之前做完学校的项目,想系统地基础地学习一下JavaScript,在慕课网(http://www.imooc.com/)上先后学写了JavaScript基础和JavaScript进阶课程,现将JavaScript进阶课程笔记,以备后查。
事件响应
1、什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
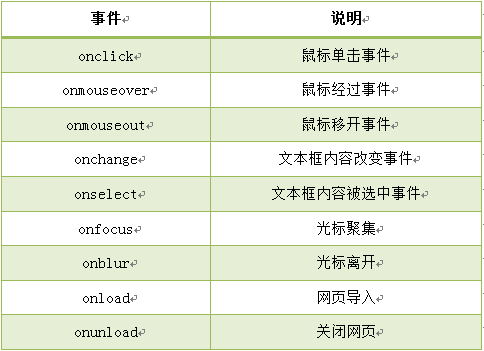
主要事件表:
2.鼠标单击事件(onclick)
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
语法:
onclick = "函数名()"3、鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
语法:
onmouseover = "函数名()"4、鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
语法:
onmouseout = "函数名()"5、光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
语法:
onfocus = "函数名()"6、失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
语法:
onblur = "函数名()"7、内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
语法:
onselect = "函数名()"8、文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
语法:
onchange = "函数名()" //改变文本框内容时,如果光标还在文本框内,好像不会触发,只有当光标离开文本框时才触发9、加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
- 加载页面时,触发onload事件,事件写在标签内。
- 这里说的加载页面,可理解为打开一个新页面时。
语法:
onload = "函数名()"10、卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
语法:
window . onunload = 函数名; //函数这里没有引号和()。(这里未验证)






















 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








