最近的Vue项目使用到了Fullcalendar日期组件来做排产表,但是侧栏的时间间隔30分钟实在间隔太短,便想将其修改为4小时这样的时间间隔,上代码:
<FullCalendar ref="fullCalendar" :options="calendarOptions"></FullCalendar>
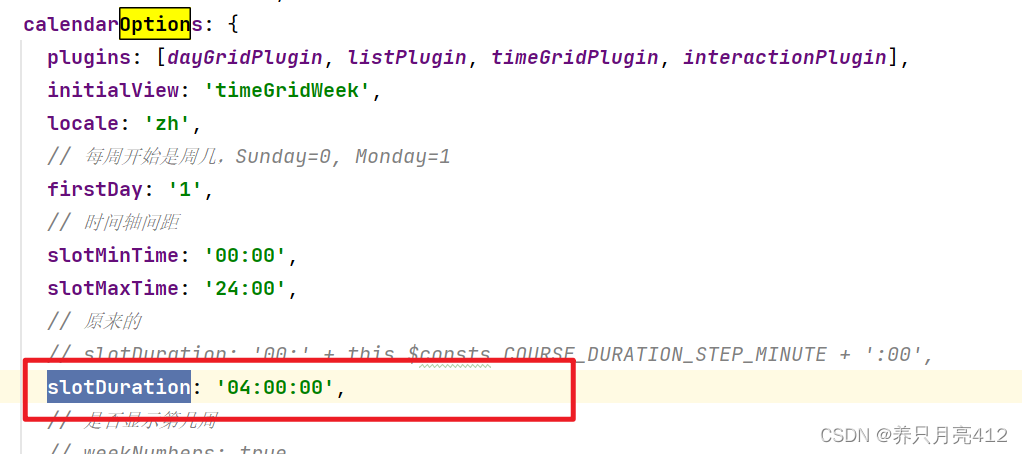
option里的配置文件:重点看slotDuration配置!
calendarOptions: {
plugins: [dayGridPlugin, listPlugin, timeGridPlugin, interactionPlugin],
initialView: 'timeGridWeek',
locale: 'zh',
// 每周开始是周几,Sunday=0, Monday=1
firstDay: '1',
// 时间轴间距
slotMinTime: '00:00',
slotMaxTime: '24:00',
// 原来的
// slotDuration: '00:' + this.$consts.COURSE_DURATION_STEP_MINUTE + ':00',
slotDuration: '04:00:00',
// 是否显示第几周
// weekNumbers: true,
// 是否显示周末
// weekends: true,
// weekText: '周',
// 是否显示当前时间标记
nowIndicator: true,
// 是否显示全天插槽
allDaySlot: false,
// 日期否可点击
navLinks: true,
// 月视图,是否为指定周数高度,true 6周高度
fixedWeekCount: false,
// 月视图,是否显示非本月日期
showNonCurrentDates: false,
// 月视图,限制每天显示最大事件数,不包括+more链接,false 全部显示,true 限制为日单元格的高度,number 限制为指定行数高度
dayMaxEvents: true,
// 与dayMaxEvents类似,区别为包括+more链接
// dayMaxEventRows: true,
// 是否可拖拽
editable: true,
events: [],
// 日历头部信息,若设置为False,不显示头部信息
headerToolbar: {
start: 'prev,next today',
center: 'title',
end: 'timeGridWeek,dayGridMonth'
},
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日',
list: '周列表'
},
slotLabelFormat: {
hour: 'numeric',
minute: '2-digit',
hour12: false
},
eventTimeFormat: {
hour: 'numeric',
minute: '2-digit',
hour12: false
},
datesSet: this.datesSet,
dayHeaderContent: this.dayHeaderContent,
// eventClick: this.handleEventClick,
dateClick: this.handleDateClick,
// 当事件拖动时触发
eventDragStart: this.eventDragStart,
// 当事件拖动停止时触发
eventDragStop: this.eventDragStop,
// 当拖动停止并且事件移动到不同的日子/时间时触发
eventDrop: this.eventDrop,
// 当外部可拖动元素或来自另一个日历的事件被拖放到该日历中时调用
drop: this.drop,
// 当带有关联事件数据的外部可拖动元素拖放到日历中时调用,或来自另一个日历的事件
eventReceive: this.eventReceive,
// 当一个日历上的事件即将拖放到另一个日历上时触发
eventLeave: this.eventLeave,
// 开始缩放时触发
eventResizeStart: this.eventResizeStart,
// 停止缩放时触发
eventResizeStop: this.eventResizeStop,
// 当缩放停止且事件持续时间发生更改时触发
eventResize: this.eventResize
}
见下图:

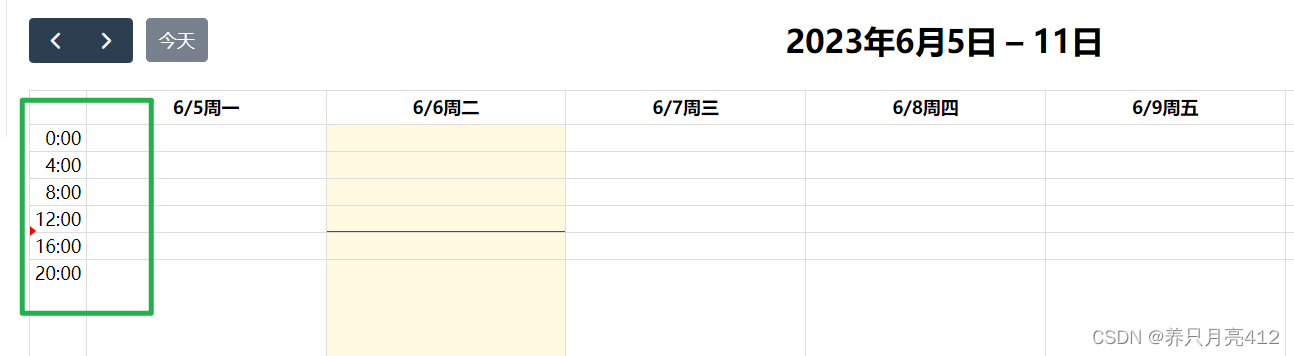
修改后的图片:

参考的这位老兄的文章:
https://blog.csdn.net/weixin_40103332/article/details/94392195





















 5707
5707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








