在现在的Android开发中,很多的商业项目特别是电商项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的Javascript进行交互,这篇博客给大家介绍下如何实现Android与HTML+JS的交互。
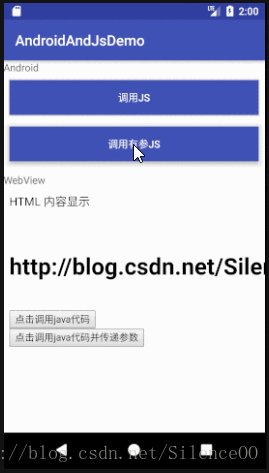
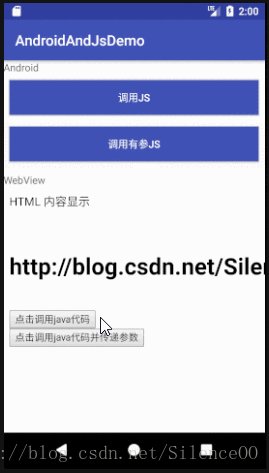
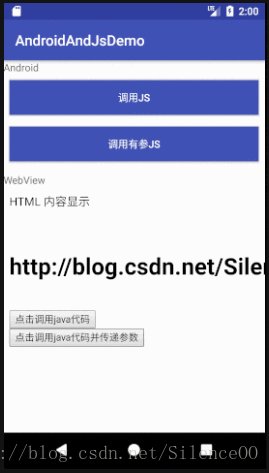
效果图:
1、Android 调用HTML中的javascript脚本
实现Android调用JS脚本是非常简单的,直接WebView调用loadUrl方法,里面是JS的方法名,并可以传入参数,javascript:xxx()方法名需要和JS方法名相同
java代码:
webView.loadUrl("javascript:javaCallJs()");html代码:
function javaCallJs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}2、HTML中的javascript脚本调用Android本地代码
实现JS调用Android方法,需要在Java代码中添加下面这句,WebView绑定javascriptInterface,js脚本通过这个接口来调用java代码, 第一个参数是自定义类对象,映射成JS对象,这里我直接传当前类对象this,第二个参数是别名,JS脚本通过这个别名来调用java的方法,这个别名跟HTML代码中也是对应的。
java代码:
webView.addJavascriptInterface(MainActivity.this,"android");public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"hahahhaha",Toast.LENGTH_SHORT).show();
}
});
}html代码:
<input type="button" value="点击调用java代码" onclick="window.android.startFunction()"/>3、Android 调用HTML中的javascript脚本并传递参数
这个和第一点是类似的所以就不过多介绍直接上代码
java代码:
webView.loadUrl("javascript:javaCallJsWith(" + "'http://blog.csdn.net/SilenceOO'" + ")"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2539
2539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








