路径分类
路径分为绝对路径和相对路径
- 绝对路径
绝对路径是指文件在硬盘上真正存在的路径。
例如"qianxun.jpg"这个图片是存放在硬盘的"D:\VScode\code"目录下,那么“qianxun.jpg"这个图片的绝对路径就是"D:\VScode\code\qianxun.jpg"。
注意:绝对路径在实际的开发过程中很少去使用.如果使用"D:\VScode\code\qianxun.jpg"来指定背景图片的位置,在自己的计算机上浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了,绝对路径可以使用"\"或"r"字符作为目录的分隔字符。
- 相对路径
相对路径,就是相对于自己的目标文件位置。
当当前文件与目标文件在同一目录下,直接书写目标文件的文件名+扩展名;<img src="pic4.gif" />
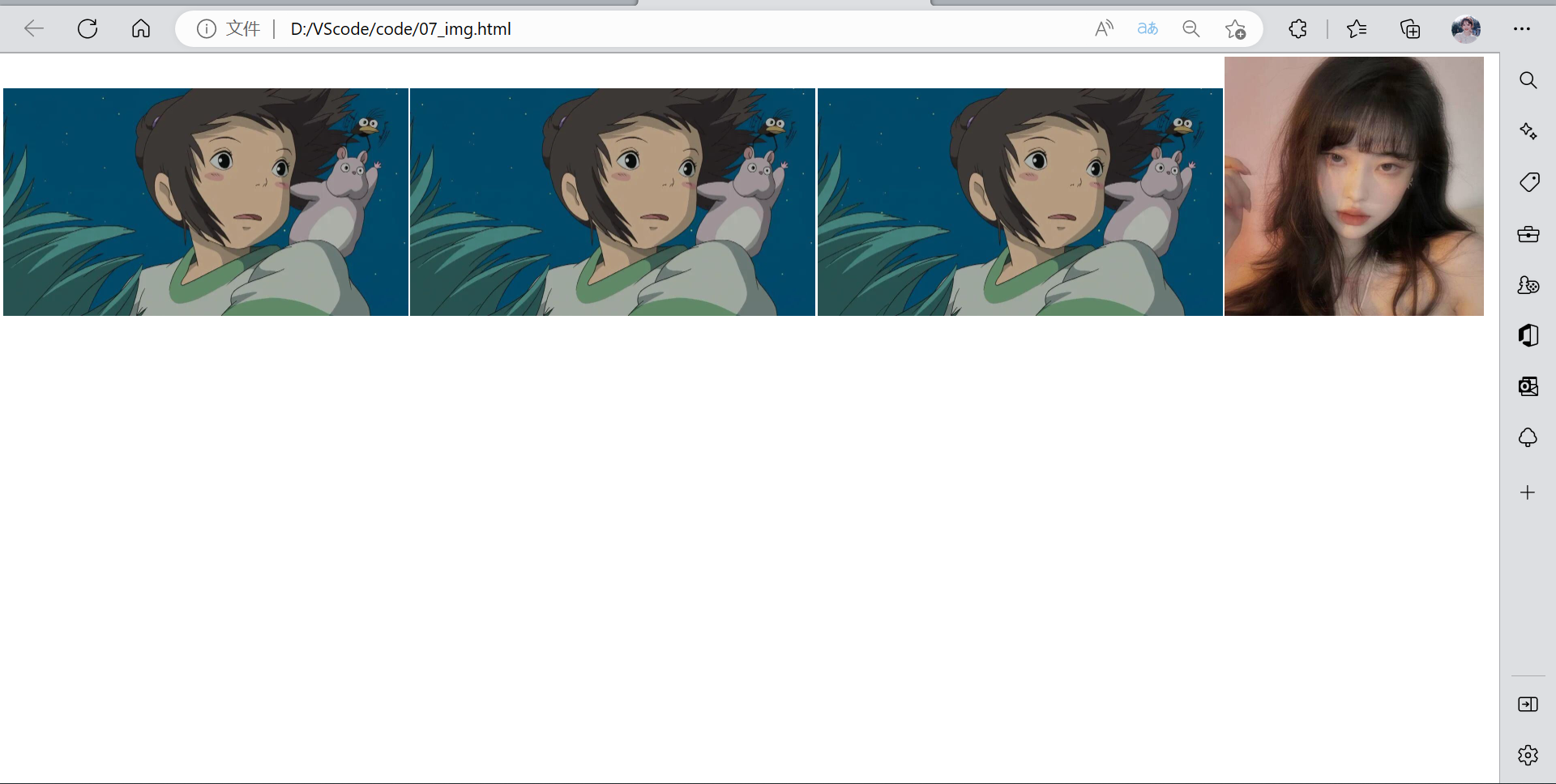
- 举例演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 相对路径 -->
<img src="qianxun.jpg" alt="">
<!-- .当前路径下/文件下属文件 -->
<img src="./qianxun.jpg" alt="">
<!-- 绝对路径,基本上不会用 -->
<img src="D:\VScode\code\qianxun.jpg" alt="">
<!-- pt文件夹中有图片1.jpg -->
<img src="pt/1.jpg" alt="">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
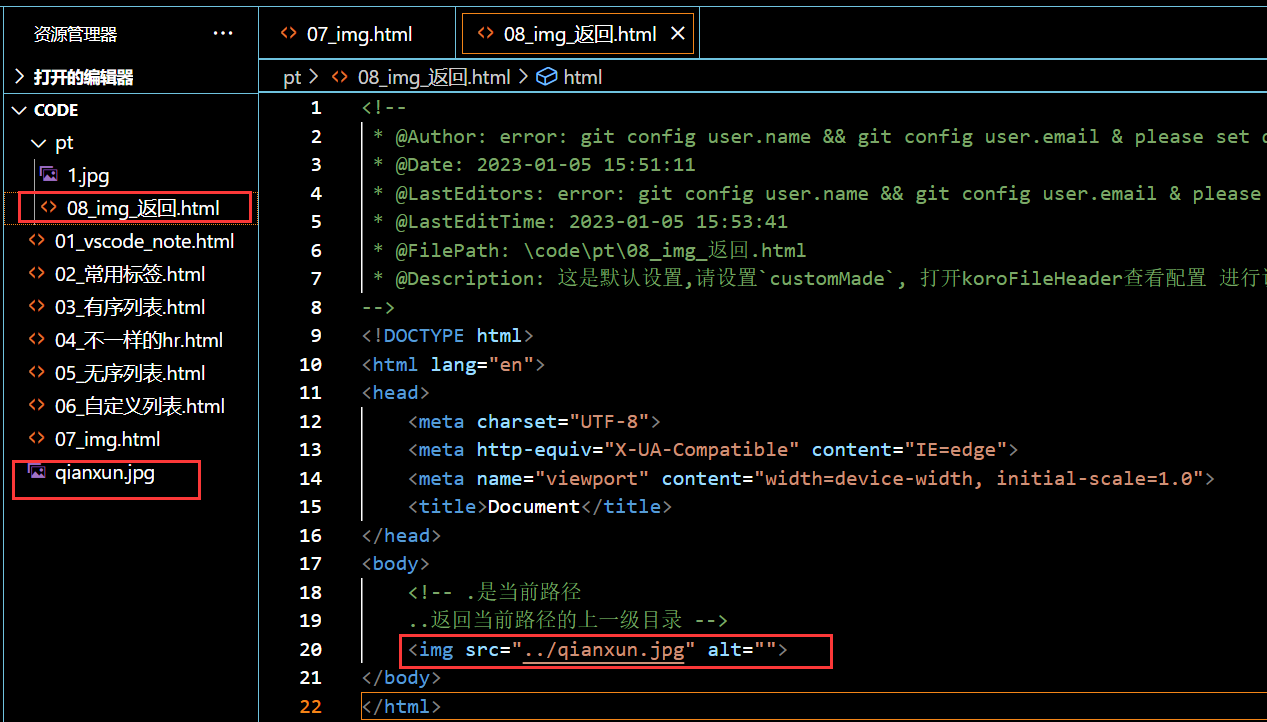
<!-- .是当前路径
..返回当前路径的上一级目录 -->
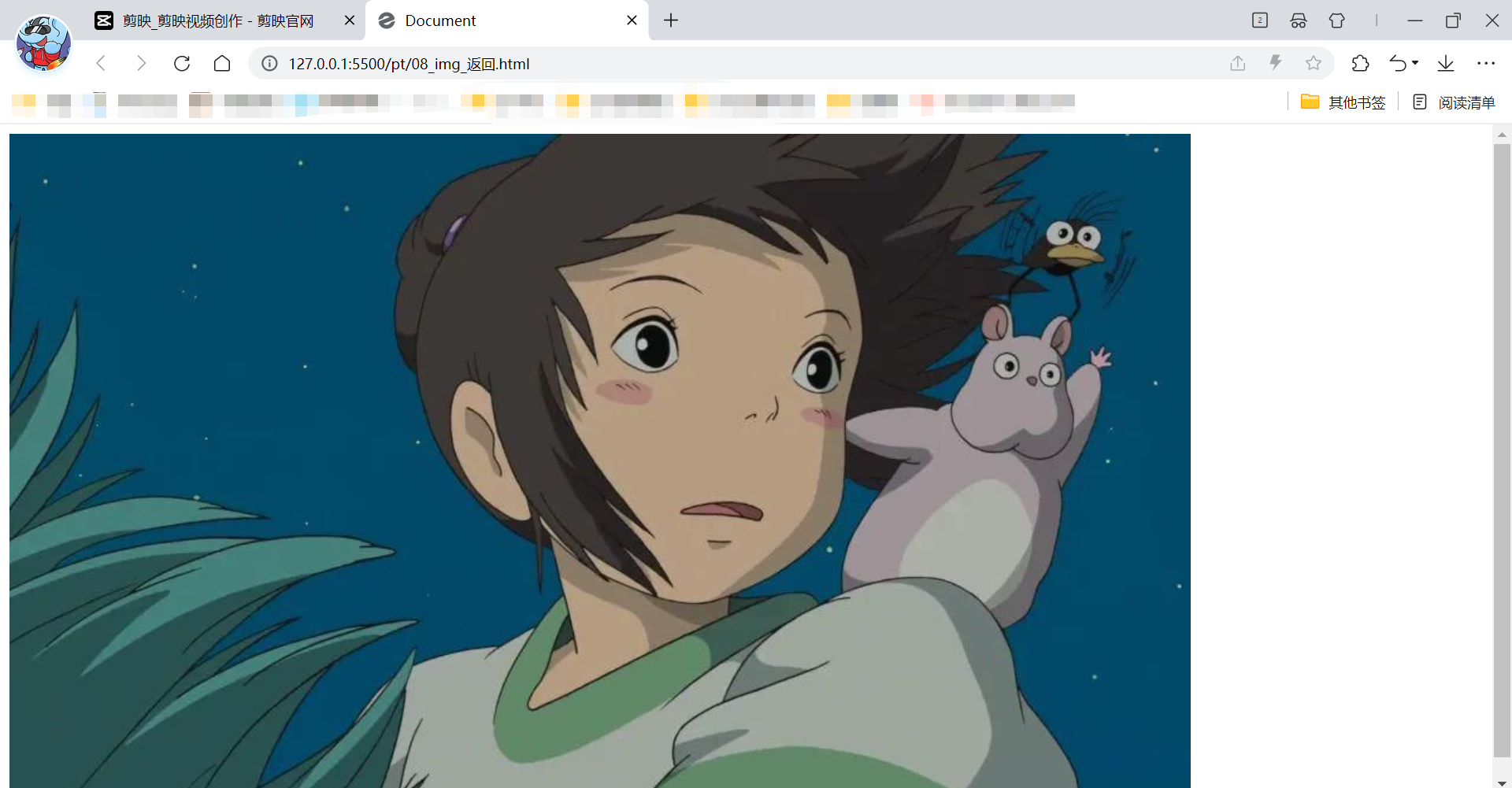
<img src="../qianxun.jpg" alt="">
</body>
</html>





















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








