
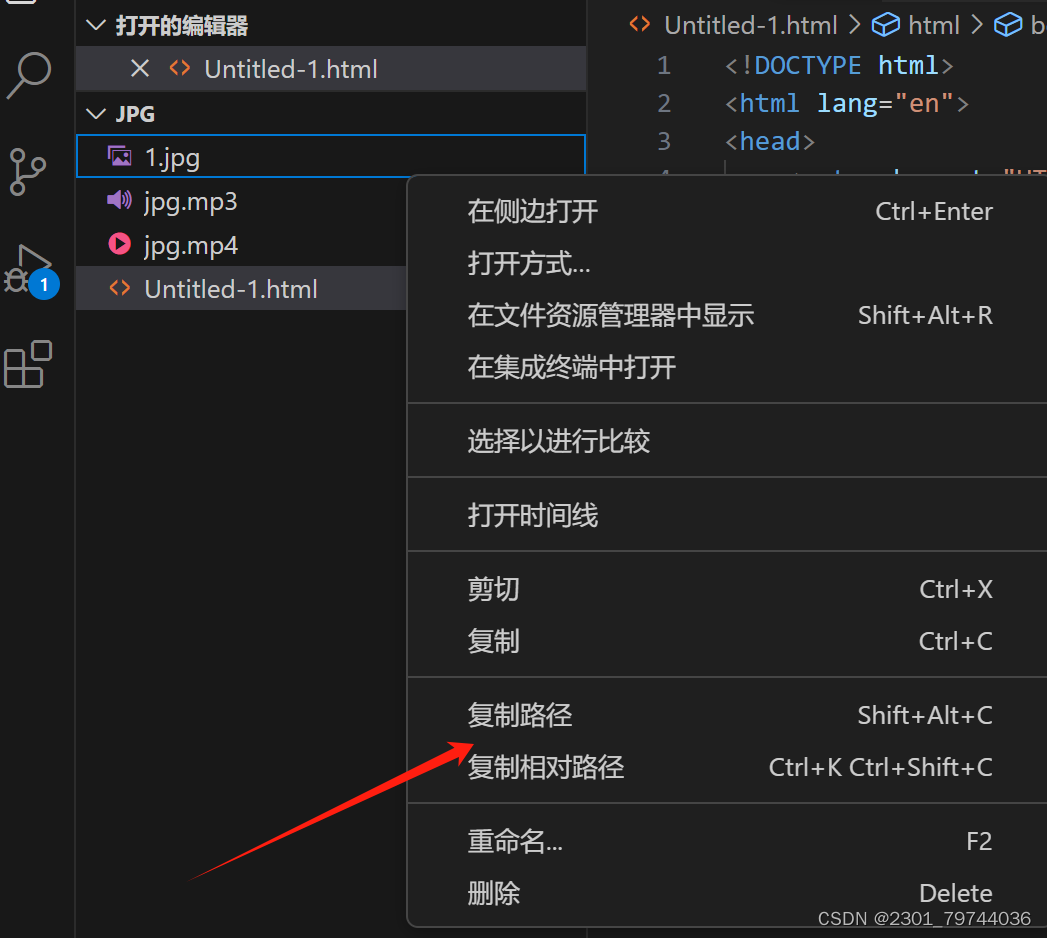
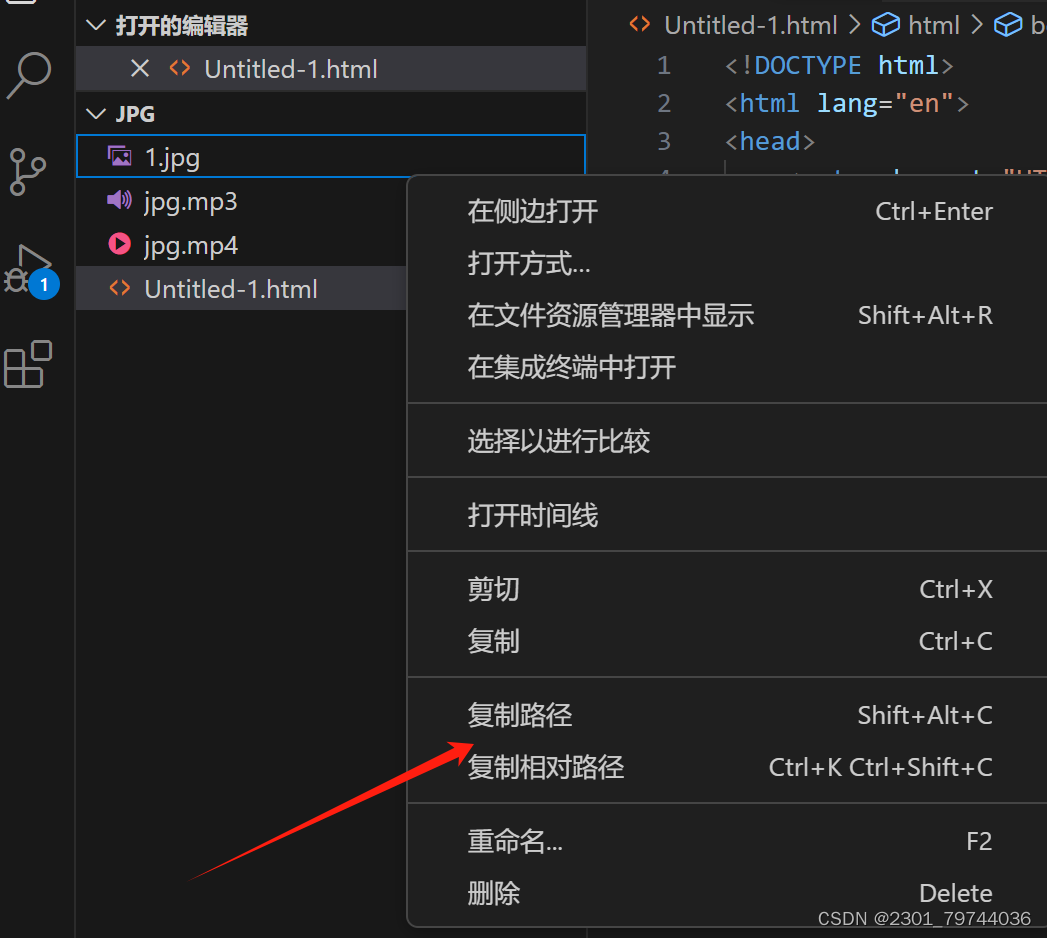
点击(1.jpg→想要查看的路径)鼠标右键打开就可以查看到了
 本文介绍了如何通过点击图片并使用鼠标右键快捷方式来查看文件路径,对于IT用户和技术新手是一个实用的小技巧。
本文介绍了如何通过点击图片并使用鼠标右键快捷方式来查看文件路径,对于IT用户和技术新手是一个实用的小技巧。

点击(1.jpg→想要查看的路径)鼠标右键打开就可以查看到了
 694
694
 2856
2856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


