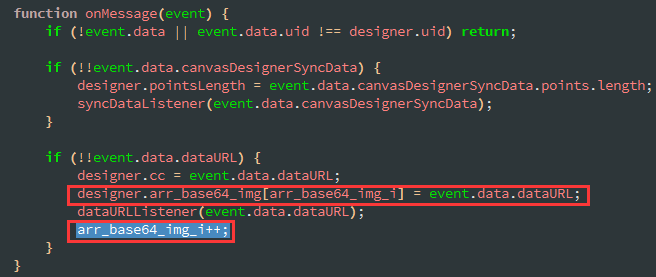
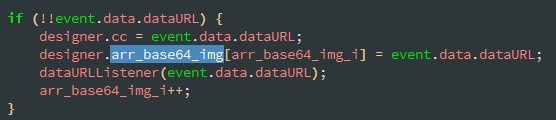
2)在onMessage()函数中对其进行赋值,并让arr_base64_img_i实现自加,即用户每点一次保存屏幕,图片base64码,都要保存到数组arr_base64_img中,如下:
designer.arr_base64_img[arr_base64_img_i =event.data.dataURL;
arr_base64_img_i++;

3)这一步基本上已完成,但为了测试效果,我们加一个函数,来看下数组arr_base64_img[arr_base64_img(现在数组是全局数组)输出,程序如下:
document.getElementById('cc').onclick =function() {
console.log('cc=',designer.cc);
console.log('arr_base64_img=',designer.arr_base64_img);
};
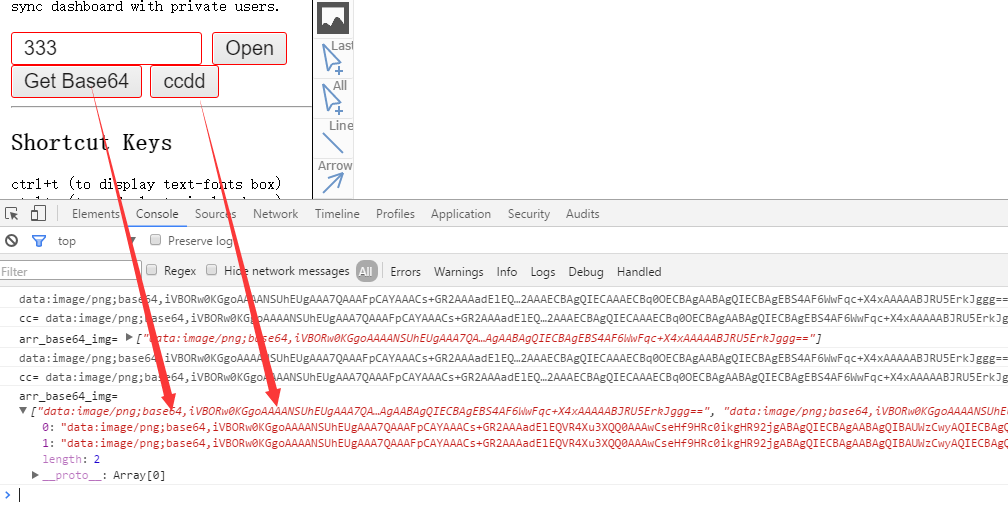
看下输出结果:
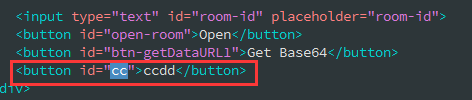
点的步骤是:先点GetBase64,使屏幕截屏base64位码生成,之后,再点ccdd来获取这个全局数组变量。
1.2 base64位图片显示
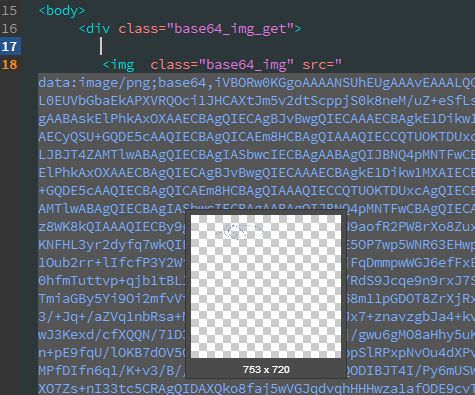
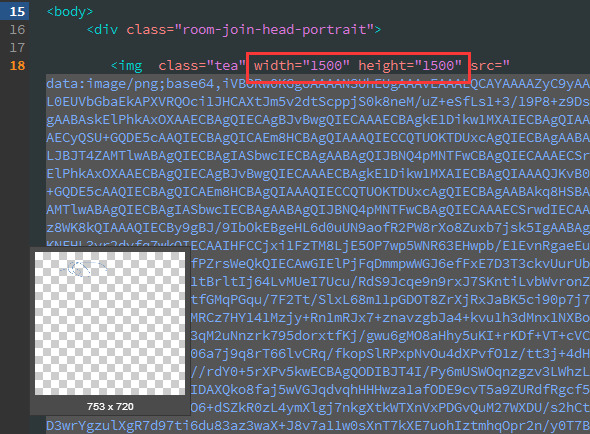
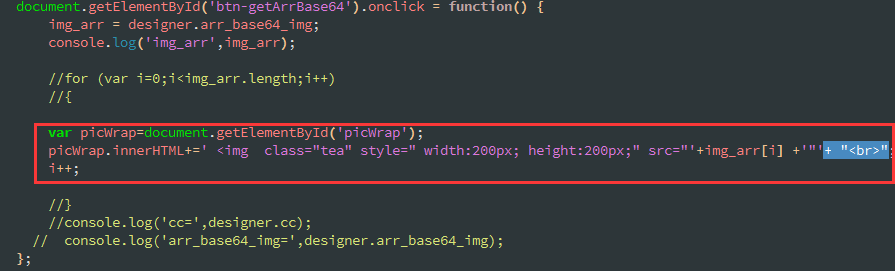
代码如下:
可以设宽高:
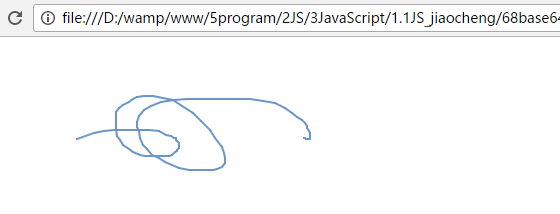
不设宽高自适应时,运行结果如下:
1.3 在网页上加三个框,每个框放一张base64位图片
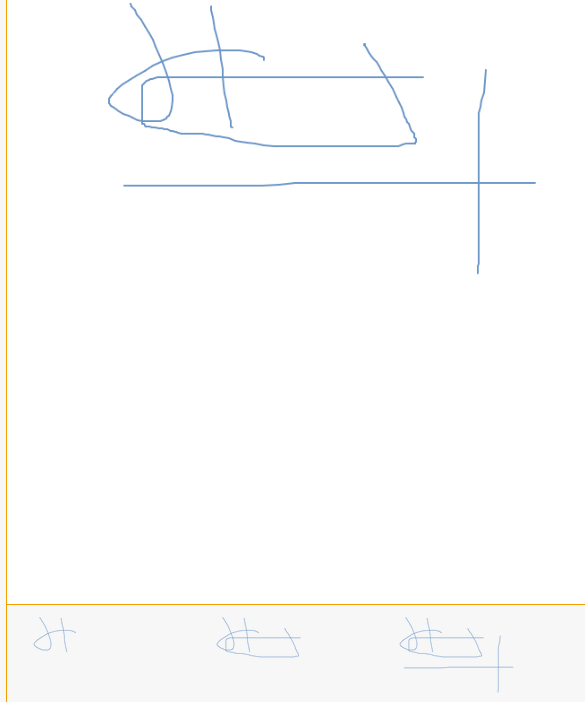
这个功能实现了,先看一下实现图,如下:
上图中:每保存一次,下面就会出现一个浓缩图,老师可以回放,点下面的任意一个,就会放到上面的canvas中,并且把最终的进行保存。代码如下:
每次把数组中的元素会循环出来一个,通过样式放到html上去。
数组的定义如下:
二、php
2.1 字符串拆分函数chunk_split()
它用于把字符串按指定大小拆分,看个例子:
<?php
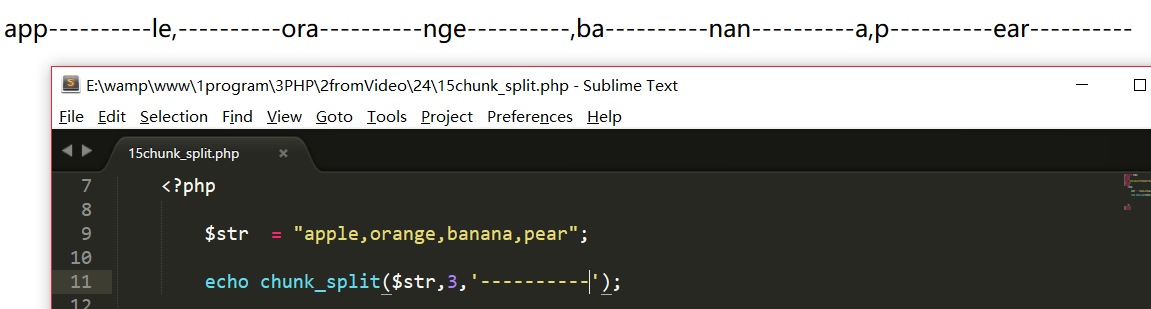
$str ="apple,orange,banana,pear";
echo chunk_split($str,3);
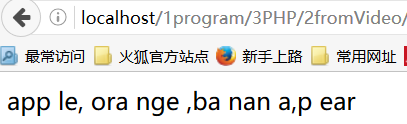
运行结果如下:
注:会看到3个一组,中间用空格隔开。为了看的更清楚,可以在每两组之间加一些标记,如下:

2.2 字符串替换函数
1) str_replace()
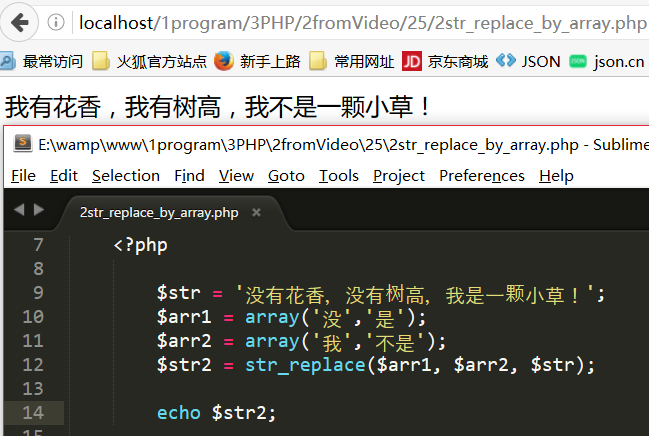
它指定字符串,替换为另一个字符串,看个例子:
注:这个例子进行了两次替换,第一次替换把“没”替换为“我”,第二次替换把“是”替换为了“不是”,但原字符串没发生变化。如果不想替换多次,可以用数组进行一次替换完成,如下:
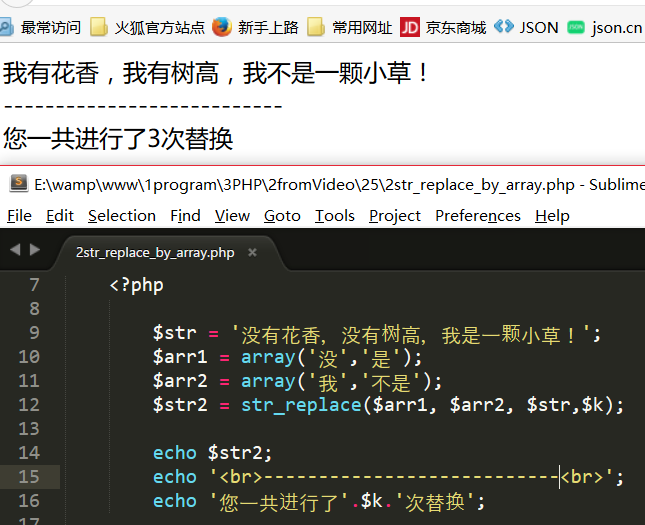
注:通过结果可知,和上述单个多次替换是一样的。要想看一共替换多少次,可以加个参数,程序及运行结果如下:
注:上述函数区分大小写,要写不区分大小写,改为str_ireplace()即可。当然,这个函数也可以对数组进行替换,感兴趣的朋友可以自己查查。
2016年10月24日星期一





































 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








