在Vue中,v-show和v-if是两个功能非常相近的Vue指令,当其值为1的时候,所在容器就会显示,否则不会显示。
定义一个style box,设置其长、宽、间距宽度、边缘线、文本对齐方式、边缘线圆角、阴影和行间距如下,这段代码是CSS格式,但可以放在html文件的<style>标签中。
.box{
width: 200px;
height: 100px;
margin: 10px;
border: 3px solid #000;
text-align: center;
border-radius: 5px;
box-shadow: 2px 2px 2px #ccc;
line-height: 100px;
}
将该style作为class传入后续定义的容器中,定义两个容器,分别由v-show和v-if控制:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 100px;
margin: 10px;
border: 3px solid #000;
text-align: center;
border-radius: 5px;
box-shadow: 2px 2px 2px #ccc;
line-height: 100px;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<div id="app">
<div v-show="flag" class="box">v-show</div>
<div v-if="flag" class="box">v-if</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
flag: true
}
})
</script>
</body>
</html>
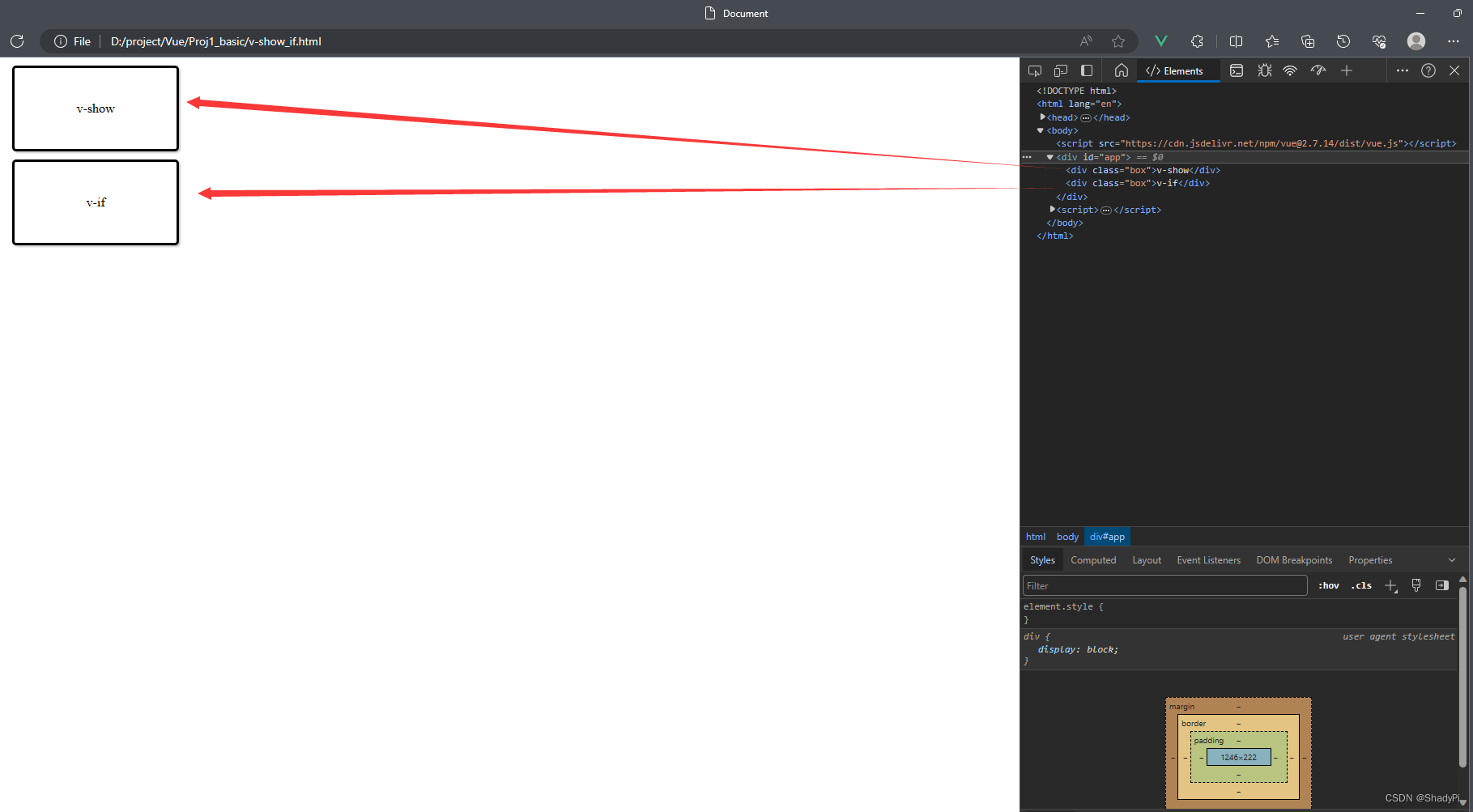
此时进行渲染,可以看到两个box均有显示,且能在源码中找到:

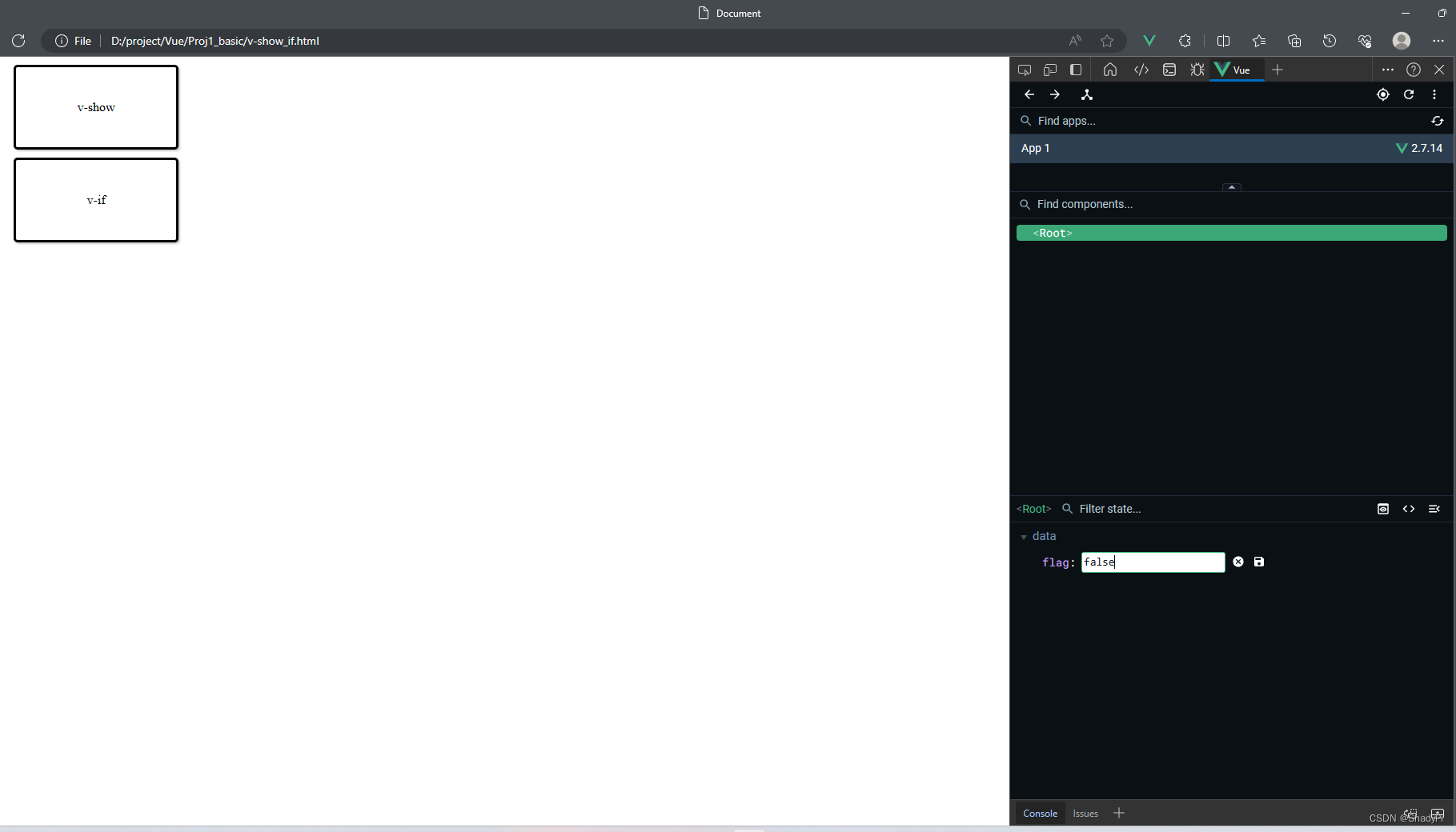
利用Vue插件将flag的值改成false:

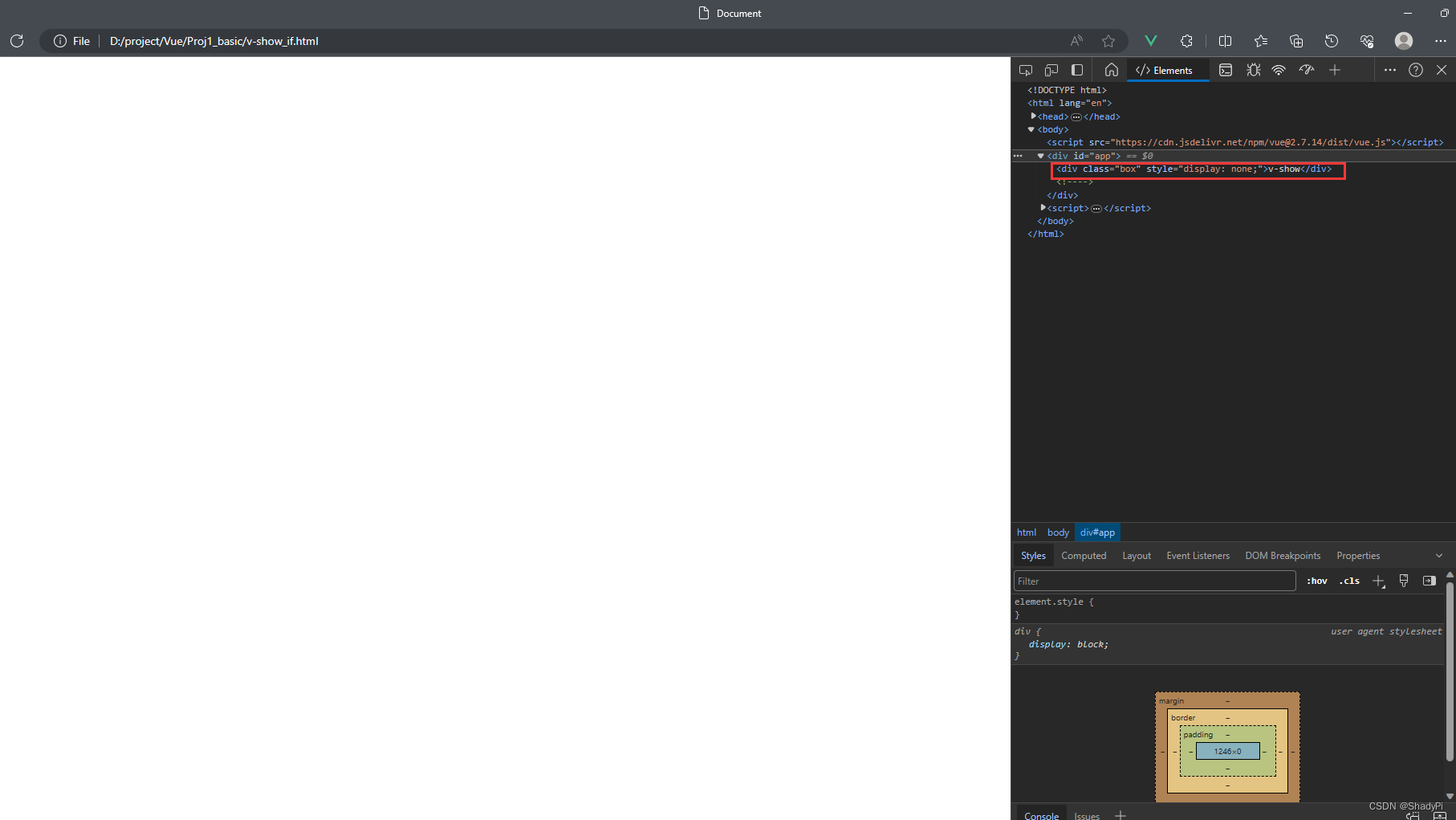
保存之后,两个box都消失了,页面一片空白,但是从源码层面来看,v-show和v-if就体现出了差别:

此时,v-show控制的容器依然能在源码中看到,只是其style属性被设置为"display: none;",因此不显示;而v-if则是直接从源码里面消失了。
因此,可以见得两者之间的区别,v-show只是控制了style属性,而v-if直接控制了整个容器存不存在。因此v-show更适合频繁出现-隐藏的容器,而v-if适合状态切换不那么频繁的场景,将需要隐藏的容器直接删去以节省资源。























 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










