之前已经说了 帧 的概念,帧动画就是通过 快速播放 很多帧图片造成一个视觉上的错觉,让人以为页面动起来了。



帧动画的难点不在于使用,而在于每一帧的图片,这些图片越多,动画就会越流畅。例如,一个抬手的动作需要5s,使用10张图片,每张图片播放0.5s,使用50张图片,每张图片播放0.1s,肯定是后者你看起来画面质量高。所以,帧动画要做的好,巴结UI才是正道。
帧动画可以使用xml文档定义,也可以在代码中定义。
一 xml文档中定义逐帧动画
在res/drawable目录下创建xml文件,设置根节点为<animation-list><animation-list/>,在此节点下写<item/>节点。

定义每一帧的图片和每一帧的播放时间。
然后在代码中写:

即可播放动画。
二 代码中定义逐帧动画
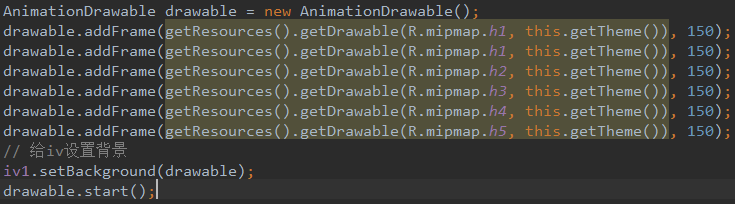
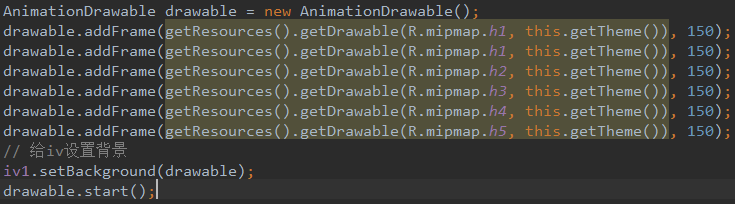
在代码中定义逐帧动画需要用到AnimationDrawable类,这个类继承自android.graphics.drawable.Drawable.DrawableContainer,从名字就能看出来这是一个容器。
定义逐帧动画:在代码中new该类对象,然后调用addFrame()方法添加每一帧图片,然后给view添加上背景,最后调用start()方法即可。

注: 1. getResources().getDrawable(R.mipmap.h1, this.getTheme()) 这个方法最低API要求是21,可以使用getResouces().getDrawable(R.mipmap.h1)这个方法代替(这个方法已标记为过期方法)。
2. view.setBackground(Drawable drawable)这个方法的最低API要求是16,可以使用setBackgroundDrawable(Drawable drawable)方法代替(这个方法已标记为过期方法)
三 AnimationDrawable类介绍
构造方法: 无参构造
常用方法:
void start():开始播放逐帧动画。
void stop():停止播放逐帧动画。
void addFrame(Drawable frame,int duration):为AnimationDrawable添加一帧,并设置持续时间。
int getDuration(int i):得到指定index的帧的持续时间。
Drawable getFrame(int index):得到指定index的帧Drawable。
int getNumberOfFrames():得到当前AnimationDrawable的所有帧数量。
boolean isOneShot():当前AnimationDrawable是否执行一次,返回true执行一次,false循环播放。
boolean isRunning():当前AnimationDrawable是否正在播放。
void setOneShot(boolean oneShot):设置AnimationDrawable是否执行一次,true执行一次,false循环播放






















 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








