1、vite和webpacke的区分
- 相同点: 都是构建工具,用于资源打包 ; 都有应用到摇树原理 tree shaking。
Tree-shaking 是指在打包过程中通过静态分析,识别并删除未使用的代码,以减小最终输出文件的大小。
- 不同点
| 不同点 | vite | webpacke |
|---|---|---|
| 插件生态 | 相对较少 | 非常丰富 |
| 配置复杂度 | 在设计上更注重开箱即用,大部分场景下用户无需自己写配置文件 | 配置相对复杂,对新手不够友好 |
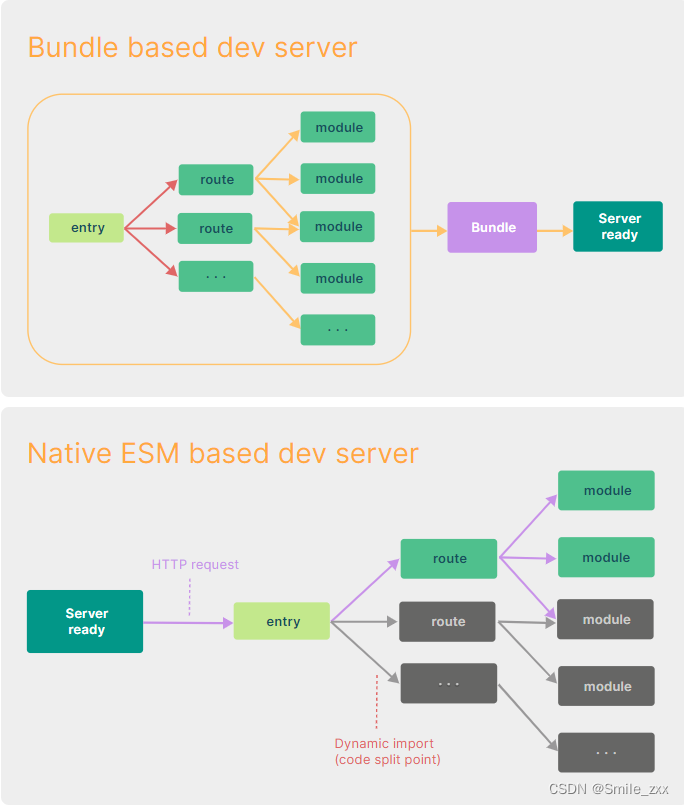
| 开发模式 | 采用了基于ES Module的开发服务器,只有在需要时才会编译对应的模块,大幅度提升了开发环境的响应速度。 | 在开发模式下依然会对所有模块进行打包操作,虽然提供了热更新,但大型项目中依然可能会出现启动和编译缓慢的问题; |
| 打包效率 | 利用了浏览器对ES Module的原生支持,只打包和缓存实际改动的模块,从而极大提高了打包效率 | 会把所有的模块打包成一个bundle,这会导致初次加载速度较慢 |
| 热更新机制 | 热更新是增量更新,只更新修改的文件,所以即使在大型应用中也能保持极快的编译速度 | 热更新是全量更新,即使修改一个小文件,也会重新编译整个应用,这在大型应用中可能会导致编译速度变慢 |
| 应用场景 | 凭借其轻量和速度,更适合于中小型项目和快速原型开发 | 其丰富的功能和扩展性,适合于大型、复杂的项目 |
2、vite的常规配置
介绍
vite是一个由Vue.js开发的构建工具,它利用了ES Module Imports,在开发环境下可以实现按需编译,加快了开发速度。而在生产环境下,它使用Rollup进行打包,提供更好的tree-shaking、代码压缩和性能优化。
vite主要解决了现有工具(如webpack、rollup)在大型项目开发过程中存在的启动慢、热更新慢等问题。vite致力于为现代前端工作流提供一个更快、更轻的解决方案。
Vite的特点包括:
- 快速的启动时间。通过区分依赖和源码两类模块,改进了开发服务器启动时间。
- 轻量快速的热重载。无论应用程序的大小如何,都始终很快的模块热重载(HMR)。
- 即时更新。具有HMR功能的框架可以利用Vite提供的原生ESM的HMR API提供即时、准确的更新,而无需重新加载页面或清除应用程序状态。
- 按需编译返回。Vite在开发模式下不需要打包,只需要编译浏览器发出的HTTP请求对应的文件即可,因此热更新速度很快。

主要部分介绍
- root: 指定项目的根目录,默认为当前工作目录。在这个例子中,我们设置为 ./,表示当前目录。
- build: 配置构建选项,其中 outDir 指定了构建的目标目录,即打包输出的目录。
- base: 指定项目的基础公共路径,默认为 /,用于在构建时生成链接。例如,如果设置为 /my-app/,那么构建时生成的链接会以 /my-app/ 开头。
- publicDir: 指定静态资源目录,默认为 public,用于存放不需要经过 Vite 处理的静态资源文件。
- plugins: 配置插件,可以在这里添加 Vite 插件,例如 Vue 插件等。
- resolve: 配置解析选项,例如设置别名等,使得在项目中可以使用别名来引用模块。
- server: 配置开发服务器,可以设置端口号、是否自动打开浏览器等选项。
- optimizeDeps: 配置优化选项,例如按需加载依赖项等。
vite基本配置示例
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'; // 导入 Vue 插件
export default defineConfig({
// 项目根目录,默认为当前工作目录
root: './',
// 指定构建的目标目录,默认为 "dist"
build: {
outDir: 'dist',
},
// 项目的基础公共路径,默认为 "/"
base: '/',
// 指定静态资源目录,默认为 "public"
publicDir: 'public',
// 配置插件,可以在这里添加 Vite 插件
plugins: [
vue(), // 添加 Vue 插件
],
// 配置解析选项,例如别名等
resolve: {
alias: {
'@': '/src', // 设置 @ 别名指向 src 目录
},
},
// 配置开发服务器
server: {
port: 3000, // 指定开发服务器端口,默认为 3000
open: true, // 启动开发服务器时自动打开浏览器
proxy: { // 代理
'/api': {
target: 'http://11.11.11.11:9900/',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
},
}
},
// 配置优化选项,例如按需加载依赖项等
optimizeDeps: {
// 可以配置优化依赖项的行为
},
});
3、webpacke的常规配置
介绍
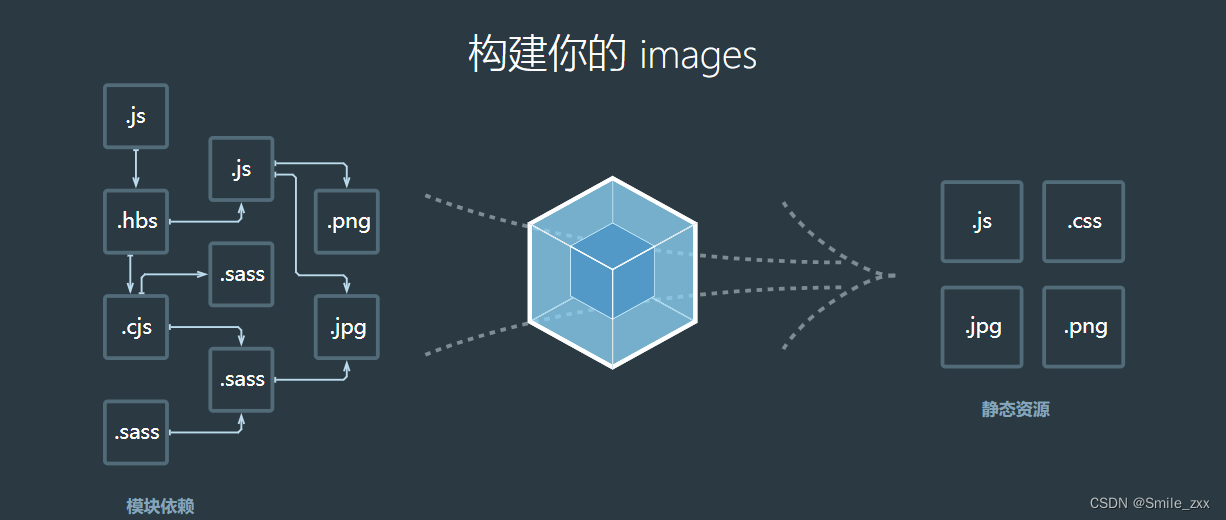
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。

主要部分介绍
- entry(入口): 指定入口文件为 src/main.js。
- output(输出): 输出指示webpack打包后的资源bundles输出到哪里,以及如何命名。
- resolve( 配置模块): 配置模块解析的相关选项,例如文件扩展名和别名。
- module.rules(模块解析): 配置处理不同类型模块的规则,例如处理 Vue 单文件组件、使用 Babel 转译 JavaScript、处理样式文件等。
- plugins(插件): 配置使用的插件,例如生成 HTML 文件、处理 Vue 单文件组件等。
- devServer(开发服务器): 配置开发服务器的相关选项,例如内容的来源、压缩、端口等。
- devtool: 配置生成 source map 的方式,方便调试。
Webpack 基本配置示例
// vue.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { VueLoaderPlugin } = require('vue-loader');
module.exports = {
// 入口文件
entry: './src/main.js',
output: {
// 输出路径 __dirname是nodejs的变量,代表当前文件webpack.js目录的绝对路径
path: path.resolve(__dirname, 'dist'),
// 输出文件名
filename: 'bundle.js',
publicPath: '/',
},
resolve: {
// 用于指定在引入模块时可以省略的文件扩展名,可以让你在引入文件时不需要写明文件的扩展名
extensions: ['.js', '.vue'],
// 用于创建模块路径的别名,可以简化模块引入的路径,可以让你使用 @ 来代替 src 目录的绝对路径。
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
{
// test:使用正则匹配文件
// 这个规则表示当 Webpack 遇到以 .css 结尾的文件时,会先使用 css-loader 处理,然后再使用 style-loader 将样式注入到页面中。
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images',
},
},
],
},
],
},
plugins: [
// html-webpack-plugin插件会打包html文件
// 功能:会默认创建一个空的html,自动引入打包后输出的所有资源(js/css)
new HtmlWebpackPlugin({
template: './public/index.html',
filename: 'index.html',
favicon: './public/favicon.ico',
}),
// VueLoaderPlugin这个插件是 Vue Loader 的一个插件,用于解析和转换 Vue 单文件组件。
new VueLoaderPlugin(),
],
devServer: {
// 指定服务器的根目录,告诉服务器从哪里提供内容
contentBase: path.join(__dirname, 'dist'),
compress: true,
// 指定开发服务器的端口号,默认为 8080。
port: 9000,
open: true,
// 设置代理,用于解决跨域请求问题。可以将某些 URL 下的请求代理到另外一个服务器。
proxy: {
'/api': {
target: 'http://11.11.11.11:9900/',
changeOrigin: true,
ws: true,
pathRewrite: {
'': '',
},
},
},
},
devtool: 'eval-source-map',
// 模式 用于指定当前构建的模式。它有三个可选值:development、production 和 none。
mode: 'development'
};






















 9831
9831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










