前言
SVG,即Scalable Vector Graphics 可伸缩矢量图形。这种图像格式在前端中已经使用的非常广泛,而在移动端的开发中,遇到一些复杂的自定义控件或者动画效果,我们就可以考虑使用SVG。
一.Vector Drawable
1.1 矢量图与位图
1.矢量图像:SVG是W3C 推出的一种开放标准的文本式矢量图形描述语言,他是基于XML的专门为网络而设计的图像格式
SVG是一种采用XML来描述二维图形的语言,所以它可以直接打开xml文件来修改和编辑。
2.位图图像:位图图像的存储单位是图像上每一点的像素值,因而文件会比较大,像GIF、JPEG、PNG等都是位图图像格式。
1.2 Vector Drawable简介
在Android中,SVG的实现方式就是Vector Drawable。这是个在5.0时增加的新类,所以对之前版本的兼容会有些问题。相对于普通的Drawable来说,Vector Drawable有以下几个好处:
(1)Vector图像可以自动进行适配,不需要通过分辨率来设置不同的图片。
(2)Vector图像可以大幅减少图像的体积,同样一张图,用Vector来实现,可能只有PNG的几十分之一。
(3)使用简单,很多设计工具,都可以直接导出SVG图像,从而转换成Vector图像,功能强大。
(4)不用写很多代码就可以实现非常复杂的动画。
1.3 Vector Drawable基本语法
Vector Drawable实际上是一个XML文件,咱们先来看一个vector的例子
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="400dp"
android:height="400dp"
android:viewportHeight="400"
android:viewportWidth="400">
<path
android:pathData="M 100 100 L 300 100 L 200 300 z"
android:strokeColor="#000000"
android:strokeWidth="5"
android:fillColor="#FF0000"
/>
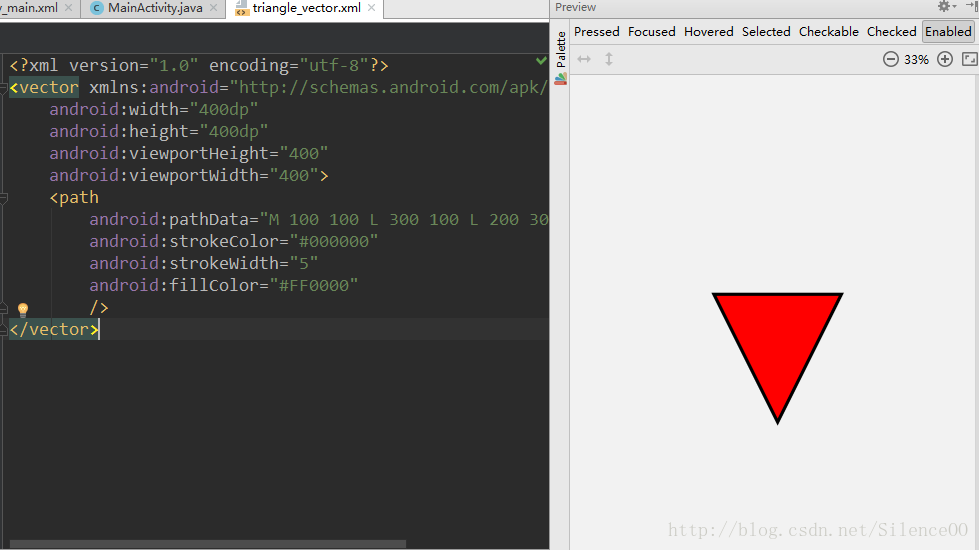
</vector>这个vector画了一个三角形,可以从Android Studio的preview功能栏里预览,如下图:
对照着上面的代码,咱们来学习Vector Drawable的基本语法。这些语法开发者不需要全部精通,只要能够看懂,这些path标签及数据生成都可以交给工具来实现。
1.3语法
1.pathData标签
先看pathData标签,这里定义了vector中path的绘制,也是最重要的一部分。注意’M’处理时,只是移动了画笔, 没有画任何东西。语法如下:
M = moveto(M X,Y) :将画笔移动到指定的坐标位置,相当于 android Path 里的moveTo()
L = lineto(L X,Y) :画直线到指定的坐标位置,相当于 android Path 里的lineTo()
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY) 同样三次贝塞尔曲线,更平滑
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射 同样二次贝塞尔曲线,更平滑
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线 ,相当于arcTo()
Z = closepath():关闭路径(会自动绘制链接起点和终点)2.path标签
path标签的内容:
android:name 定义该







 本文介绍了Android中如何使用SVG(Scalable Vector Graphics)实现炫酷的动画效果。从Vector Drawable的基本概念、语法到实际操作,包括如何在不同控件中使用,以及SVG的资源获取和转换工具。还展示了如何通过SVG实现交互式中国地图的制作,为开发者提供了Android图形和动画设计的新思路。
本文介绍了Android中如何使用SVG(Scalable Vector Graphics)实现炫酷的动画效果。从Vector Drawable的基本概念、语法到实际操作,包括如何在不同控件中使用,以及SVG的资源获取和转换工具。还展示了如何通过SVG实现交互式中国地图的制作,为开发者提供了Android图形和动画设计的新思路。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








