之前做完学校的项目,想系统地基础地学习一下JavaScript,在慕课网(http://www.imooc.com/)上先后学写了JavaScript基础和JavaScript进阶课程,现将JavaScript进阶课程笔记,以备后查。
浏览器对象
1、window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
2、JavaScript计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
1.一次性计时器:仅在指定的延迟时间之后触发一次。
2.间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
3、计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);参数说明:
- 代码:要调用的函数或要执行的代码串。
- 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对”代码”的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
//或
setInterval(clock,1000) //函数的这两种写法都可以4、取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval);参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
5、计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);参数说明:
- 代码:要调用的函数或要执行的代码串。
- 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
如果想要实现一个无限计数器功能,则要在代码中利用setTimeout实现自身调用。(可以理解为我们常见的递归)
6、取消计时器clearTimeout()
clearTimeout(),停止计时器。
语法:
clearTimeout(id_of_setTimeout);参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
7、History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:
从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]注意:
window可以省略。
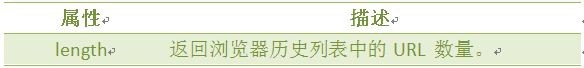
History 对象属性
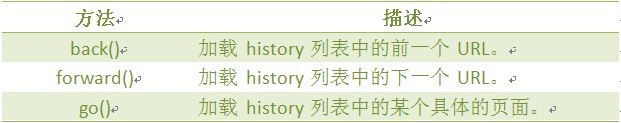
History 对象方法
8、返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();注意:
等同于点击浏览器的倒退按钮。back()相当于go(-1),代码如: window.history.go(-1);
9、返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,
语法:
window.history.forward();注意:
等价点击前进按钮。forward()相当于go(1),代码如: window.history.go(1);
10、返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2); //和在浏览器中单击两次后退按钮操作一样。同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);11、Loc ation对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
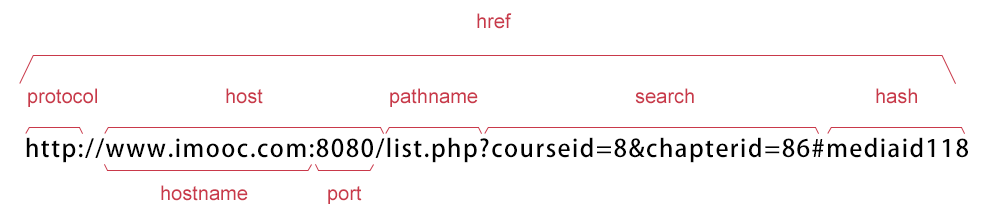
location.[属性|方法]location对象属性图示:
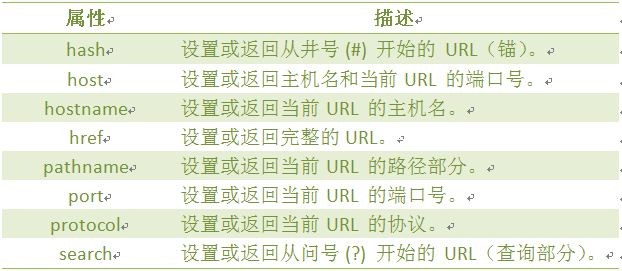
location 对象属性:
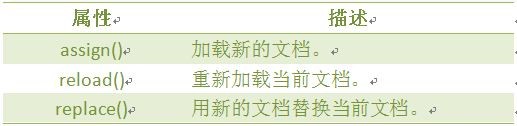
location 对象方法:
12、Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
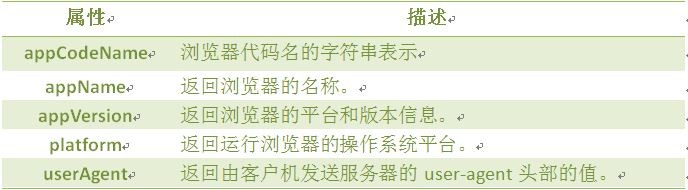
对象属性:
13、userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法:
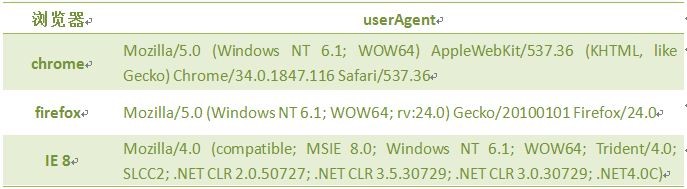
navigator.userAgent几种浏览器的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
14、screen对象
screen对象用于获取用户的屏幕信息。
语法:
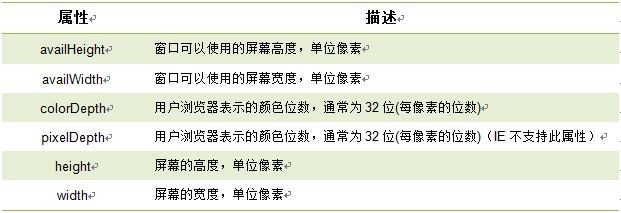
window.screen.属性对象属性:
15、屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
语法:
screen.height //返回屏幕分辨率的高
screen.width //返回屏幕分辨率的宽注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
16、屏幕可用高和宽度
语法:
screen.availWidth //返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
screen.availHeight //返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样.

































 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








