Django-1.项目创建、配置路由和简单的HTML展示
前言
此篇章为本人的学习随行笔记,并非专业教程,但其中遇到的一些小问题也希望能帮助到大家
开始前默认已经安装好Django,使用工具为==pycharm社区版==
一、项目创建
我这里是使用虚拟环境Anaconda进行的配置,所以我们需要先进入虚拟环境

接着进入事先创建好的项目文件夹cd /d 路径

创建项目
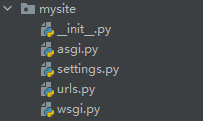
django-admin startproject 项目名称 我这里命名为mysite
创建好了之后我们就可以看见里面有这些文件,关于文件分别有什么作用我们后面再讲

接着我们在命令行中可以使用python manage.py runserver来启动服务器
可以看到倒数第二行有一个http地址,我们复制他到网站就能访问自己的网页了
在CMD用CTRL+C即可结束服务
注意:在启动服务器的时候可能会有红








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








