目录
1. 将django.contrib.staticfiles注册到app里
DTL是 Django Template Language三个单词的缩写,也就是Django自带的模版语言。
在DTL中,使用static标签来加载静态文件,要使用static标签,首先要{% load static %}
加载静态文件的步骤如下:
1. 将django.contrib.staticfiles注册到app里
查看settings.py文件,确保django.contrib.staticfiles已经添加到settings.INSTALLED_APPS中。这是默认的配置,默认就已经添加到INSTALLED_APPS中了。无需我们配置。

2. 创建模版目录templates
mysite/setttings.py文件中关于模版的设置如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [], # 使用命令行创建项目时,默认为空
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]如果想要app/views.py文件中视图函数返回一个html页面,代码如下:
def userlist(request):
# 第一个参数默认为 request, 第二个参数为要返回的html文件名
# django会自动去app下的templates目录找该user_list.html文件(根据app的注册顺序,逐一寻找)
return render(request, "user_list.html")所以要在app目录下手动创建templates目录,用于存放静态文件。
如果在 mysite/settings.py文件中关于模版的设置如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置模版目录位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]则app/views.py文件中视图函数渲染一个html文件是如何去寻找的呢?
def userlist(request):
# 1.django优先去项目的templates目录中寻找user_list.html文件
# 2.如果没有找到,则根据app的注册顺序,在每个app下的templates目录中寻找user_list.html文件
return render(request, "user_list.html")3. 创建静态文件目录static
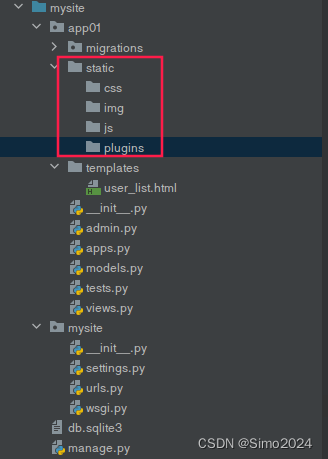
3.1 在app目录下创建 static 目录
在已经安装了的app下创建一个文件夹叫做static,然后在这个static文件下创建一个当前app的名字的文件夹,再把静态文件放到这个文件夹下。例如你的app叫做book,有一个文件文件叫union.jpg,那么路经为book/static/book/union.jpg。
为什么在app下创建一个static文件夹,还需要在这个static下创建一个同app名字的文件夹呢?
原因是如果直接把静态文件放在static文件夹下,那么在模版加载静态文件的时候就是使用union.jpg,如果在多个app之间有同名的静态文件,这时候可能会产生混淆。而在static文件夹下加了一个同名app文件夹,在模板中加载的时候就是使用app/union.jpg,这样就可以避免产生混淆。
就叫这个名称,不要取其它的名字,因为已经在mysite/settings.py文件中定义好了。
因为默认情况下,settings.py里,就有一个STATIC_URL变量,如下:
STATIC_URL = '/static/'然后在该static目录下创建img、css、js、plugin 目录,用于存放静态文件。

3.2 在项目目录下创建static目录
如果有一些静态文件是不和任何app挂钩的,那么可以在settings.py中添加STATICFILES_DIRS,以后DTL就会在这个列表的路径中查找静态文件。
将static目录创建到项目目录下,那么就需要在settings.py文件里设置 STATICFILES_DIRS,如下:
STATICFILES_DIRS = [
BASE_DIR / "static"
]或者:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]3.3 在html文件中引用静态文件
在模版中使用load标签加载static标签,示例代码如下:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-primary" value="新建">
<img src="{% static 'img/1.jpg' %}" alt="">
<scrip src="{% static 'plugins/plugins/bootstrap-3.4.1-dist/js/jquery-3.6.0.js' %}"></scrip>
</body>
</html>解释:
{% load static %} 表示加载static目录验证是否生效:

如果不想每次在模版中加载静态文件都使用 load 加载 static标签,那么可以在 settings.py中的TEMPLATES/OPTIONS添加 'builtins':['django.templatetags.static'],这样以后在模版中就可以直接使用static标签,而不用手动的load了。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
# 这里加载
'builtins':['django.templatetags.static']
},
},
]3.4 设置媒体文件存放目录
通常用来加载媒体文件(上传的文件),示例代码如下
# urls.py文件
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
...
]
# 在开发环境中,添加以下代码以提供媒体文件的访问
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)在settings.py文件中设置MEDIA_URL和MEDIA_ROOT,如下:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'注:静态文件和媒体文件,最好都是通过Nginx等专业的web服务器来部署,以上方式仅在开发阶段使用。
3.5 Django HTML模版中的时区设置
3.5.1 时区问题
首先是时区的问题,Django 默认使用的是 UTC 世界协调时,又叫世界统一时间。中国的时间与 UTC 的时差是+8小时,也就是中国时间=UTC+8。
若使用 TIME_ZONE = 'UTC',则模板中显示的时间就是读取到的时间。
若使用 TIME_ZONE = 'Asia/Shanghai' ,则模板中显示的时间就是读取到的时间+8
TIME_ZONE = 'Asia/Shanghai'3.5.2 时间在模板中的显示问题
在数据库中,时间是这样显示的2017-07-09 11:50:30
假设这个时间我们用变量time表示。
第一种:
模板:{{ time }}
settings中的语言编码: LANGUAGE_CODE = 'en-us'
渲染出来的格式: May 9, 2024, 11:50 a.m.
第二种
模板:{{ time }}
settings中的语言编码: LANGUAGE_CODE = 'zh-Hans'
渲染出来的格式: 2024年5月9日 11:50
第三种
模板:{{ time|date:"Y-m-d H:i:s" }}
settings中的语言编码: 以上两种皆可
渲染出来的格式: 2024-05-09 11:50:30























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










