【参考链接】
drawText()详解http://blog.csdn.net/harvic880925/article/details/50423762
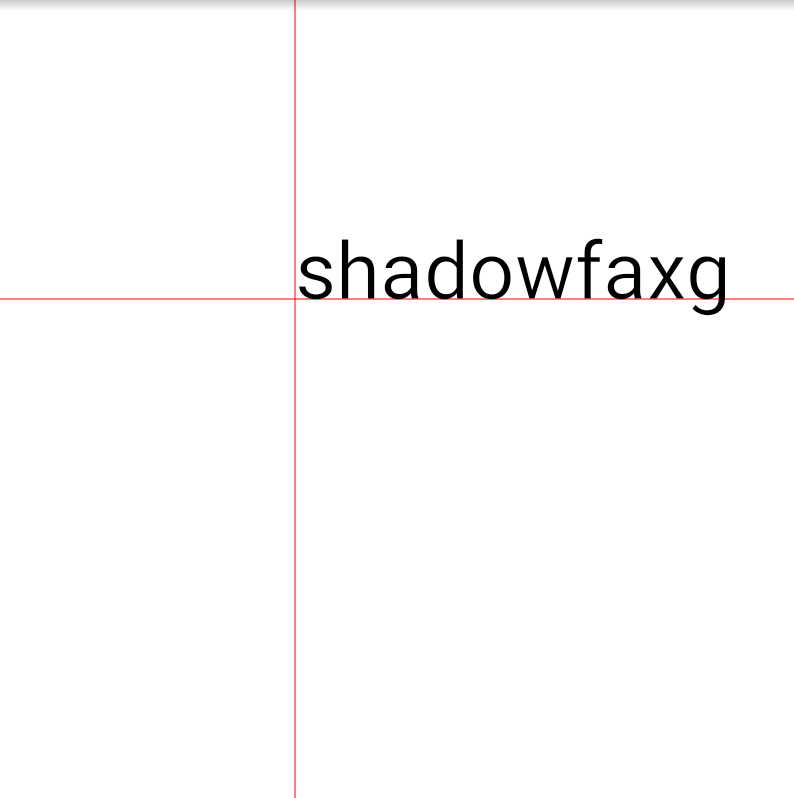
在绘制文本时,drawText要指定(x,y)坐标。但是这个(x,y)坐标并不是文本矩形的左上角坐标,默认x是文本的最左边,y是文本的baseline.
private String text="shadowfaxg";
private int yBaseline=300;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bmp=Bitmap.createBitmap(800, 800, Bitmap.Config.ARGB_8888);
Canvas canvas=new Canvas(bmp);
//默认画笔
Paint paintAll=new Paint();
paintAll.setAlpha(255);//不透明度//完全不透明
paintAll.setAntiAlias(true);
paintAll.setColor(Color.parseColor("#000000"));//黑色//默认就是黑色
paintAll.setStyle(Paint.Style.FILL);
paintAll.setColor(Color.parseColor("#FF0000"));
canvas.drawLine(yBaseline, 0, yBaseline, 800, paintAll);
canvas.drawLine(0, yBaseline, 800, yBaseline, paintAll);
paintAll.setTextSize(80);
paintAll.setColor(Color.parseColor("#000000"));
//绘制文本
paintAll.setTextAlign(Paint.Align.LEFT);
canvas.drawText(text, 300, yBaseline, paintAll);
ImageView iv = (ImageView)findViewById(R.id.iv);
iv.setImageBitmap(bmp);
}
并且这里可以看到文本左侧并没有完全靠齐,这其实也是后面getTextBound()和measureText()的差距
x
根据paint. setTextAlign()的设置,将TextAlign线放置到x坐标上
可选的值有PAINT.ALIGN.LEFT、PAINT.ALIGN.RIGHT、PAINT.ALIGN.CENTER
|
|
|
|
y
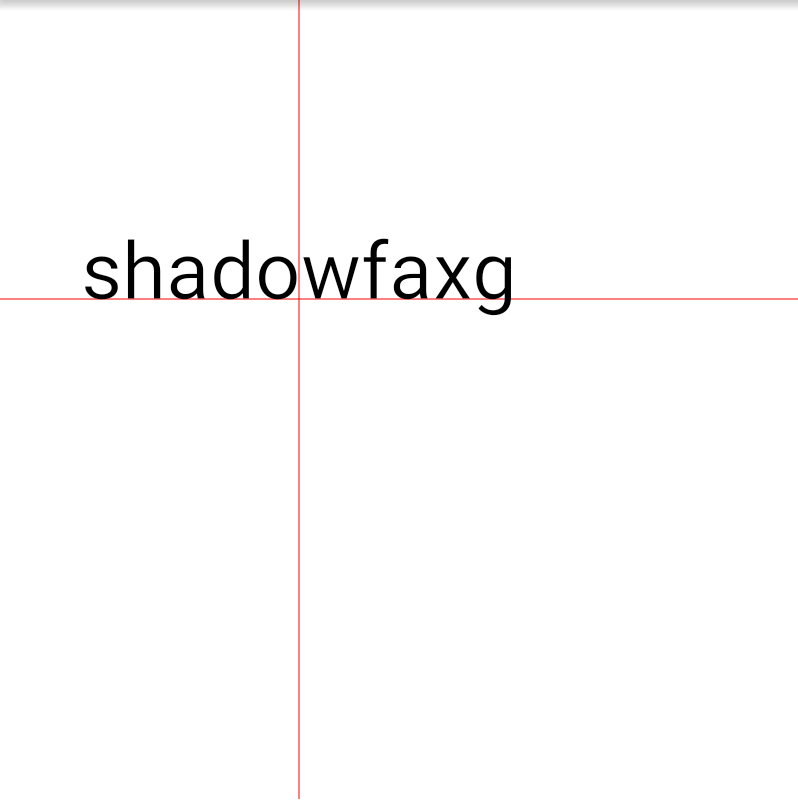
设置的值作为字符串的baseline线。
对于一个文本,一共有5条横线,可以通过paint.getFontMatrics()得到其余4条线相对于baseline线的偏移
paintAll.setTextSize(80);
//获取文本的其他线到baseline的距离
paintAll.setColor(Color.parseColor("#0000FF"));
Paint.FontMetricsfontMetrics = paintAll.getFontMetrics();//这个要在设置完setTextSize()以后调用
canvas.drawLine(0, yBaseline+fontMetrics.ascent, 800, yBaseline+fontMetrics.ascent, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.descent, 800, yBaseline+fontMetrics.descent, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.top, 800, yBaseline+fontMetrics.top, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.bottom, 800, yBaseline+fontMetrics.bottom, paintAll);
//绘制文本
paintAll.setColor(Color.parseColor("#000000"));
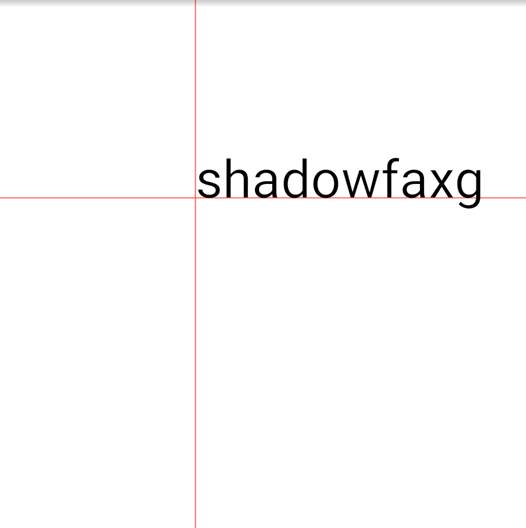
paintAll.setTextAlign(Paint.Align.CENTER);
canvas.drawText(text, 300, yBaseline, paintAll);
所以如果要将文本以(x,y)点为左上角进行配置,x需要设置成x+ascent
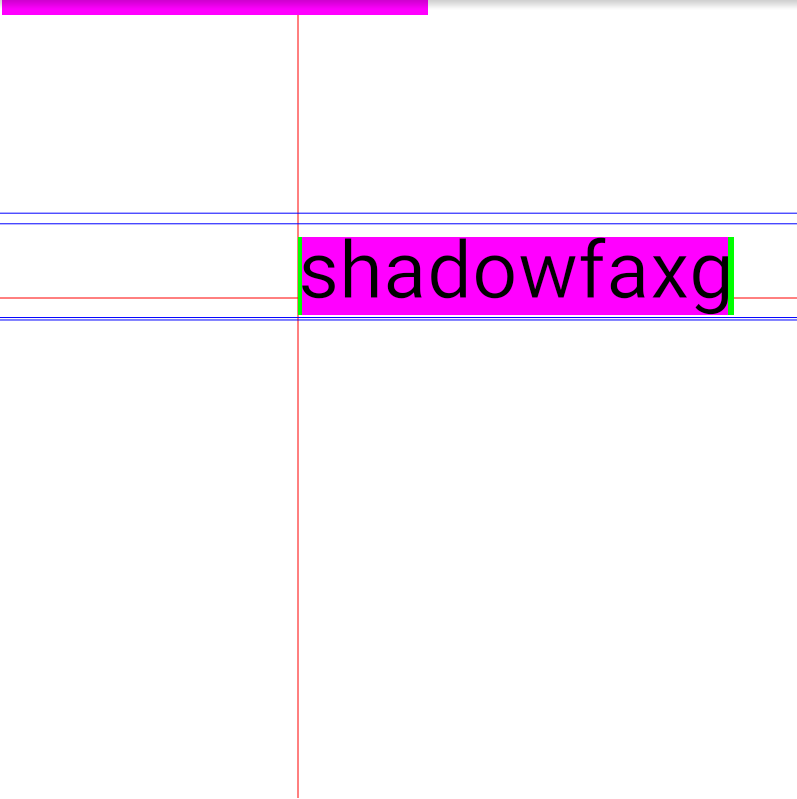
如何在绘制之前,得到文本的长宽信息呢
Paint提供了两个方法getTextBounds()和measureText(),这两个方法也是需要在setTextSize()以后才有效
getTextBounds()用于获取文本的外包矩形,但是其值是相对于x=0/LEFT,y=0/baseline时的
measureText()用于获取文本的测量宽度,这个宽度才是绘制时使用的宽度,跟上面的外包矩形的宽度并不一样(要稍微大一些)
private String text="shadowfaxg";
private int yBaseline=300;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bmp=Bitmap.createBitmap(800, 800, Bitmap.Config.ARGB_8888);
Canvas canvas=new Canvas(bmp);
//默认画笔
Paint paintAll=new Paint();
paintAll.setAlpha(255);//不透明度//完全不透明
paintAll.setAntiAlias(true);
paintAll.setColor(Color.parseColor("#000000"));//黑色//默认就是黑色
paintAll.setStyle(Paint.Style.FILL);
paintAll.setColor(Color.parseColor("#FF0000"));
canvas.drawLine(yBaseline, 0, yBaseline, 800, paintAll);
canvas.drawLine(0, yBaseline, 800, yBaseline, paintAll);
paintAll.setTextSize(80);
//获取文本的其他线到baseline的距离
paintAll.setColor(Color.parseColor("#0000FF"));
Paint.FontMetrics fontMetrics =paintAll.getFontMetrics();//这个要在设置完setTextSize()以后调用
canvas.drawLine(0, yBaseline+fontMetrics.ascent, 800, yBaseline+fontMetrics.ascent, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.descent, 800, yBaseline+fontMetrics.descent, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.top, 800, yBaseline+fontMetrics.top, paintAll);
canvas.drawLine(0, yBaseline+fontMetrics.bottom, 800, yBaseline+fontMetrics.bottom, paintAll);
//getTextBounds()
Rect rect=new Rect();
paintAll.getTextBounds(text, 0, text.length(), rect);
int width1=(rect.right-rect.left);
Log.e("shadowfaxghh", "width1="+width1);
//measureText()//稍微大一些
float width2 = paintAll.measureText(text);
Log.e("shadowfaxghh", "width2="+width2);
int offset = 300;
paintAll.setColor(Color.GREEN);
canvas.drawRect(offset, rect.top+yBaseline, width2+offset, rect.bottom+yBaseline, paintAll);
paintAll.setColor(Color.MAGENTA);
canvas.drawRect(rect.left, rect.top, rect.right, rect.bottom, paintAll);
canvas.drawRect(rect.left+offset, rect.top+yBaseline, rect.right+offset, rect.bottom+yBaseline, paintAll);
//绘制文本
paintAll.setColor(Color.parseColor("#000000"));
paintAll.setTextAlign(Paint.Align.LEFT);
canvas.drawText(text, 300, yBaseline, paintAll);
ImageView iv = (ImageView)findViewById(R.id.iv);
iv.setImageBitmap(bmp);
}



























 4001
4001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








