所谓的逐帧动画,在我的理解并能不算是动画,它的实现是一系列相似的图片播放得出的效果.类似于幻灯片,附上实际效果图:
第一步:
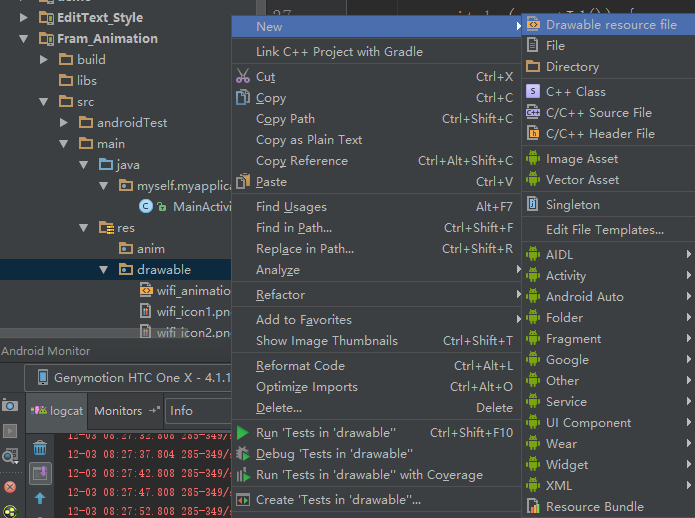
你需要一系列图片,模拟动画,图片已上传.把这些图片放在drawable目录下.选中drawable右键选择new–>Drawable resource file
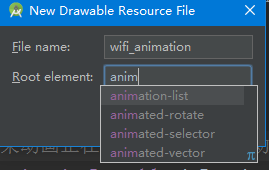
名字随便取,Root element 选择animation-list
wifi_animation代码如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" >
<item android:drawable="@drawable/wifi_icon1" android:duration="100"></item>
<item android:drawable="@drawable/wifi_icon2" android:duration="100"></item>
<item android:drawable="@drawable/wifi_icon3" android:duration="100"></item>
<item android:drawable="@drawable/wifi_icon4" android:duration="100">&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








