springboot引入MarkDown技术
一、引用MarkDown
MarkDown是一种文本编辑工具,实现博客等内容就需要markdown的插件
1、下载MarkDown的插件包
https://github.com/pandao/editor.md
2、将这几个放进项目即可
 目录结构
目录结构

3、前端页面使用
导入css和js
<!--引入markdown博客编辑-->
<link rel="stylesheet" href="../static/lib/editormd/css/editormd.min.css" th:href="@{/lib/editormd/css/editormd.min.css}">
<script src="../../static/lib/editormd/editormd.min.js" th:src="@{/lib/editormd/editormd.min.js}"></script>
内容
<div class="required field">
<!--引入markdown-->
<div id="md-content" style=" z-index: 1 !important;">
<textarea placeholder="博客内容" name="content" id="content" style="display:none;" th:text="*{content}">
</textarea>
</div>
</div>
<script>
// 初始化MarkDown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
path : "/blog/lib/editormd/lib/" /*因为application.yml中配置了项目根路径为/blog,所以要加上才能访问*/
});
});
</script>
**根据不同的项目根路径配置不同,这个path的/blog要改或者删掉
假设这里出现了BUG,可以先测试path对不对,开着服务器的前提下直接打开网页看看可不可以访问资源,测试路劲的可用性,能访问证明path没问题。
 4、效果
4、效果

二、将数据库的MarkDown文本显示成HTML
1、导入依赖
<!--引入atlassian(将markdown形式转成html格式的)-->
<dependency>
<groupId>com.atlassian.commonmark</groupId>
<artifactId>commonmark</artifactId>
<version>0.14.0</version>
</dependency>
<dependency>
<groupId>com.atlassian.commonmark</groupId>
<artifactId>commonmark-ext-gfm-tables</artifactId>
<version>0.14.0</version>
</dependency>
<dependency>
<groupId>com.atlassian.commonmark</groupId>
<artifactId>commonmark-ext-heading-anchor</artifactId>
<version>0.14.0</version>
</dependency>
详情:https://github.com/atlassian/commonmark-java
2、编写工具类MarkDownUtils
package com.jinv.blog.utils;
import org.commonmark.Extension;
import org.commonmark.ext.gfm.tables.TableBlock;
import org.commonmark.ext.gfm.tables.TablesExtension;
import org.commonmark.ext.heading.anchor.HeadingAnchorExtension;
import org.commonmark.node.Link;
import org.commonmark.node.Node;
import org.commonmark.parser.Parser;
import org.commonmark.renderer.html.AttributeProvider;
import org.commonmark.renderer.html.AttributeProviderContext;
import org.commonmark.renderer.html.AttributeProviderFactory;
import org.commonmark.renderer.html.HtmlRenderer;
import java.util.*;
public class MarkdownUtils{
/**
* markdown格式转变成HTML格式
* @param markdown
* @return
*/
public static String markdownToHtml(String markdown){
Parser parser = Parser.builder().build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder().build();
return renderer.render(document);
}
/**
* 增加扩展
* MarkDown转变成HTML
* @param markdown
* @return
*/
public static String markdownToHtmlExtensitons(String markdown){
//h标题生成id
Set<Extension> headingAnchorExtensions = Collections.singleton(HeadingAnchorExtension.create());
//转换table的HTML
List<Extension> tableExtension = Arrays.asList(TablesExtension.create());
Parser parser = Parser.builder()
.extensions(tableExtension)
.build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder()
.extensions(headingAnchorExtensions)
.extensions(tableExtension)
.attributeProviderFactory(new AttributeProviderFactory() {
@Override
public AttributeProvider create(AttributeProviderContext attributeProviderContext) {
return new CustomAttributeProvider();
}
})
.build();
return renderer.render(document);
}
static class CustomAttributeProvider implements AttributeProvider{
@Override
public void setAttributes(Node node, String s, Map<String, String> attributes) {
//改变a标签的target
if (node instanceof Link){//instanceof是一个双目运算符,Link为类或接口,若node为Link子类或实现类将返回true
attributes.put("target","_blank");
}
if (node instanceof TableBlock){
attributes.put("class","ui celled table");
}
}
}
}
3、使用工具类将MarkDown文本的String1转成HTML文本的String2
Controller
@GetMapping("/findById/{id}")
public String findById(@PathVariable Long id, Model model){
Blog blog = blogService.findById(id);
String HTMLContent = MarkdownUtils.markdownToHtmlExtensitons(blog.getContent());//MarkDown文本转成HTML文本
blog.setContent(HTMLContent);
model.addAttribute("blog",blog);
return "blogDetail";
}
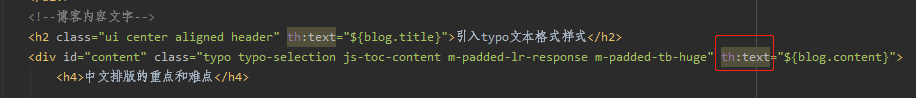
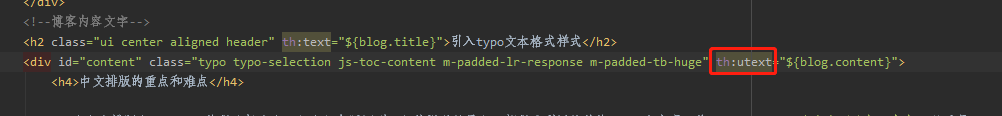
4、前端展示要将text文本(不会转椅)改成utext(会转译)
 text文本效果
text文本效果

改成utext效果






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








