前一阵子因为忙着TechED以及项目开发,很久没有到上面来踏一脚 。今天忙里偷闲,让我们继续我们的用.NET开发Silverlight应用程序的入门系列。今天的主题比较简单,也是最后一个和XAML直接相关的主题:Silverlight中不同类型的画刷和变形。因为这两个属性变化多端,进一步了解一下可以帮助我们更好的理解Silverlight中的XAML。
A. 画刷(Brush)
画刷用于对图形对象进行填充。最主要的画刷属性是Fill和Stroke。Fill用于对对象进行填充,而Stroke用于对线条进行填色。对于Fill和Stroke,Silverlight中又进一步定义了几种不同填充方式:SolidColorBrush,LinearGradientBrush/RadialGradientBrush,ImageBrush,和VideoBrush。
1. SolidColorBrush
表示填入某个单一的颜色。这是默认的填充方式。我们既可以用颜色名来直接指定颜色,也可以用颜色代号(如#FFFFFF 或 #FFFFFFFF等)来定义更多的颜色。在Silverlight中一共定义了141种颜色的名字,如Blue、Red、Green等等。以下两种代码其实是等价的:
 <
Rectangle
Width
="200"
Height
="150"
>
<
Rectangle
Width
="200"
Height
="150"
>
 <
Rectangle
.Fill
>
<
Rectangle
.Fill
>
 <
SolidColorBrush
Color
="Black"
/>
<
SolidColorBrush
Color
="Black"
/>
 </
Rectangle.Fill
>
</
Rectangle.Fill
>
 </
Rectangle
>
</
Rectangle
>
或者:
 <
Rectangle
Width
="200"
Height
="150"
Fill
="Black"
/>
<
Rectangle
Width
="200"
Height
="150"
Fill
="Black"
/>
2. LinearGradientBrush/RadialGradientBrush
这两个都是渐变色的画刷。前者是线性渐变,而后者是放射性渐变。两者的语法相近,都需要用GradientStops这个属性来定义不同颜色的渐变点。而LinearGradientBrush中还需要通过StartPoint和EndPoint来定义起止点。
LinearGradientBrush:
 <
Rectangle
Width
="200"
Height
="150"
>
<
Rectangle
Width
="200"
Height
="150"
>
 <
Rectangle
.Fill
>
<
Rectangle
.Fill
>
 <
LinearGradientBrush
StartPoint
="0,0"
EndPoint
="1,1"
>
<
LinearGradientBrush
StartPoint
="0,0"
EndPoint
="1,1"
>
 <
LinearGradientBrush
.GradientStops
>
<
LinearGradientBrush
.GradientStops
>
 <
GradientStop
Color
=“Blue"
Offset
="0"
/>
<
GradientStop
Color
=“Blue"
Offset
="0"
/>
 <
GradientStop
Color
="Black"
Offset
="1"
/>
<
GradientStop
Color
="Black"
Offset
="1"
/>
 </
LinearGradientBrush.GradientStops
>
</
LinearGradientBrush.GradientStops
>
 </
LinearGradientBrush
>
</
LinearGradientBrush
>
 </
Rectangle.Fill
>
</
Rectangle.Fill
>
 </
Rectangle
>
</
Rectangle
>
显示结果如下:

RadialGradientBrush:
 <
Rectangle
Width
="200"
Height
="150"
>
<
Rectangle
Width
="200"
Height
="150"
>
 <
Rectangle
.Fill
>
<
Rectangle
.Fill
>
 <
RadialGradientBrush
>
<
RadialGradientBrush
>
 <
RadialGradientBrush
.GradientStops
>
<
RadialGradientBrush
.GradientStops
>
 <
GradientStop
Color
="Red"
Offset
="0"
/>
<
GradientStop
Color
="Red"
Offset
="0"
/>
 <
GradientStop
Color
="Black"
Offset
="1"
/>
<
GradientStop
Color
="Black"
Offset
="1"
/>
 </
RadialGradientBrush.GradientStops
>
</
RadialGradientBrush.GradientStops
>
 </
RadialGradientBrush
>
</
RadialGradientBrush
>
 </
Rectangle.Fill
>
</
Rectangle.Fill
>
 </
Rectangle
>
</
Rectangle
>
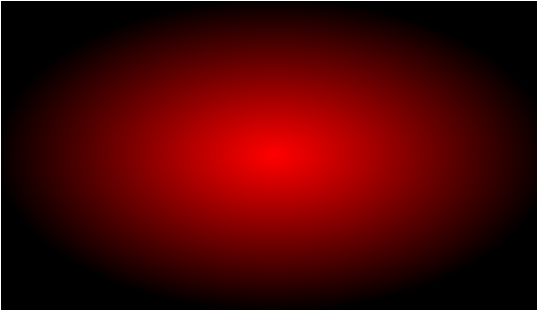
结果如下所示:

3. ImageBrush
当然,除了给对象直接填充颜色,我们还可以使用图片作为其背景。所使用的画刷类型是ImageBrush。使用方法大致如下:
 <
Ellipse
Width
="200"
Height
="75"
>
<
Ellipse
Width
="200"
Height
="75"
>
 <
Ellipse
.Fill
>
<
Ellipse
.Fill
>
 <
ImageBrush
<
ImageBrush  ImageSource
="http://.../XBox360Logo.jpg"
/>
ImageSource
="http://.../XBox360Logo.jpg"
/>
 </
Ellipse.Fill
>
</
Ellipse.Fill
>
 </
Ellipse
>
</
Ellipse
>
显示结果如下:

4. VideoBrush
在Silverlight中,我们还可以使用VideoBrush把视频作为动画背景。实现方式同样很简单:
 <
MediaElement
x:Name
=“MyVideo”
Source
=“Video.wmv”
IsMuted
=“true”/>
<
MediaElement
x:Name
=“MyVideo”
Source
=“Video.wmv”
IsMuted
=“true”/>
 <Ellipse Width
="200"
Height
="75"
>
<Ellipse Width
="200"
Height
="75"
>
 <
Ellipse
.Fill
>
<
Ellipse
.Fill
>
 <
VideoBrush
SourceName
=“MyVideo”/>
<
VideoBrush
SourceName
=“MyVideo”/> </Ellipse.Fill
>
</Ellipse.Fill
>
 </
Ellipse
>
</
Ellipse
>
B. 变形(Transform)
Silverlight里几乎所有的元素都支持变形操作。常见的变形操作有如下几个。为了更好的说明每一类的变形效果,请先记住下面这张脸:)

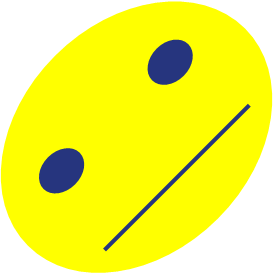
- 旋转变形:<RotateTransform/>

- 缩放变形:<ScaleTransform/>

- 扭曲变形:<SkewTransform/>

- 移动变形:<TranslateTransform/>
该变形使图形的位置发生变化。
- 组合变形:<MatrixTransform/>
使用该元素可以使图形同时进行缩放、扭曲,以及移动变形。
下面是两段示例代码:
进行单一的变换:
 <
TextBlock
Text
="Hello World"
>
<
TextBlock
Text
="Hello World"
>
 <
TextBlock
.RenderTransform
>
<
TextBlock
.RenderTransform
>
 <
RotateTransform
Angle
="45"
/>
<
RotateTransform
Angle
="45"
/>
 </
TextBlock.RenderTransform
>
</
TextBlock.RenderTransform
>
 </
TextBlock
>
</
TextBlock
>
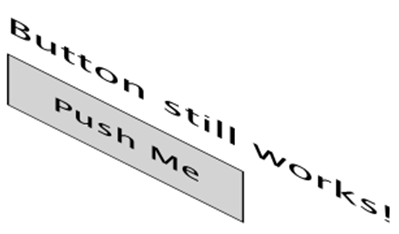
进行一组的变换:
 <
Canvas
x:Name
="Content"
Width
="500"
Height
="500"
>
<
Canvas
x:Name
="Content"
Width
="500"
Height
="500"
>

 <
TextBlock
FontSize
="24“>Button still works!</TextBlock>
<
TextBlock
FontSize
="24“>Button still works!</TextBlock>
 <mybutton:Button Text="
Push Me" Canvas.Top
="50"
/>
<mybutton:Button Text="
Push Me" Canvas.Top
="50"
/>

 <
Canvas
.RenderTransform
>
<
Canvas
.RenderTransform
>
 <
TransformGroup
>
<
TransformGroup
>
 <
RotateTransform
Angle
="45"
/>
<
RotateTransform
Angle
="45"
/>
 <
SkewTransform
AngleX
="45"
/>
<
SkewTransform
AngleX
="45"
/>
 </
TransformGroup
>
</
TransformGroup
>
 </
Canvas.RenderTransform
>
</
Canvas.RenderTransform
>

 </
Canvas
>
</
Canvas
>






















 3272
3272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








