电影如《阿甘正传》中的"Life is like a box of chocolates, you never know what you're gonna get."等台词,总能深深打动我们,超越语言的界限。
但在现实世界中,语言差异往往成为沟通的障碍。幸运的是,随着悬浮翻译器的出现,为我们提供了一种新的解决方案。本文将向您推荐几款功能强大的悬浮翻译器,帮助您轻松跨越语言障碍,享受无障碍的沟通体验。

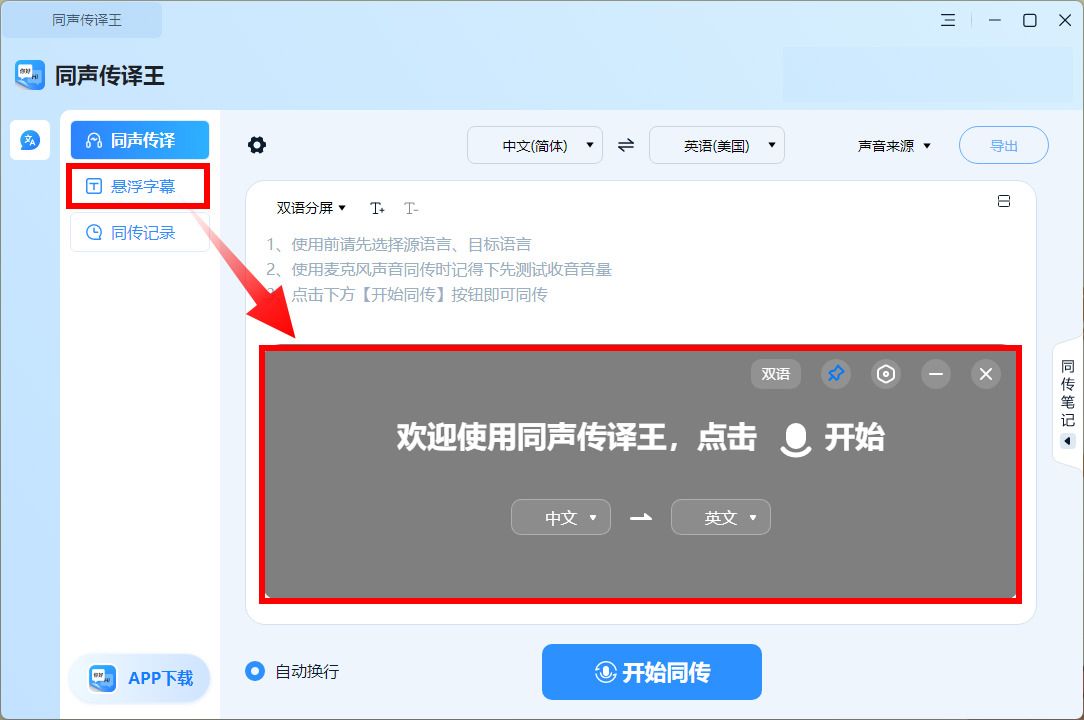
同声传译王
综合评分:★★★★
便携程度:多端口使用、操作便捷、翻译度高
☽软件特点:
精准识别:搭载的高精度语音识别技术,能够迅速捕捉并翻译发言内容。
实时翻译:能够边听边翻译,并将实时显示翻译字幕。
定制化翻译:可以根据需要定制字幕样式,包括颜色、字体等,以匹配视频的风格。
在线翻译:软件也可以不用下载软件,直接在浏览器搜索官网进行在线翻译。
Media.io
综合评分:★★★★
便携程度:在线平台、多格式支持、易于协作
☽软件特点:
实时翻译与同步:支持在线上传字幕、视频或音频文件,确保字幕与视频内容同步。
特色功能丰富:包括视频编辑与增强、音频处理、图像处理、文件格式转换与压缩等。
高质量翻译:依托先进的翻译技术,软件提供的字幕翻译质量很高。

SubTrans
综合评分:★★★★
便携程度:界面简洁、双语字幕、易于安装
☽软件特点:
个性设置:操作简便,可以根据个人喜好调节字幕的位置和大小。
字幕翻译:支持将视频的官方字幕实时翻译成多种语言,并提供双语字幕显示功能。

Flixier
综合评分:★★★★
便携程度:团队协作、即时翻译、格式兼容性
☽软件特点:
在线使用:作为一个在线平台,能直接在网页浏览器中编辑视频,无需下载任何软件。
自动字幕转录:提供自动字幕转录功能,可以为画外音视频生成同步字幕。
实时协作:允许团队成员实时协作,能高效地共同完成视频项目。

QTranslate
综合评分:★★★★
便携程度:多引擎集成、自动识别、快捷操作
☽软件特点:
自动识别语言:软件可自动识别所输入的文字语言,并提供自选翻译语言的功能。
个性化设置:支持自定义字体大小、拼写检查、快捷键等个性设置。

悬浮翻译器的分享到此结束。这些工具不仅让我们跨越语言界限,更丰富了我们的视野。无论是沉浸在电影的艺术中,还是探索世界的奥秘,沟通变得轻松而无障碍。期待这些技术继续进步,为我们带来更多便利。





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








