准备工作
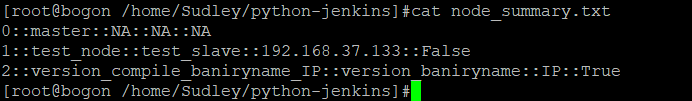
1、获取到的节点信息如下,获取方法参照
Python jenkins获取所有节点的概况信息(一)

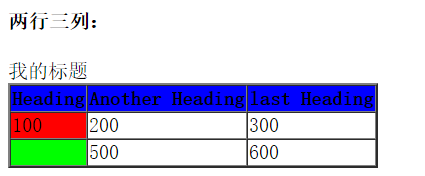
2、html表格初稿,多行多列,带标题背景颜色等常用信息
<html>
<body>
<!--
<p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格数据由 td 标签开始。</p>
-->
<h4>两行三列:</h4>
<caption>我的标题</caption>
<table border="2" cellspacing="0">
<tr bgcolor="#0000FF">
<th>Heading</th>
<th>Another Heading</th>
<th>last Heading</th>
</tr>
<tr>
<td bgcolor="#FF0000">100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td bgcolor="#00FF00"> </td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
3、参上面html表格初稿,使用dominate模块配置html的简单python实例
from dominate.tags import *
h = html()
with h.add(body()):
h2('两行三列!')
caption('我的标题')
with table(border="2",cellspacing="0"):
l = tr(bgcolor="#0000FF")
l += th('Heading')
l += th('Another Heading')
l += th('last Heading')
l = tr()
l += td('100',bgcolor="#FF0000")
l += td('200')
l += td('300')
l = tr()
l += td('',bgcolor="#00FF00")
l += td('500')
l += td('600')
with open('//home/Sudley/python-jenkins/test.html','w') as f:
f.write(h.render())
生成节点信息的实例
from dominate.tags import *
h = html()
with h.add(body()):
h2('两行三列!')
caption('我的标题')
with table(border="2",cellspacing="0"):
l = tr(bgcolor="#0000FF")
l += th('序号')
l += th('名称')
l += th('label')
l += th('ip')
l += th('status')
file=open('/home/Sudley/python-jenkins/node_summary.txt')
for line in file.readlines():
curLine=line.strip().split("::")
l = tr()
for i in range(0,len(curLine)):
l += td(curLine[i])
with open('//home/Sudley/python-jenkins/test.html','w') as f:
f.write(h.render())
最终在Jenkins上面的显示如下


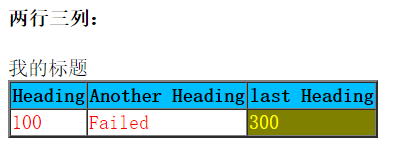
目前演示了绘制表格的基本方法,如果想改变字体颜色可以使用class对td进行分类,如下
<html>
<head>
<style>
.err_mgs{
color: red;
}
.warn_msg{
color: yellow;
background-color: Olive;
}
</style>
</head>
<body>
<h4>两行三列:</h4>
<caption>我的标题</caption>
<table border="2px" cellspacing="0">
<tr bgcolor="#00BFFF">
<th>Heading</th>
<th>Another Heading</th>
<th>last Heading</th>
</tr>
<tr>
<td class="err_mgs">100</td>
<td class="err_mgs">Failed</td>
<td class="warn_msg">300</td>
</tr>
</table>
</body>
</html>

色系参考:CSS颜色十六进制值























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








