1.Math对象:
基本的运算符:

<input type="text" name="result" id="result" value="" />
<input type="button" name="" id="btn" value="猜数字" />
<script type="text/javascript">
//Math对象
console.log(Math.ceil(12.3))//返回一个大于该数字的最小整数
console.log(Math.floor(12.3))//返回一个小于该数字的最大值
console.log(Math.round(12.7))//返回一个四舍五入的整数
console.log(Math.pow(2,3))//返回2的3次方
console.log(Math.max(2,1,3,4))//返回最大值
console.log(Math.min(2,1,3,4))//返回最小值
console.log(Math.random())//[0,1)*10 [0,11)
</script>随机输出0~10之间的任意整数:
console.log(Math.floor(Math.random()*11))猜数字游戏
随机产生一个0~10之间的任意整数:
var num=Math.floor(Math.random()*11)
document.getElementById("btn").onclick=function(){
//获取到文本框中输入的数字
var result=parseInt(document.getElementById("result").value)
if(result>num){
alert("你输入的数字太大了")
}else if(result<num){
alert("你输入的数字太小了")
}else{
alert("恭喜你,猜对了")
}
}2.Date对象:
基本的运算符:

需要通过new进行实列化
定时器,每个多长时间调用一次回调函数:
setInterval(function(){
var time=new Date()//获取的是当前时间(包括日期)
console.log(time)
//
var year=time.getFullYear()//获取的是年份
var month=time.getMonth()+1//获取的是月份
var date=time.getDate()
var hours=time.getHours()//获取的是小时
var minutes=time.getMinutes()//获取的是分钟
var seconds=time.getSeconds()//获取的是秒数
//拼接0
month=month>9?month:"0"+month
date=date>9?date:"0"+date
hours=hours>9?hours:"0"+hours
minutes=minutes>9?minutes:"0"+minutes
seconds=seconds>9?seconds:"0"+seconds
var result=year+"年"+month+"月"+date+"日"+hours+":"+minutes+":"+seconds
//console.log(result)
document.getElementById("timer").innerHTML=result
},1000)//1000指的是1000毫秒,1秒
setTimeout(function(){
console.log("aa")
},2000)3.数组对象:
基本的运算符:

var arr_1=new Array()
console.log(arr_1.length)
//设置数组中的元素时
arr_1[0]="李四"
arr_1[2]="张三"
console.log(arr_1.length)创建时指定长度:
var arr_2=new Array(5)//创建一个数组对象,长度是5
arr_2[0]=10
arr_2[4]=100
arr_2[5]=99
arr_2[6]=40
console.log(arr_2.length)var arr_3=["张三","李四"]
arr_3.length=0//清空
console.log(arr_3)
//遍历数组中的元素
for(var i in arr_3){
console.log(arr_3[i])
}
for(var ,i=0;i<arr_3.length;i++){
console.log(arr_3[i])
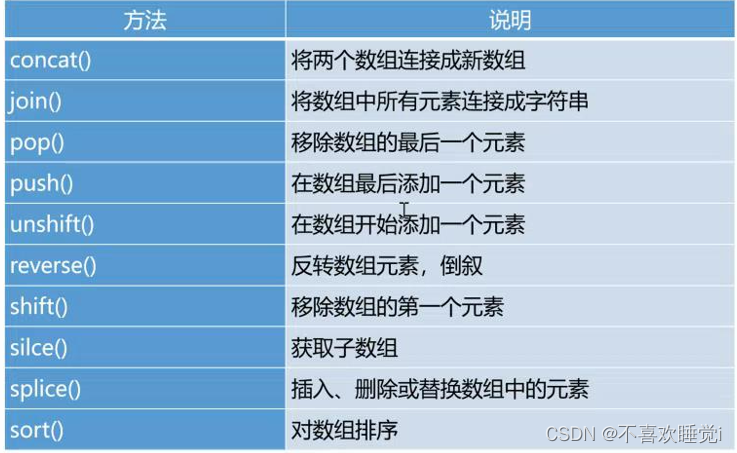
}数组中的函数:
var arr_4=["张三","李四","二","一","五","六"]
arr_4.push("六")
arr_4.unshift("张三")
arr_4.pop()
arr_4.shift()
console.log(arr_4)随机抽查:
<span id="uname">
</span>
<input type="button" name="" id="start" value="开始" />
<input type="button" name="" id="end" value="结束" />
<script type="text/javascript">
var unames=["张三","李四","二","一","五","六"]
var timer
document.getElementById("start").onclick=function(){
timer=setInterval(function(){
//随机产生0~5之间的任意整数
var index=Math.floor(Math.random()*unames.length)
document.getElementById("uname").innerHTML=unames[index]
},100)
}
document.getElementById("end").onclick=function(){
clearInterval(timer)//使用clearInterval()清除定时器
}
</script>





















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








