
Vue 前端页面筛选数据:日期排序

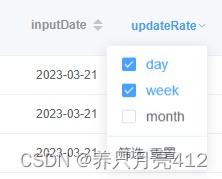
筛选:

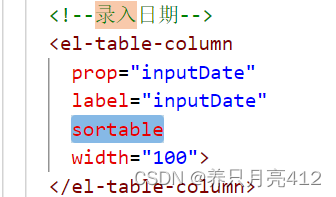
<el-table-column
prop="updateRate"
label="updateRate"
width="100"
:filter-method="filterTag"
:filtered-value="['day','week']"
:filters="rateOptions"
filter-placement="bottom-end"
>
<template slot-scope="scope">
<span v-if="scope.row.updateRate == 'day'"
style="color: #F56C6C">
{{scope.row.updateRate}}</span>
<span
v-else-if="scope.row.updateRate == 'week'"
style="color: #2d8cf0"
>{{scope.row.updateRate}}</span>
<span
v-else-if="scope.row.updateRate == 'month'"
style="color: #42b983"
>{{scope.row.updateRate}}</span>
</template>
</el-table-column>
methods方法:
filterTag(value, row) {
return row.updateRate === value;
},
data里的return:
//更新频率
rateOptions: [
{
text: 'day',
value: 'day'
},
{
text: 'week',
value: 'week'
},
{
text: 'month',
value: 'month'
}
],





















 3847
3847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








