关键词:双按钮减为一个按钮, 图片定id,并从数组中取值,mouseleave,jQuery 中hide() 和 show()
一、webrtc一对一
1.1 双按钮减为一个按钮
现在base64位图片的展示,首先要通过一个单击事件获取这个图片,之后,再通过一个单击事件,把这个图片展示出来。
今天把这两个按钮合起来了,程序如下:
展示图片:
function getArrBase64(dataURL) {
var picWrap=document.getElementById('picWrap');
picWrap.innerHTML+=' <img class="tea" style=" width:200px; height:200px;" src="'+dataURL+'"'+ "<br>";
};
生成图片:
$('#btn-getDataURL1').click( function(){
designer.toDataURL('image/png',function(dataURL) {
getArrBase64(dataURL);
});
});
上述程序表示:先生成图片,之后立即调用生成的图片,用于展示。
1.2 把图片展示成图片按钮的形式
通过调试,发现不必要,图片本身可以根据id,进行添加单击事件,如下:
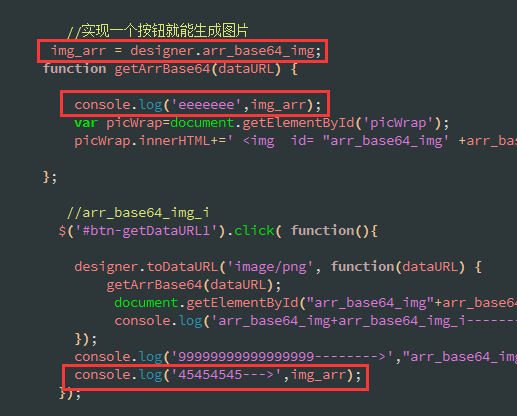
function getArrBase64(dataURL) {
var picWrap=document.getElementById('picWrap');
picWrap.innerHTML+=' <img id= "arr_base64_img' +arr_base64_img_i+'"class="tea"style=" width:200px; height:200px;" src="'+dataURL +'"'+"<br>";
};
$('#btn-getDataURL1').click( function(){
designer.toDataURL('image/png', function(dataURL) {
getArrBase64(dataURL);
document.getElementById("arr_base64_img"+arr_base64_img_i).οnclick=function(){alert('youclicked image');}
console.log('arr_base64_img+arr_base64_img_i-------->',"arr_base64_img"+arr_base64_img_i);
});
});
现在发现,要实现图片展示,首先得给每个图片一个定的id,并且给一个定值。估计得引入数组。
1.3 图片定id,并从数组中取值
1)图片id已定,如下:
2)全局数组的定义
全局数组的定义,要在函数外面,如下:
运行结果如下:
3) 从数组中取值完成,用jQuery实现的,程序如下:
$(".tea").on("click",function(){
designer.undo('all');
globelId = this.id.substr(14);
designer.addImgByUrl(this.src,true);
});
二、JS之Jquery
2.1 mouseleave
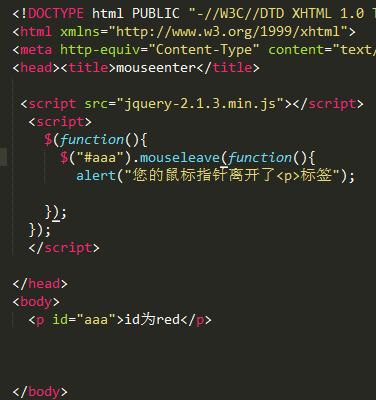
当鼠标指针离开元素时,会发生 mouseleave 事件。mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数,看个例子:
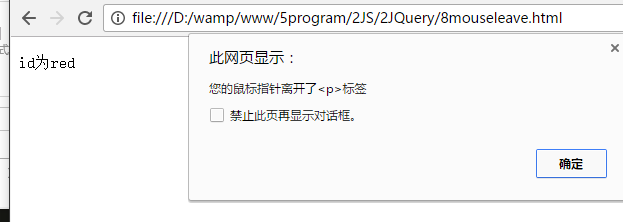
运行结果如下:
注:当鼠标放在标签上,离开时,会弹出提示框,奇怪的是:当鼠标移出窗口时,也会弹出,可能是函数本身的bug.
2.2 jQuery 中hide() 和 show()
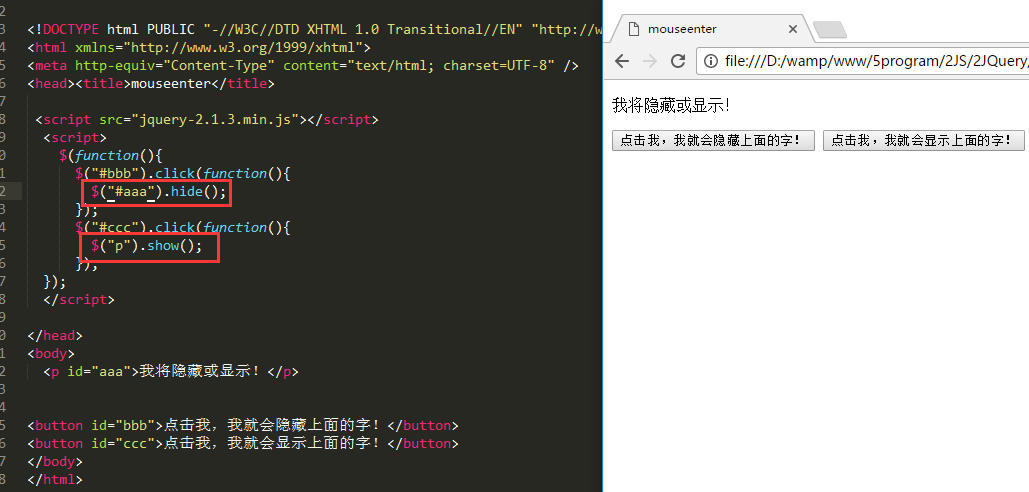
hide()是隐藏,show()是展示,看个例子:
注:点击按钮会使上面的文字消失或隐藏,但有一个点需要注意,就是
调标签时直接调:$(“p”),
调id时加井号:$(“#aaa”),
调class时要加点:$(“.class”);
2016年10月25日星期二





























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








