前言
🌀VTK窗口控件有着许多丰富的显示效果,例如:不同的鼠标和键盘按键组合可能有着不同的显示效果。下面一起来探讨和发现VTK显示窗口的多种默认效果吧。
鼠标操作效果
1️⃣(Ctrl)键+点击图形按鼠标左键,显示效果为:按图形中心旋转:
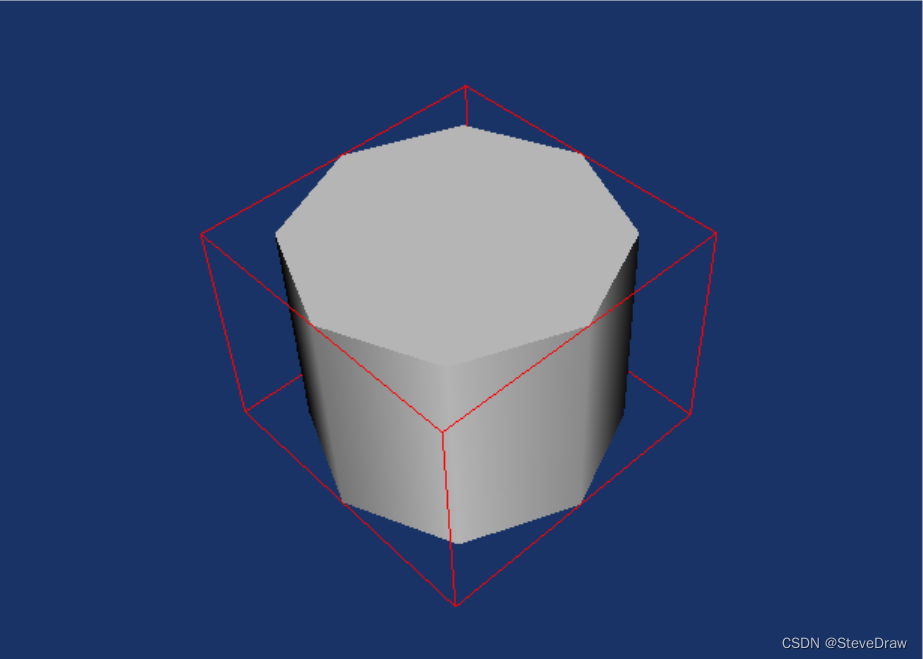
2️⃣将鼠标停留在VTK显示控件图形中,按§键,显示 效果为:图像外接立方体图案。如下:
3️⃣按住鼠标左键不放,移动鼠标,显示效果为:转动图形。
4️⃣:按住鼠标右键不放,移动鼠标,显示效果为:放大或缩小图形。
5️⃣:按住鼠标滑轮(如果鼠标滑轮有点击功能)不放,移动鼠标,显示效果为:移动图形。
6️⃣:按住鼠标左键和(Shift)键不放,移动鼠标,显示效果为:移动图形。
将鼠标停留在VTK显示控件图形中,按(W)键,显示 效果为:图像l轮廓边支架,如下:
最后,文中若有不足,敬请批评指正!
























 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








